Python 16 html 基础 jQuery & Javascript研究
基础内容
DOM操作
javascript探讨
JQuery初识
DOM
innerText ==>获取仅文本
innerHtml ==>获取全部内容
1 <div id="aaa">dandy<span>aaa</span>taylor</div>

value
input value 获取当前标签的值
select 获取选中的value值 selectIndex
textarea 获取标签的值
tooltip:
placeholder ="请输入关键字" ==> html5里面可以直接看到input标签的提示字符。
onfocus; onblur 光标锁定,光标消失事件。
属性操作
setAttribute
getAttribute
removeAttribute
创建标签:
1 var tag = "<input type='button' />" 2 document.getElementById("aaa").insertAdjacentHTML("beforeEND",tag);

1 var tag = document.createElement('input') 2 tag.setAttribute('type','text') 3 document.getElementById('aaa').appendChild(tag)

其他功能
1 var conf = confirm("确定删除么?") 2 console.log(conf)
如果点击确认,则返回true;如果点击取消,则返回false.
location.href 获取当前url location.href = "" 重新定向 location.reload() 刷新
1 var obj = setInterval(function(){ 2 console.log(1); 3 },1000) 4 clearInterval(obj)清空定时器 5 6 setTimeout("func()",5000) 邮箱删除提醒,删除邮件
Javascript
javascript的函数:
1、普通函数 function func(){ ... } 2、匿名函数 setInterval(function(){ ... },1000) 3、自执行函数 (function(arg){ console.log(arg); })
序列化
JSON.stringify(li) ==> 数组转换成字符串
JSON.parse() ==> 字符串转换成对象
转义
encodeURL(url)
decodeURL(url)
客户端(cookie) ==> 服务器端
将数据经过转义后保存在cookie
eval
python:
val = eval(表达式) 可以执行表达式,返回结果,但是例如for循环之类的就不能执行了。
exec(代码) 可以执行类似for循环之类的代码,没有返回
python里面eval后面写一个表达式,实际上是做不了的
javascript:
eval 是python的eval跟exec的合集
时间
date对象
创建时间对象
var d = new Date()
d.get 获取
d.set 设置
作用域:
python中是以函数作为作用域的:
1 def func(): 2 if 1==1: 3 name="dandy" 4 print(name)
其他语言以{}或代码块作为作用域
public void func() { if(1==1){ string name = "dandy" } console.write(name) }
//# 会报错的。因为声明的变量name是一个局部变量
**********************javascript中以函数作为作用域(除了let)
**********************函数的作用域在函数未被调用前,就已经被创建
**********************函数的作用域存在作用域链并且也是在被调用前创建
1 obj = 'text' 2 function func(){ 3 var obj = 'dandy'; 4 function inner(){ 5 var obj = 'renee'; 6 console.log(obj) 7 } 8 inner() ==>所以这边调用先会在函数本身查找 obj, 没有的话去上层"dandy",没有的话再上层"text",再没有就报错。 9 }
1 所以下面这段代码 2 obj = 'text' 3 function func(){ 4 var obj = 'dandy'; 5 function inner(){ 6 console.log(obj) 7 } 8 return inner; 9 } 10 var ret = func() 11 ret() 的输出是dandy 12 ====================函数的作用域在函数未被调用前,就已经被创建
1 所以下面这段代码 2 obj = 'text' 3 function func(){ 4 var obj = 'dandy'; 5 function inner(){ 6 console.log(obj) 7 } 8 var obj = 'renee'; 9 return inner; 10 } 11 var ret = func() 12 ret() 的输出是renee 13 解释器解释的时候,内部代码不执行,只创建作用域,所以解释器从上到下解释(先作用域)。首先 var obj,然后func,inner,然后执行ret=func(),
此时obj="text",执行func时,obj='dandy',obj = 'renee',最后执行inner,此时obj="renee"
*******************************javascript函数内部局部变量会提前申明
function func(){ console.log(xxoo); var xxoo = "dandy" } func() 输出什么? undefined
函数在生成作用域链的同时,会将所有的局部变量定义一下(不赋值)
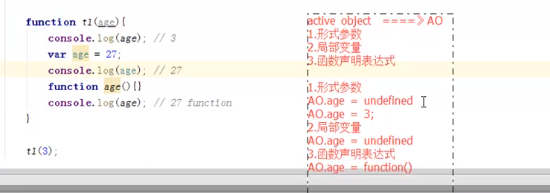
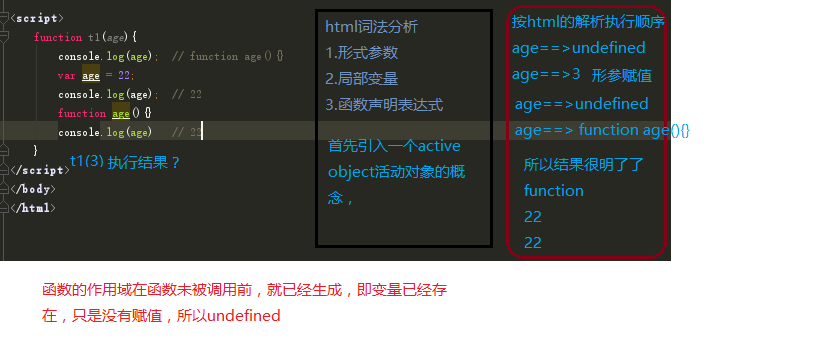
词法分析:


切记词法分析:1、形式参数;2、局部变量;3、函数声明表达式;执行函数
javascript 面向对象
1 function Foo(){ 2 var name ="dandy"; 3 } 4 foo() 5 相当于 6 function Foo(){ 7 this.name ="dandy"; 8 } 9 var obj = new Foo() 10 obj.name ==> "dandy"
那么再看下面这个案例代码
1 function Foo(n){ 2 this.name = n; 3 } 4 var obj = new Foo("dandy")
这里的this就相当于python中的self。创建对象用new 函数();
1 function Foo(n){ 2 this.name = 'n' 3 this.sayname = function(){ 4 console.log(this.name); 5 } 6 } 7 var obj1 = new Foo("renee"); 8 obj1.name; 9 obj1.sayname() 10 11 var obj2 = new Foo("renee"); 12 obj2.name; 13 obj2.sayname() 14 javascript 会在内存中创建2个对象,重复;而且对象在内存中也是2个sayname();重复定义
1 原型 2 function Foo(n){ 3 this.name = n; 4 } 5 # Foo 原型 6 Foo.prototype = { 7 'sayname':function(){ 8 console.log(this.name) 9 } 10 } 11 obj1 = new Foo('dandy') 12 13 obj2 = new Foo('renee') 14 类里面没有重复定义原型,对象去类的原型去查找,这样避免了重复定义类
下面我们来讲一下DOM里面的this,大家先记住一句话,谁调用事件或者函数,this就指向谁
绑定事件的两种方式:
this 当前出发事件标签
a、第一种绑定方式
<input type='button' onclick = 'clickon(this)'>
b、第二种绑定方式
document.getElementById("id").onclick=function(){
this ==>被调用的标签对象
}
c、第三种绑定方式(click 绑定2个方法同时)
var mydiv = document.getElementById("id")
mydiv.addEventlistener("click",function(){console.log('aa')},false)
mydiv.addEventlistener("click",function(){console.log('bb')},false)
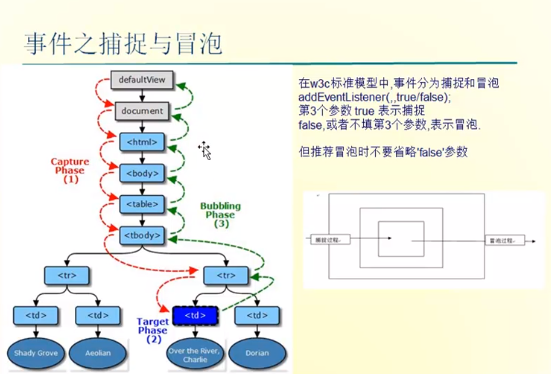
特别注意一下下面这张图

<body>
<div id="main">
<div id="content"></div>
</div>
<script>
var mymain = document.getElementById("main");
var mycontent = document.getElementById("content");
// mymain.addEventListener('click',function() {console.log("main")},false);
// mycontent.addEventListener('click',function() {console.log("content")},false);
mymain.addEventListener('click',function() {console.log("main")},true);
mycontent.addEventListener('click',function() {console.log("content")},true);
// false ==> 是一种冒泡方式
// true ==> 则是表示一种捕捉方式
</script>
</body>

1 this作用域 2 <body> 3 <table border="1" width="400px"> 4 <tr><td>1</td><td>1</td><td>1</td><td>1</td></tr> 5 <tr><td>1</td><td>1</td><td>1</td><td>1</td></tr> 6 <tr><td>1</td><td>1</td><td>1</td><td>1</td></tr> 7 <tr><td>1</td><td>1</td><td>1</td><td>1</td></tr> 8 </table> 9 <script> 10 var objs = document.getElementsByTagName("tr"); 11 for (var i = 0; i < objs.length; i++){ 12 objs[i].onmouseover= function() { 13 this.style.backgroundColor = "red"; 14 //objs[i].style.backgroundColor = "red"; 因为作用域的问题,所以不可以这样写 for循环先执行解析,i=0、1、2 15 //但是function还只是放在内存中没有执行 16 }; 17 objs[i].onmouseout = function() { 18 this.style.backgroundColor = ""; 19 } 20 } 21 </script> 22 </body>
对于position做页面的补充,跟overflow的联合使用,首先让我们假想这样一种场景,我们需要一个页面,有一个header一直存在在顶端,左边的菜单栏也是一直存在在页面,右边的正文内容则很长,也需要一个下拉框,不改变菜单跟header的情况下,自己滚动:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .pg-header{ 8 background-color: #073763; 9 height: 50px; 10 width: 100%; 11 color: white; 12 } 13 .content{ 14 position: fixed; 15 top: 50px; 16 bottom: 0; 17 left: 0; 18 width: 200px; 19 background-color: seagreen; 20 } 21 .main{ 22 position: fixed; 23 top: 50px; 24 right:0; 25 bottom:0; 26 left: 200px; 27 background-color: brown; 28 overflow: auto; 29 } 30 </style> 31 </head> 32 <body style="margin: 0;"> 33 <div class="pg-header"> 34 Flex 35 </div> 36 <div class="content">菜单</div> 37 <div class="main"> 38 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 39 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 40 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 41 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 42 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 43 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 44 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 45 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 46 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 47 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 48 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 49 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 50 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 51 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 52 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 53 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 54 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 55 56 </div> 57 </body> 58 </html>
此时,我们希望右边的可以不考虑菜单跟header的位置保持一直在前段,这时候我们可以看一下下面这段代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .pg-header{ 8 background-color: #073763; 9 height: 50px; 10 width: 100%; 11 color: white; 12 } 13 .content{ 14 position: absolute; 15 top: 50px; 16 bottom: 0; 17 left: 0; 18 width: 200px; 19 background-color: seagreen; 20 } 21 .main{ 22 position: absolute; 23 top: 50px; 24 right:0; 25 bottom:0; 26 left: 200px; 27 background-color: brown; 28 /*overflow: auto;*/ 29 } 30 </style> 31 </head> 32 <body style="margin: 0;"> 33 <div class="pg-header"> 34 Flex 35 </div> 36 <div class="content">菜单</div> 37 <div class="main"> 38 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 39 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 40 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 41 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 42 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 43 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 44 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 45 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 46 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 47 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 48 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 49 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 50 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 51 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 52 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 53 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 54 <p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p><p>asdfas</p> 55 56 </div> 57 58 </body> 59 </html>
此时,请各位将上面的楼主注释掉的一行overflow恢复出来看看,品味一下。。
min-width 屏幕缩小,出现滚动条的最小宽度
border-radius: 50%标签变成圆形
Tooltips:
font-owesome
sublime text3
JQuery
本来写到这边楼主很激动,冷静下来一看,好像jquery才是真的没什么可以将的东西;基本上jquery就是对于DOM的一些封装方法,就像前面我们写了一些DOM的案例一样封装起来就好。就像document.getElementById(“id”) 等于$("#id")一样,其实这就是对于前面那个方法的一个加强版的封装。简洁方便。
现在比较稳定的jquery版本应该是1.12,楼主随便百度了一个,就随意装了一个3.X的版本,其实作用差不多,1.12对于就版本的兼容性更好,而3.X则是对于html5更友好,都差不多。所以,简而言之,言而简之,jquery就相当于python里面的一个模块一样。至于怎么学习,想了下差不多就是案例吧。
首先,我们先设想下,如果有个input type为text,怎么让它开始有提示字,光标进入就消失;理性分析一波,应该是默认产生提示字,光标进去onfocus写事件清除文本框内容。失去的时候在判断有没有内容。
好,来写一下!
1 <body> 2 <input type="text" placeholder="请输入手机号" /> 3 </body>
效果:

你可能会惊叹一声,然后问我,jquery呢? em.....别那么认真,现在开始。
先给大家一个网址:http://jquery.cuishifeng.cn/ 这是关于jquery的各种方法的调用说明。
选择器
直接找到某个或者某一类标签
1、id $("#id")
2、class $(".c1")
3、标签 $("a")
4、$("a,.c1, #i1") 组合抓取标签;
5、$("div a") 层级筛选器 $("#id>a") 只找children
筛选器
:first ==> $("a:first") 取第一个a
:last
:eq(1) ==> $("a:eq(2)") 去index为2的
:header ==> 匹配所有p1之类的头部标签
$('[dandy]') 获取具有dandy属性的标签
$('[dandy=‘123’]') 获取具有dandy属性,值为123的标签
$("input[type='text']") 获取所有input文本框标签,也可以写成$(":text")
$(":disabled") 获取所有不可编辑的标签
文本操作
$(..).text() # 获取文本内容
$(..).text(‘a’) # 文本赋值 包含html 不解析,直接当字符串处理
$(...).html() # 获取内容
$(...).html('<p>aaa</p>') # 赋值并解析html标签
$(..).val() 获取值 ==> val('aa') 赋值
样式操作
$('#i1').addClass('hide')
$('#i1').removeClass('hide')
$('#i1').toggleClass('hide') # 有hide就删除,没有就显示
案例

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .hide{ 8 display: none; 9 } 10 </style> 11 </head> 12 <body> 13 <input id="b1" type="button" value="关灯" /> 14 <div id="i1" class="hide"> aaa</div> 15 16 </body> 17 <script src="jqueryfile/jquery-3.2.1.js"></script> 18 <script> 19 $('#b1').click(function() { 20 $('#i1').toggleClass('hide') 21 }); 22 23 </script> 24 </html>
属性操作
专门用于定义自定义属性
$(..).attr('type') # 属性查看
$(..).attr('name','dandy') #创建属性,设置属性值
$(..).removeAttr('type') # 删除属性
专门用于checkbox, radio
$(..).prop('checked') # 获取值
$(..).prop('checked', true) # 赋值
index获取索引位置
$(..).index()
$(..).append(temp) # 追加在最后
$(..).prepend(temp) #追加在最前面
$(..).after(temp) # 追加在对象后面
$(..).before(temp) # 在对象前面
$('#id').prependTo() # 整体对象移到目标标签
文档处理
$(..).eq(1).empty() # 清空标签内容
$(..).eq(1).remove() # 清空标签内容,删除标签
$(..).eq(1).clone() # 克隆一份标签
增加
DOM ==> var td = document.createElement('td')
td.innerHTML="用户输入的值"
css处理
$('#t1').css('样式名','样式值')
位置
scrollTop(val)、scrollLeft(val) 向上、向左移动
$(window).scrollTop() # 获取 $(window).scrollTop(0) # 返回顶部
offset 指定坐标在html中的坐标
offset().top()
position relative
offset 指定标签相对于父标签的位置坐标(一直找到上一个relative标签为止,不一定上父标签)
jQuery绑定事件
a、$('.c1').click(function(){})
b、$('.c2').bind('click',function(){})
$('.c2').unbind('click',function(){})
委托
c、$('.c1').delegete('a','click',function(){}) c1内部所有a标签绑定事件
c、$('.c1').undelegete('a','click',function(){}) c1内部所有a标签解绑事件
$('.c1').on('click',function(){})
$(".c1").off('click',function(){})
这里的委托事件跟其他绑定事件有一点不同,比如我们之前写过一个添加的表格,delegete的委托绑定会给后面新添加的tr也绑定事件。
阻止事件发生
return false;
1 <body> 2 <a id="a1" href="http://www.baidu.com">点我</a> 3 </body> 4 <script src="jquery-1.4.1.min.js"> 5 </script> 6 <script> 7 $('#a1').click(function(){ 8 return false; 9 }) 10 </script>
1、页面框架加载完成后自动执行:
$(function(){
$(...)
})
2、当前页面所有元素全部加载完毕后执行
$('#id').click(function(){
....
})
jQuery的扩展
一、
$.extend({
'renee':function(){
return 'beauty'
}
})
调用 $.renee();
*******************************************************************************

*******************************************************************************

*******************************************************************************
先调用jquery,后调用自定制插件,最后调用函数传入参数

二、
$.fn.extend({
'dandy', function(){
return 'em'
}
});
调用 $('.i1').dandy()
避免扩展包全局变量冲突
(function(){
var ...
})(jQuery).
具体实例一、简易菜单栏
一句话搞定:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .header{ 8 width: 200px; 9 background-color: #073763; 10 } 11 .hide{ 12 display: none; 13 } 14 </style> 15 </head> 16 <body> 17 <div style="height: 400px;width: 200px;"> 18 <div class="item"> 19 <div class="header">标题一</div> 20 <div class="content hide">内容</div> 21 </div> 22 <div class="item"> 23 <div class="header">标题二</div> 24 <div class="content hide">内容</div> 25 </div> 26 <div class="item"> 27 <div class="header">标题三</div> 28 <div class="content hide">内容</div> 29 </div> 30 <div class="item"> 31 <div class="header">标题四</div> 32 <div class="content hide">内容</div> 33 </div> 34 </div> 35 <script src="jqueryfile/jquery-3.2.1.js"></script> 36 <script> 37 $(".header").click(function() { 38 //筛选器 上一个$(this).prev() $(this).parent() $(this).children() $(this).siblings() 39 // $(this).next().removeClass('hide'); 40 // $(this).parent().siblings().find('.content').addClass('hide'); 41 42 // 既然筛选器可以一直点下去,那么我们是不是可以有一个大胆的想法呢 43 // 是的,jquery支持链式编程 44 $(this).next().removeClass('hide').parent().siblings().find('.content').addClass('hide'); 45 //this 是指活动对象header;next==>下一个标签对象;parent父标签;siblings 是指除本身之外的所有兄弟标签 46 }) 47 </script> 48 </body> 49 </html>
具体实例二、反选、全选两句话搞定

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <input type="button" value="全选" onclick="checkAll()"/> 9 <input type="button" value="反选" onclick="reverseAll()" /> 10 <input type="button" value="取消" onclick="cancelAll()" /> 11 <table border="1px"> 12 <thead> 13 <tr> 14 <th>选项</th><th>ip</th><th>port</th> 15 </tr> 16 </thead> 17 <tbody id="tb"> 18 <tr> 19 <td><input type="checkbox"></td><td>1.1.1.1</td><td>21</td> 20 </tr> 21 <tr> 22 <td><input type="checkbox"></td><td>1.1.1.1</td><td>21</td> 23 </tr> 24 <tr> 25 <td><input type="checkbox"></td><td>1.1.1.1</td><td>21</td> 26 </tr> 27 <tr> 28 <td><input type="checkbox"></td><td>1.1.1.1</td><td>21</td> 29 </tr> 30 </tbody> 31 </table> 32 <script src="jqueryfile/jquery-3.2.1.js"> </script> 33 <script> 34 function checkAll() { 35 $("#tb :checkbox").prop("checked",true); 36 } 37 function cancelAll() { 38 $("#tb :checkbox").prop("checked",false); 39 } 40 function reverseAll() { 41 $("#tb :checkbox").each(function() { 42 //this 代指当前循环的元素,k下标 43 //DOM方法 44 // if(this.checked){ 45 // this.checked = false 46 // } else { 47 // this.checked = true 48 // } 49 // jquery方式 50 // if($(this).prop('checked')){ 51 // $(this).prop('checked',false); 52 // }else { 53 // $(this).prop('checked',true) 54 // } 55 // 三元运算 var v = 条件? 真值:假值 的方式实现 56 var v = $(this).prop('checked')?false:true; 57 $(this).prop('checked',v); 58 59 60 }) 61 } 62 </script> 63 </body> 64 </html>
实例三、加上幕态化效果

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .cover{ 8 position: fixed; 9 top:0; 10 left:0; 11 right:0; 12 bottom:0; 13 background-color: black; 14 opacity: 0.5; 15 z-index: 9; 16 } 17 .modal{ 18 z-index: 10; 19 position: fixed; 20 top:50%; 21 left:50%; 22 width: 400px; 23 height: 250px; 24 background-color: antiquewhite; 25 margin-top: -100px; 26 margin-left: -200px; 27 } 28 .hide{ 29 display: none; 30 } 31 </style> 32 </head> 33 <body> 34 <div class="cover hide"></div> 35 36 <div class="modal hide"> 37 <input name="ip" type="text" placeholder="ip"/> 38 <input name="port" type="text" placeholder="port" /> 39 <div> 40 <input type="button" value="确认" /> 41 <input type="button" value="取消" onclick="cancelModel()"/> 42 </div> 43 44 </div> 45 46 47 48 <table border="1px"> 49 <thead> 50 <tr> 51 <th><input type="button" value="添加" onclick="addModel()"/></th><th>ip</th><th>port</th><th colspan="2">操作</th> 52 </tr> 53 </thead> 54 <tbody id="tb"> 55 <tr> 56 <td><input type="checkbox"></td><td>1.1.1.1</td><td>21</td><td><a class="edit">编辑</a></td><td>删除</td> 57 </tr> 58 <tr> 59 <td><input type="checkbox"></td><td>1.1.1.2</td><td>21</td><td><a class="edit">编辑</a></td><td>删除</td> 60 </tr> 61 <tr> 62 <td><input type="checkbox"></td><td>1.1.1.3</td><td>21</td><td><a class="edit">编辑</a></td><td>删除</td> 63 </tr> 64 <tr> 65 <td><input type="checkbox"></td><td>1.1.1.4</td><td>21</td><td><a class="edit">编辑</a></td><td>删除</td> 66 </tr> 67 </tbody> 68 </table> 69 <input type="button" value="全选" onclick="checkAll()"/> 70 <input type="button" value="反选" onclick="reverseAll()" /> 71 <input type="button" value="取消" onclick="cancelAll()" /> 72 <script src="jqueryfile/jquery-3.2.1.js"></script> 73 <script> 74 function checkAll() { 75 $("#tb :checkbox").prop("checked",true); 76 } 77 function cancelAll() { 78 $("#tb :checkbox").prop("checked",false); 79 } 80 function reverseAll() { 81 $("#tb :checkbox").each(function() { 82 //this 代指当前循环的元素,k下标 83 //DOM方法 84 // if(this.checked){ 85 // this.checked = false 86 // } else { 87 // this.checked = true 88 // } 89 // jquery方式 90 // if($(this).prop('checked')){ 91 // $(this).prop('checked',false); 92 // }else { 93 // $(this).prop('checked',true) 94 // } 95 // 三元运算 var v = 条件? 真值:假值 的方式实现 96 var v = $(this).prop('checked')?false:true; 97 $(this).prop('checked',v); 98 }) 99 } 100 function addModel() { 101 $('.cover, .modal').removeClass('hide'); 102 } 103 function cancelModel() { 104 $('.cover, .modal').addClass('hide'); 105 $('.modal input[type="text"]').val("") //modal 里面 的文本框全部清空 106 } 107 $('.edit').click(function() { // 编辑 点击事件 108 $('.cover, .modal').removeClass('hide'); 109 var tds = $(this).parent().prevAll(); 110 var port = $(tds[0]).text(); // port所在的标签td 111 var ip = $(tds[1]).text(); // ip所在的标签 112 $('.modal input[name="ip"]').val(ip); // 赋值 113 $('.modal input[name="port"]').val(port); 114 }) 115 </script> 116 </body> 117 </html>
实例四、幕态化 +自定义属性

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .cover { 8 position: fixed; 9 top: 0; 10 left: 0; 11 right: 0; 12 bottom: 0; 13 background-color: black; 14 opacity: 0.5; 15 z-index: 9; 16 } 17 18 .modal { 19 z-index: 10; 20 position: fixed; 21 top: 50%; 22 left: 50%; 23 width: 400px; 24 height: 250px; 25 background-color: antiquewhite; 26 margin-top: -100px; 27 margin-left: -200px; 28 } 29 30 .hide { 31 display: none; 32 } 33 </style> 34 </head> 35 <body> 36 <div class="cover hide"></div> 37 38 <div class="modal hide"> 39 <input name="ip" type="text" placeholder="ip"/> 40 <input name="port" type="text" placeholder="port"/> 41 <input name="host" type="text" placeholder="host"/> 42 <div> 43 <input type="button" value="确认" onclick="confirmModel()"/> 44 <input type="button" value="取消" onclick="cancelModel()"/> 45 </div> 46 47 </div> 48 49 50 <table border="1px"> 51 <thead> 52 <tr> 53 <th><input type="button" value="添加" onclick="addModel()"/></th> 54 <th>ip</th> 55 <th>port</th> 56 <th>host</th> 57 <th colspan="2">操作</th> 58 </tr> 59 </thead> 60 <tbody id="tb"> 61 <tr> 62 <td class="check"><input type="checkbox"></td> 63 <td target="ip">1.1.1.1</td> 64 <td target="port">21</td> 65 <td target="host">21</td> 66 <td><a class="edit">编辑</a></td> 67 <td class="del">删除</td> 68 </tr> 69 <tr> 70 <td class="check"><input type="checkbox"></td> 71 <td target="ip">1.1.1.2</td> 72 <td target="port">21</td> 73 <td target="host">21</td> 74 <td><a class="edit">编辑</a></td> 75 <td class="del">删除</td> 76 </tr> 77 <tr> 78 <td class="check"><input type="checkbox"></td> 79 <td target="ip">1.1.1.3</td> 80 <td target="port">21</td> 81 <td target="host">21</td> 82 <td><a class="edit">编辑</a></td> 83 <td class="del">删除</td> 84 </tr> 85 <tr> 86 <td class="check"><input type="checkbox"></td> 87 <td target="ip">1.1.1.4</td> 88 <td target="port">21</td> 89 <td target="host">21</td> 90 <td><a class="edit">编辑</a></td> 91 <td class="del">删除</td> 92 </tr> 93 </tbody> 94 </table> 95 <input type="button" value="全选" onclick="checkAll()"/> 96 <input type="button" value="反选" onclick="reverseAll()"/> 97 <input type="button" value="取消" onclick="cancelAll()"/> 98 <script src="jqueryfile/jquery-3.2.1.js"></script> 99 <script> 100 function checkAll() { 101 $("#tb :checkbox").prop("checked", true); 102 } 103 104 function cancelAll() { 105 $("#tb :checkbox").prop("checked", false); 106 } 107 108 function reverseAll() { 109 $("#tb :checkbox").each(function () { 110 //this 代指当前循环的元素,k下标 111 //DOM方法 112 // if(this.checked){ 113 // this.checked = false 114 // } else { 115 // this.checked = true 116 // } 117 // jquery方式 118 // if($(this).prop('checked')){ 119 // $(this).prop('checked',false); 120 // }else { 121 // $(this).prop('checked',true) 122 // } 123 // 三元运算 var v = 条件? 真值:假值 的方式实现 124 var v = $(this).prop('checked') ? false : true; 125 $(this).prop('checked', v); 126 }) 127 } 128 129 function addModel() { 130 $('.cover, .modal').removeClass('hide'); 131 } 132 133 function cancelModel() { 134 $('.cover, .modal').addClass('hide'); 135 $('.modal input[type="text"]').val("") 136 } 137 138 $('.edit').click(function () { 139 $('.cover, .modal').removeClass('hide'); 140 var tds = $(this).parent().prevUntil('.check'); 141 // var port = $(tds[0]).text(); 142 // var ip = $(tds[1]).text(); 143 // $('.modal input[name="ip"]').val(ip); 144 // $('.modal input[name="port"]').val(port); 145 console.log(tds); 146 tds.each(function(){ 147 var attr = $(this).attr('target'); 148 var text = $(this).text(); 149 console.log(attr,text); 150 $('.modal input[name="'+ attr + '"]').val(text); 151 152 }) 153 }); 154 $('.del').click(function() { 155 $(this).parent().remove() 156 }); 157 function confirmModel() { 158 var tr = document.createElement('tr'); 159 var td1 = document.createElement('td'); 160 td1.innerHTML = '1.1.1.1'; 161 var td2 = document.createElement('td'); 162 td2.innerHTML = '23'; 163 var td3 = document.createElement('td'); 164 var td3_check = document.createElement('checkbox'); 165 $(td3).append(td3_check); 166 $(tr).append(td3); 167 $(tr).append(td1); 168 $(tr).append(td2); 169 $('#tb').append(tr); 170 $('.cover, .modal').addClass('hide'); 171 172 } 173 </script> 174 </body> 175 </html>
注意一下,这一次编辑是抓取文本内容赋值给text框的jquery语句
实例五、标签菜单栏

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .header{ 8 width:100%; 9 height: 50px; 10 background-color: #073763; 11 } 12 .menu{ 13 margin: 0 auto; 14 background-color: #6e6568; 15 width: 400px; 16 height:50px; 17 border: 1px solid blueviolet; 18 } 19 .menu .menu-item{ 20 line-height: 49px; 21 float: left; 22 border: 1px solid dimgrey; 23 cursor: pointer; 24 padding:0 10px; 25 } 26 .content{ 27 margin:0 auto; 28 width: 400px; 29 border: 1px solid saddlebrown; 30 height: 500px; 31 } 32 .active{ 33 background-color: mediumseagreen; 34 } 35 .hide{ 36 display: none; 37 } 38 </style> 39 </head> 40 <body style="margin: 0px;"> 41 <div class=" header"></div> 42 <div class="menu"> 43 <div class="menu-item active" a="1">菜单一</div> 44 <div class="menu-item" a="2">菜单二</div> 45 <div class="menu-item" a="3">菜单三</div> 46 <div style="clear:both;"></div> 47 </div> 48 <div class="content"> 49 <div b="1">内容一</div> 50 <div class="hide" b="2">内容二</div> 51 <div class="hide"b="3">内容三</div> 52 </div> 53 <script src="jqueryfile/jquery-3.2.1.js"></script> 54 <script> 55 $(".menu-item").click(function() { 56 $(this).addClass("active").siblings().removeClass("active"); 57 // 自定义属性获取 58 // $(".content").children('[b="'+$(this).attr('a')+'"]').removeClass("hide").siblings().addClass("hide"); 59 // index获取 60 $(".content").children().eq($(this).index()).removeClass('hide').siblings().addClass('hide') 61 }) 62 </script> 63 </body> 64 </html>
jquery事件

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <a onclick="clickOn()" href="http://www.baidu.com">走你</a> 9 <script> 10 function clickOn() { 11 alert(123); 12 } 13 </script> 14 <!--clickon事件先于标签本身的事件执行--> 15 <!--<a onclick="return clickOn()" href="http://www.baidu.com">走你</a>--> 16 <!--<script>--> 17 <!--function clickOn() {--> 18 <!--alert(123);--> 19 <!--return false--> 20 <!--}--> 21 <!--</script>--> 22 <!--如果事件返回 false则不执行本身的事件--> 23 <!--jquery里面也是一样 return false就可以了--> 24 </body> 25 </html>
表单提交

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action="s1.html" method="post"> 9 <div><input type="text" /><input type="submit" value="提交" /></div> 10 11 </form> 12 <script src="jqueryfile/jquery-3.2.1.js"></script> 13 <script> 14 $(":submit").click(function() { 15 var v = $(this).prev().val(); 16 if(v.length>0){ 17 return true; 18 }else { 19 alert("请输入内容"); 20 return false 21 } 22 }) 23 </script> 24 </body> 25 </html>
表单提交的提示信息

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .error{ 8 color:red; 9 } 10 </style> 11 </head> 12 <body class="i1"> 13 <form action="s1.html" method="post"> 14 <div><input type="text" /></div> 15 <div><input type="text" /></div> 16 <div><input type="text" /></div> 17 <div><input type="text" /></div> 18 <div><input type="password" /></div> 19 <div><input type="text" /></div> 20 <input type="submit" value="提交" /> 21 </form> 22 <script src="jqueryfile/jquery-3.2.1.js"></script> 23 <script> 24 $(":submit").click(function() { 25 $(".error").remove(); 26 var flag = true; 27 28 $('form').find("input[type='text'],input[type='password']").each(function() { 29 var v = $(this).val(); 30 if(v.length<=0){ 31 flag = false; 32 var tag = document.createElement('span'); 33 tag.innerHTML='必填'; 34 tag.className = "error"; 35 $(this).after(tag); 36 } 37 }); 38 return flag 39 }); 40 41 42 </script> 43 </body> 44 </html>
点赞效果

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .container{ 8 width: 500px; 9 height: 50px; 10 border: 1px solid orangered; 11 } 12 .item{ 13 position: relative; 14 padding: 10px; 15 width: 30px; 16 } 17 </style> 18 </head> 19 <body> 20 <div class="container"> 21 <div class="item"> 22 <span>赞</span> 23 24 </div> 25 </div> 26 <div class="container"> 27 <div class="item"> 28 <span>赞</span> 29 </div> 30 </div> 31 <div class="container"> 32 <div class="item"> 33 <span>赞</span> 34 </div> 35 </div> 36 <script src="jqueryfile/jquery-3.2.1.js"></script> 37 <script> 38 $(".item").click(function() { 39 addFavor(this) 40 }) 41 function addFavor(self) { 42 var tag = document.createElement("span"); 43 var fontsize = 10; 44 var top = 10; 45 var right = 6; 46 var opacity = 1; 47 $(tag).text("+1"); 48 $(tag).css("color",'grey'); 49 $(tag).css("position",'absolute'); 50 $(tag).css("fontSize",fontsize+"px"); 51 $(tag).css("right",right+"px"); 52 $(tag).css("top",top+"px"); 53 $(tag).css("opacity",opacity); 54 $(self).append(tag); 55 56 var obj = setInterval(function() { 57 fontsize = fontsize +5; 58 top = top - 7; 59 right = right -7; 60 opacity = opacity -0.15; 61 $(tag).css("fontSize",fontsize+"px"); 62 $(tag).css("right",right+"px"); 63 $(tag).css("top",top+"px"); 64 $(tag).css("opacity",opacity); 65 66 if (opacity < 0){ 67 clearInterval(obj); 68 $(tag).remove() 69 } 70 }, 50); 71 72 73 } 74 </script> 75 </body> 76 </html>




