01:vue3 开发前准备
(1)需要安装nodeJs版本16.0或以上版本
以下是2023年6月30日官方文档截图

(2)查看你的电脑里node版本
通过cmd命令查看 node -v查看是否大于等于16

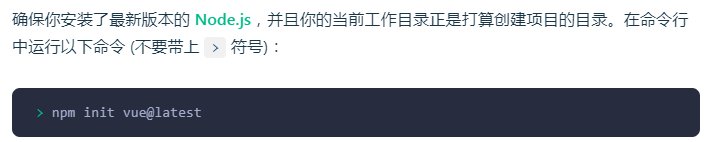
(3) 创建vue项目
注意:vue项目的命名不能用大写字母,只能小写字母,创建的项目名会以文件夹的方式呈现
创建命令:cmd进入到要创建项目的目录,然后执行 npm init vue@latest ,这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。通过latest可创建最新的脚手架版本。

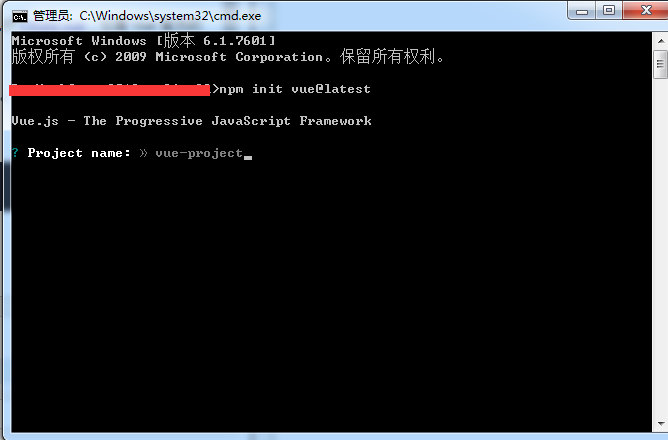
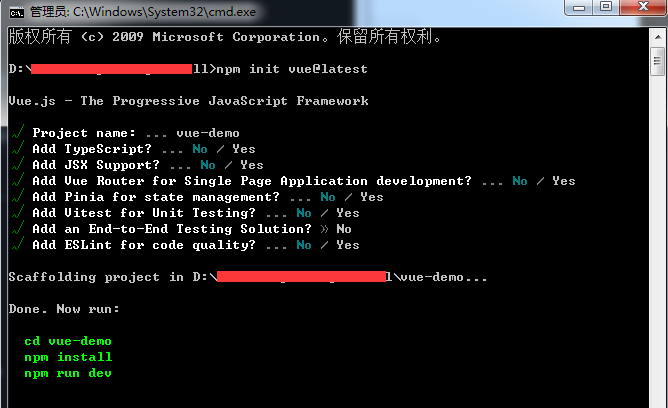
命令行截图,回车后会让你输入项目名称:

本次示例用vue-demo,不可大写。输入vue-demo后回车

后续让我们选择,这里我先全选No,后续项目根据我们学的内容再增加

到这里项目创建成功。
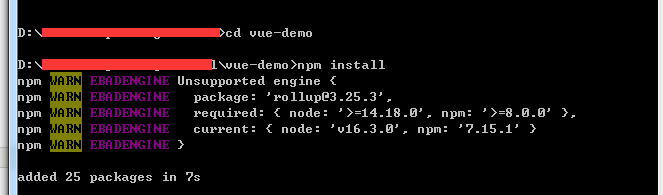
(4)输入 cd vue-demo,进入到项目,然后执行npm install进行安装

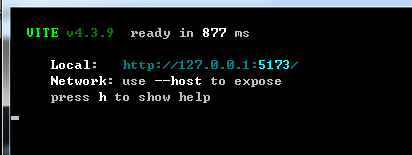
(5)安装成功,启动项目npm run dev

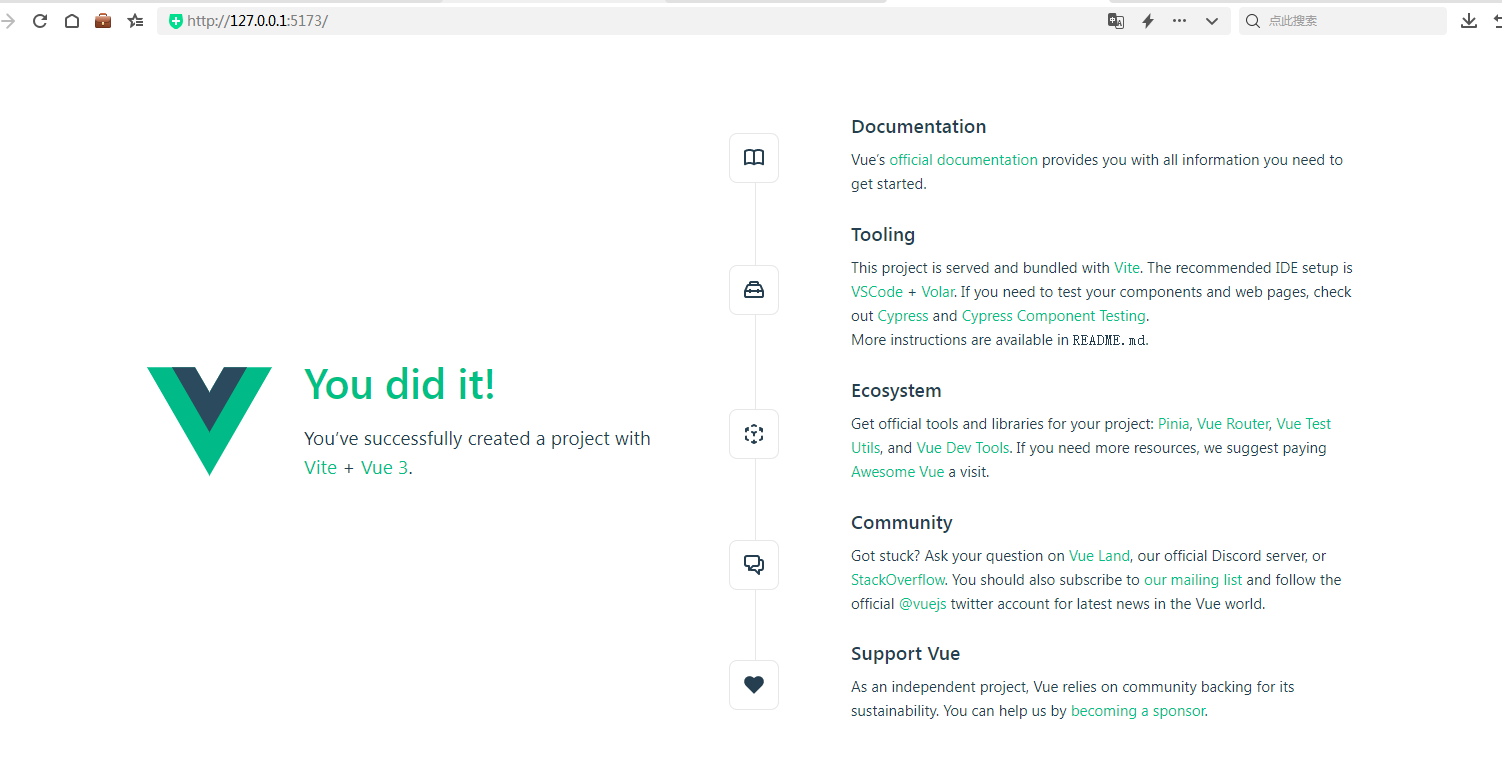
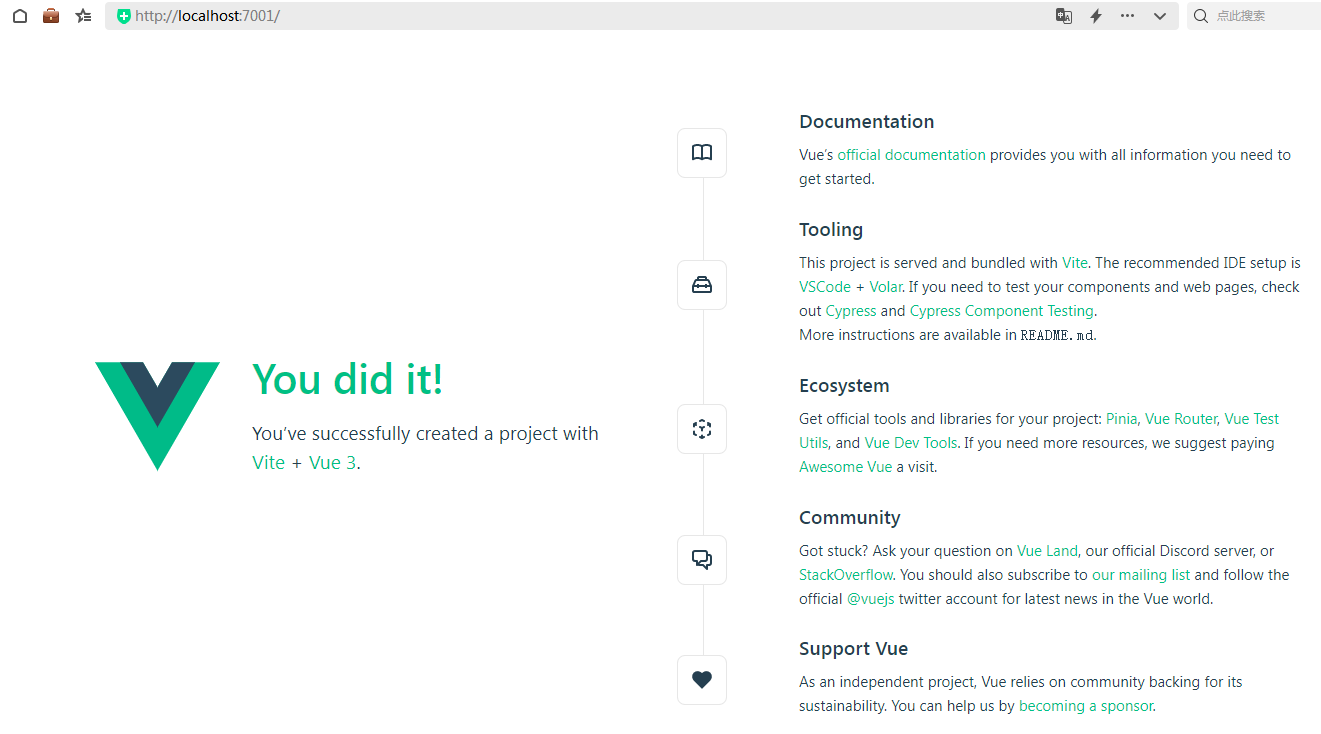
打开项目地址,项目运行成功

(6)项目打包 和部署
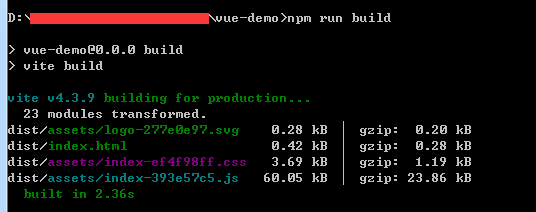
项目目录下,使用npm run build 命令打包

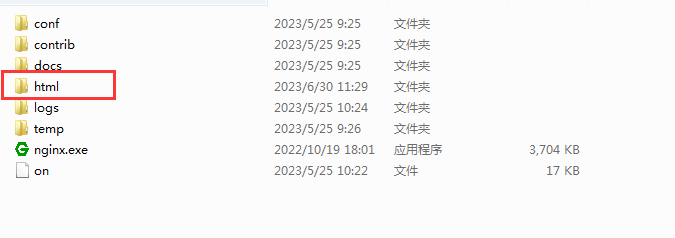
打开项目的dist文件夹,将文件内容拷贝到nginx的html文件夹里

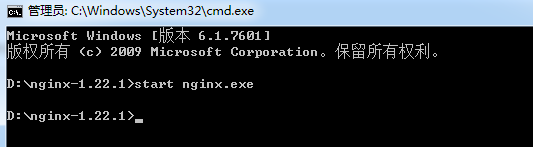
启动nginx

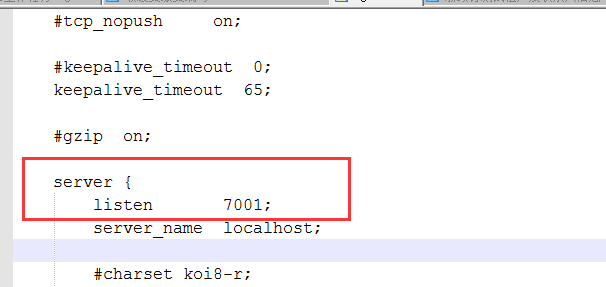
打开nginx的配置文件nginx.conf,查看nginx端口

打开项目部署地址

(7)开发环境
官方推荐的 IDE 配置是 Visual Studio Code + Volar 扩展

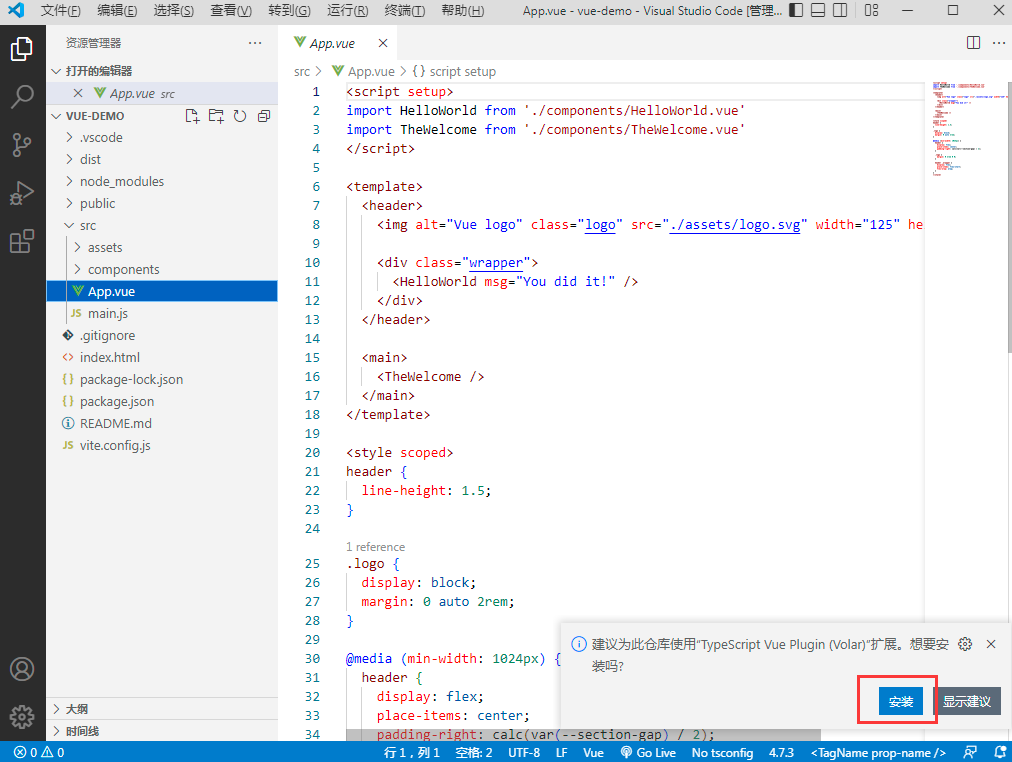
我们项目采用vue3,安装Volar扩展插件

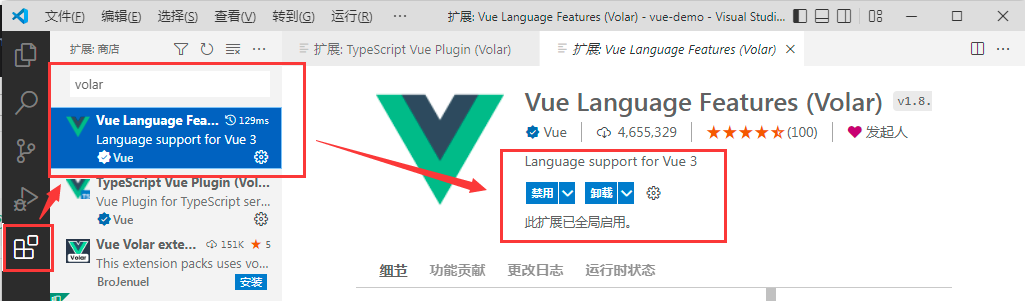
手工安装Volar扩展插件

(8)Vue项目目录结构





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理