17:vue3 组件保持存活状态
<KeepAlive> 是一个内置组件,它的功能是在多个组件间动态切换时缓存被移除的组件实例
1、不使用KeepAlive,组件不保持存活,验证如下:
A组件
1 <template> 2 <h3>ComponentA</h3> 3 <p>{{ message }}</p> 4 <button @click="updateHandle">更新数据</button> 5 </template> 6 <script> 7 export default{ 8 data(){ 9 return { 10 message:"老数据" 11 } 12 }, 13 beforeUnmount(){ 14 console.log("组件卸载之前"); 15 }, 16 unmounted(){ 17 console.log("组件卸载之后"); 18 }, 19 methods: { 20 updateHandle(){ 21 this.message="新数据" 22 } 23 } 24 } 25 </script>
B组件
1 <template> 2 <h3>ComponentB</h3> 3 </template>
App.vue
1 <template> 2 <h3>动态组件(A、B两个组件动态切换)</h3> 3 <component :is="tabComponent"></component> 4 <button @click="changeHandle">切换组件</button> 5 </template> 6 7 <script> 8 import ComponentA from "./components/ComponentA.vue" 9 import ComponentB from "./components/ComponentB.vue" 10 11 export default{ 12 data(){ 13 return{ 14 tabComponent:"ComponentA" 15 } 16 }, 17 methods:{ 18 changeHandle(){ 19 this.tabComponent=this.tabComponent=="ComponentA"?"ComponentB":"ComponentA" 20 } 21 }, 22 components:{ 23 ComponentA, 24 ComponentB 25 } 26 27 } 28 </script>
验证结果
(1)初始加载

(2)点击更新数据按钮后

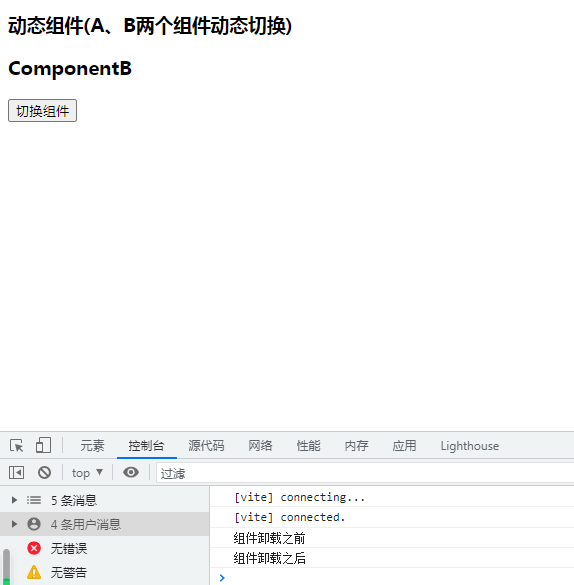
(3)点击切换组件按钮后,加载B组件,同时打印组件卸载log

(4)再点击切换按钮,切换回A组件,赋值显示默认值

2、使用KeepAlive,组件保持存活
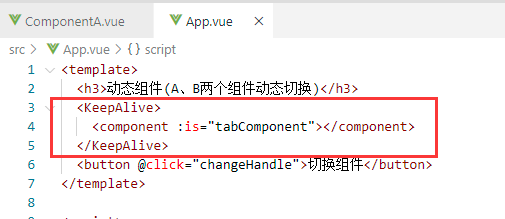
App.vue组件显示用KeepAlive包住后

验证结果
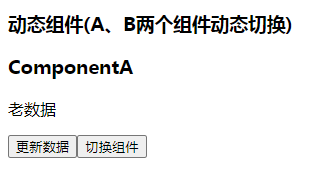
(1)初始加载

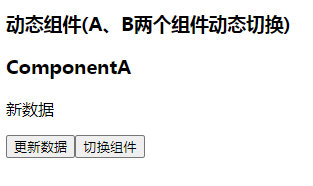
(2)点击更新数据按钮

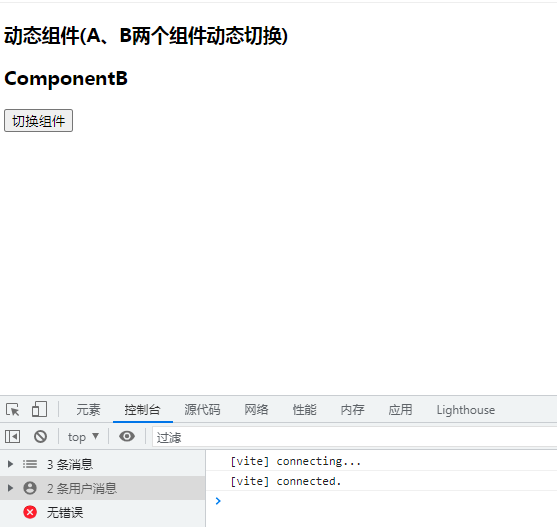
(3)切换组件,无组件卸载log

(4)切换回A,依然显示新数据