14:vue3 生命周期(生命周期钩子)
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。
生命周期函数
创建期:beforeCreate created
挂载期:beforeMount mounted
更新期:beforeUpdate updated
销毁期:beforeUnmount unmounted
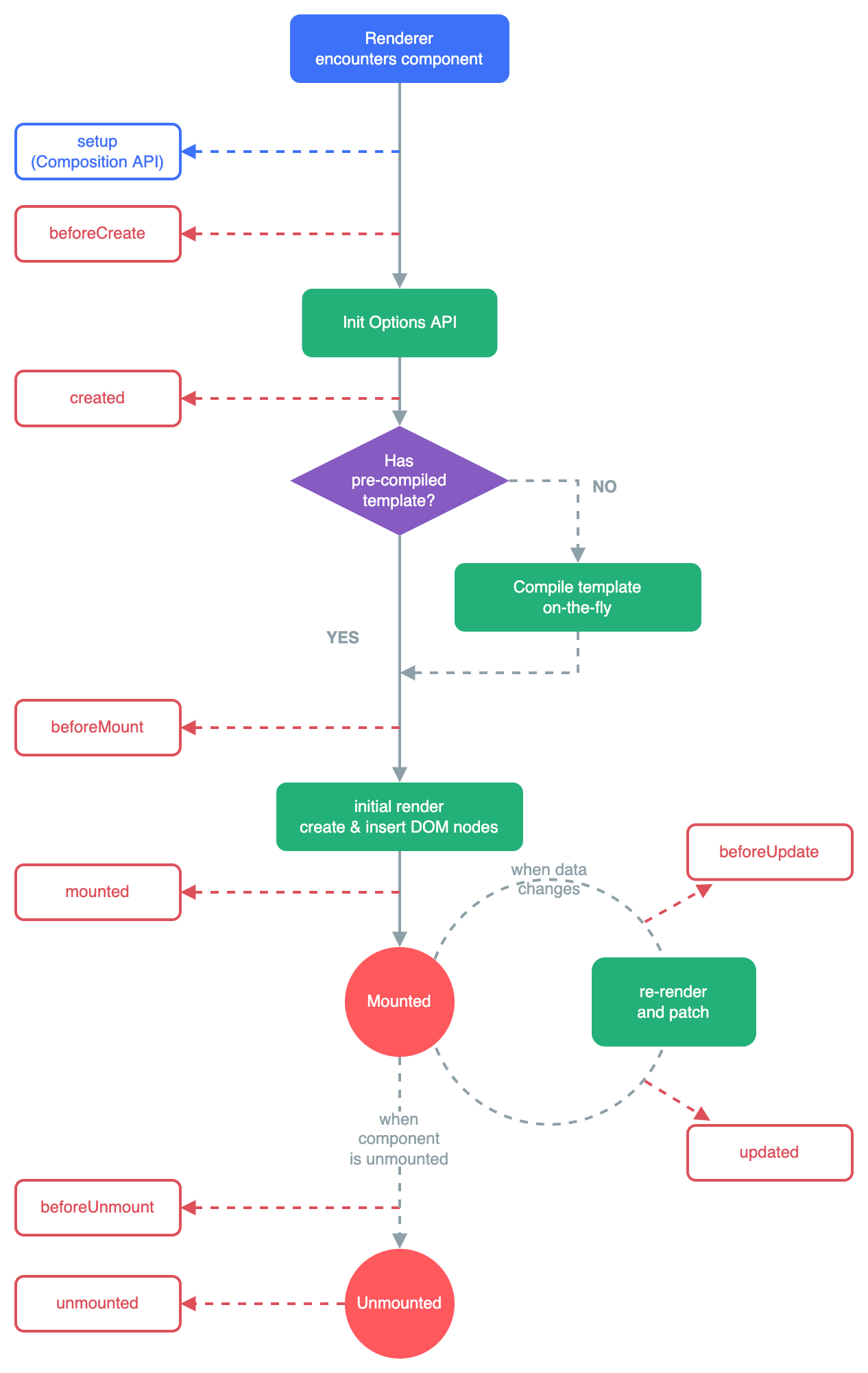
下面是实例生命周期的图表。你现在并不需要完全理解图中的所有内容,但以后它将是一个有用的参考。

示例代码,App.vue中书写
1 <template> 2 <p>{{ message }}</p> 3 <button @click="updateHander">更新按钮</button> 4 </template> 5 6 <script> 7 8 export default{ 9 data(){ 10 return{ 11 message:"组件更新前数据" 12 } 13 }, 14 methods:{ 15 updateHander(){ 16 this.message="组件更新后数据" 17 } 18 }, 19 beforeCreate() { 20 console.log("组件创建之前"); 21 }, 22 created() { 23 console.log("组件创建之后"); 24 }, 25 beforeMount() { 26 console.log("组件挂载之前"); 27 }, 28 mounted() { 29 console.log("组件挂载之后"); 30 }, 31 beforeUpdate() { 32 console.log("组件更新之前"); 33 }, 34 updated() { 35 console.log("组件更新之后"); 36 }, 37 beforeUnmount() { 38 console.log("组件销毁之前"); 39 }, 40 unmounted() { 41 console.log("组件销毁之后"); 42 } 43 44 } 45 </script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理