09: vue3 组件嵌套关系
组件嵌套关系
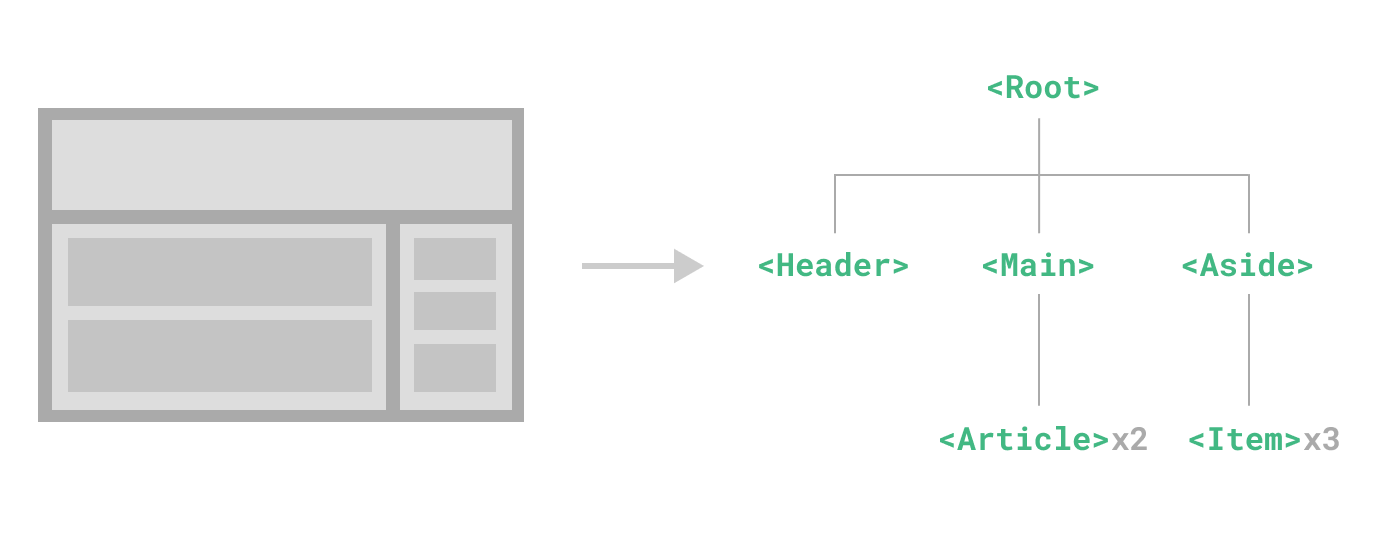
组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构:

这和我们嵌套 HTML 元素的方式类似,Vue 实现了自己的组件模型,使我们可以在每个组件内封装自定义内容与逻辑。
创建组件及引用关系
项目中新建pages文件夹,然后添加如下组件
Header.vue
1 <template> 2 <h3>Header</h3> 3 </template> 4 5 <style scoped> 6 h3{ 7 width:100%; 8 height: 100px; 9 border: 5px solid #999; 10 text-align: center; 11 line-height: 100px; 12 box-sizing: border-box; 13 } 14 </style>
Main.vue
1 <template> 2 <div class="main"> 3 <h3>Main</h3> 4 <Article></Article> 5 <Article></Article> 6 </div> 7 8 </template> 9 10 <script> 11 import Article from './Article.vue'; 12 export default{ 13 components:{ 14 Article 15 } 16 } 17 </script> 18 <style scoped> 19 .main{ 20 float: left; 21 width: 70%; 22 23 height: 400px; 24 border: 5px solid #999; 25 box-sizing: border-box; 26 } 27 </style>
Aside.vue
1 <template> 2 <div class="aside"> 3 <h3>Aside</h3> 4 <Item></Item> 5 <Item></Item> 6 <Item></Item> 7 </div> 8 </template> 9 <script> 10 import Item from './Item.vue'; 11 12 export default{ 13 components:{ 14 Item 15 } 16 } 17 </script> 18 <style scoped> 19 .aside{ 20 float: right; 21 width:29%; 22 height: 400px; 23 border: 5px solid #999; 24 box-sizing: border-box; 25 26 } 27 </style>
Article.vue
1 <template> 2 <h3>Article</h3> 3 </template> 4 <style scoped> 5 h3{ 6 width:80%; 7 margin:0 auto; 8 text-align: center; 9 line-height: 100px; 10 box-sizing: border-box; 11 margin-top: 50px; 12 background: #999; 13 } 14 </style>
Item.vue
1 <template> 2 <h3>Item</h3> 3 </template> 4 <style scoped> 5 h3{ 6 width:80%; 7 margin:0 auto; 8 text-align: center; 9 line-height: 100px; 10 box-sizing: border-box; 11 margin-top: 10px; 12 background: #999; 13 } 14 </style>
App.vue
1 <template> 2 3 <!-- 第三步:显示组件 --> 4 <Header></Header> 5 <Main></Main> 6 <Aside></Aside> 7 </template> 8 9 <script> 10 //第一步:引入组件 11 import Header from "./pages/Header.vue"; 12 import Main from "./pages/Main.vue"; 13 import Aside from "./pages/Aside.vue"; 14 15 //第二步:注入组件 16 export default{ 17 components:{ 18 Header, 19 Main, 20 Aside 21 } 22 } 23 24 </script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2017-07-05 取重复记录中时间最新的一条记录Oracle sql语句