Python 15 html 基础 - CSS &javascript &DOM
本节内容
CSS基础
javascript基础
DOM
前言,这边这块楼主已经很熟悉了,CSS天天用到,简单的一些javascript也是所以就挑点重点说了。然后就是dom不怎么用,但是其实也用不到,大家以后都会是用jquery来做这一块的需求,所以只要稍作了解就好了。
CSS基础
继续上一章节的css、
position
常用的三个:
fixed ==>浮动的固定在某个位置
relative + absolute ==> 通常这2个一起用,用来在父标签的内部定位,相对于父标签的一个绝对定位。
顺带提一下opcity 范围是0~1、表示透明度,z-index层级顺序,幕态化时候用到
下面来看案例:
返回顶部的案例、返回顶部四个字一直漂浮在右下角、点击跳回最上面(先不用管javascript)
1 <div style="position: fixed;right: 10px;bottom: 10px;width: 40px;height: 40px;background-color: #073763" onclick="GoTop()">返回顶部</div> 2 <div style="width: 100%;height: 3000px;background-color: #6e6568"></div> 3 <script> 4 function GoTop() { 5 window.scrollTo(0,0); 6 } 7 </script>
网页悬浮案例:
1 头部固定案例 2 <div style="height: 60px;background-color: blueviolet;position:fixed;left: 0;right: 0;top: 0px;">头部</div> 3 <div style="background-color: #BEBEBE;height: 2000px;margin-top: 61px">内容正文</div>
这里我们让头部浮动起来(position:fixed),确认它的位置(left,top),然后让下面的正文离上面一定距离(margin-top)保证正文不被挡住。
1 relative + absolute 案例 只是相对于父类位置的相对定位,不一定在父标签内部 2 <div style="border: 1px solid seagreen;width: 400px;height: 300px;margin: 0 auto;position: relative"> 3 <div style="background-color: #073763;position:absolute;bottom: 20px;right: 20px;color: white">div1</div> 4 </div>
这里我们要强调的是相对于父标签的位置并不是说,在父标签内部活动,我们可以设置他的值在负数,则标签会移动到父标签外面。
1 <div style="border: 1px solid seagreen;width: 400px;height: 300px;margin: 0 auto;position: relative"> 2 <div style="background-color: #073763;position:absolute;bottom: 20px;right: -50px;color: white">div1</div> 3 </div>
幕态化弹出框
1 谈出框与后部页面 三层页面框架;z-index 大的在上面;display:none 先让弹框消失 2 <div style="z-index:10;position: fixed;width: 400px;height: 100px;background-color: white;top: 50%;left: 50%;margin-left: -200px;margin-top: -50px"> 3 <input type="text" /> 4 </div> 5 <div style="z-index:9;position:fixed;top: 0;bottom: 0;left: 0;right: 0;background-color: rebeccapurple;opacity: 0.3"></div> 6 <div style="background-color: yellow;height: 3000px;">内容正文</div>
首先分析一下三层结构:网页本身是第一层,然后上面盖着的一层薄暮是第二层,最后的弹出框所在的是第三层,除了本身之外的都是浮动效果,所以引入一个z-index来控制浮动的高低,z-index大的在上面。所以可以在第三层为所欲为。。加上一个事件,写一个display:none,事件响应就删除这句,幕态化效果就出来了。
幕态化还是很厉害的一个功能,css做好很炫酷,只是这边楼主是为了显示下怎么实现的,所以只是做效果。
overflow
其设置内容大概就是说,超过了本身的标签大小怎么处理的一种设置
hidden ==> 超过长度隐藏多余的内容
auto ==>超过长度会有进度条产生
案例:
1 <div style="width: 300px;height: 200px;overflow: hidden"> 2 <img src="image/余文乐.jpg" /> 3 </div> 4 <div style="width: 300px;height: 200px;overflow: auto"> 5 <img src="image/余文乐.jpg" /> 6 </div>
效果:

放个原图吧、哈哈

言归正传、不闹。。
hover
鼠标置于标签上的时候
1 <body> 2 <div class="page-header"> 3 <div class="w"> 4 <a class="logo">Logo</a> 5 <a>全部</a> 6 <a>新闻</a> 7 <a>体育</a> 8 </div> 9 </div> 10 <div class="page-body"> 11 <div class="w">content</div> 12 </div> 13 </body>
style:

1 <style> 2 .page-header{ 3 position: fixed; 4 top: 0; 5 left: 0; 6 right: 0; 7 height: 49px; 8 background-color: #073763; 9 line-height: 48px; 10 } 11 .page-body{ 12 margin-top: 50px; 13 } 14 .w{ 15 width: 1000px; 16 margin: 0 auto; 17 } 18 .page-header a{ 19 display: inline-block; 20 padding:0 15px; 21 color: white; 22 } 23 .page-header a:hover{ 24 background-color: darkcyan; 25 } 26 </style>
菜单用的表较多,目前做的功能还不是很好、在hover里面写color就可以让它变颜色。
bakcground-image
背景图片;如果标签过大,背景图就会重复堆叠,无论是水平还是垂直方向;通过background-repeat来控制;位置我们通过background-position来控制。
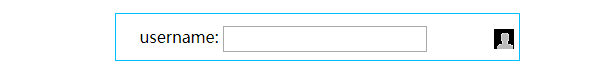
1 <div> 2 <table style="width: 30%;margin: 100px auto;border: 1px solid deepskyblue;line-height: 40px"> 3 <tr> 4 <td style="text-align: right;width: 100px;"> 5 <div style="">username:</div> 6 </td> 7 <td> 8 <div style="position: relative"> 9 <input type="text" style="width: 180px;text-align: left;height: 20px;padding-right: 20px "/> 10 <span style="position:absolute;background-image: url(image/user.png);height: 20px;width: 20px;display: inline-block;right: 2px;top: 12px;"></span> 11 </div> 12 </td> 13 </tr> 14 </table> 15 </div> 16 <div style="background-image:url(image/small.png); width: 23px;height: 22px;border: 1px solid darkgreen;background-repeat: no-repeat;background-position-y: -70px"></div>
效果:


Javascript
首先大家应该注意到我javascript写的位置了,基本都是写在body的最后,因为html都是从上到下的执行的、所以做这样一个假设假设你在浏览的是一个新闻页面,作为用户肯定不会考虑特效,功能等等,而是需要先看到页面,这样就没必要先走一遍javascript,算是一个小细节吧,小网页也无所谓这些吧。
像学习python一样学习javascript
首先变量申明
name = "dandy" ==> 申明全局变量
var name = "dandy" ==> 申明变量
parseInt(age) ==>转换成整型变量
parseFloat(salary) ==>转换成浮点型
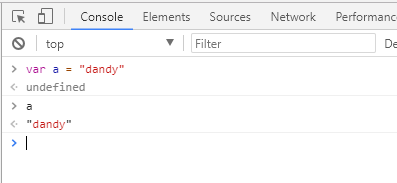
先讲一点,浏览器里面的console可以随意编写javascript

字符串操作
var a = "dandy"
a.charAt(0) ==> "d"
a.concat("&taylor") ==>"dandy&taylor"
1 obj.length 长度 2 3 obj.trim() 移除空白 4 obj.trimLeft() 5 obj.trimRight) 6 obj.charAt(n) 返回字符串中的第n个字符 7 obj.concat(value, ...) 拼接 8 obj.indexOf(substring,start) 子序列位置 9 obj.lastIndexOf(substring,start) 子序列位置 10 obj.substring(from, to) 根据索引获取子序列 11 obj.slice(start, end) 切片 12 obj.toLowerCase() 大写 13 obj.toUpperCase() 小写 14 obj.split(delimiter, limit) 分割 15 obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效) 16 obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。 17 obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项, 18 $数字:匹配的第n个组内容; 19 $&:当前匹配的内容; 20 $`:位于匹配子串左侧的文本; 21 $':位于匹配子串右侧的文本 22 $$:直接量$符号
列表
a = [11,22,33]
a.splice(1,1,90) ==> [11,90,33]删除指定位置并赋值。
1 obj.length 数组的大小 2 3 obj.push(ele) 尾部追加元素 4 obj.pop() 尾部获取一个元素 5 obj.unshift(ele) 头部插入元素 6 obj.shift() 头部移除元素 7 obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素 8 obj.splice(n,0,val) 指定位置插入元素 9 obj.splice(n,1,val) 指定位置替换元素 10 obj.splice(n,1) 指定位置删除元素 11 obj.slice( ) 切片 12 obj.reverse( ) 反转 13 obj.join(sep) 将数组元素连接起来以构建一个字符串 14 obj.concat(val,..) 连接数组 15 obj.sort( ) 对数组元素进行排序
for循环抓到的是列表的index。。
javascript的代码存在形式
1 <!-- 方式一 --> 2 <script type"text/javascript" src="JS文件"></script> 3 4 <!-- 方式二 --> 5 <script type"text/javascript"> 6 Js代码内容 7 </script>
其他
1、序列化
- JSON.stringify(obj) 序列化
- JSON.parse(str) 反序列化
2、转义
- decodeURI( ) URl中未转义的字符
- decodeURIComponent( ) URI组件中的未转义字符
- encodeURI( ) URI中的转义字符
- encodeURIComponent( ) 转义URI组件中的字符
- escape( ) 对字符串转义
- unescape( ) 给转义字符串解码
- URIError 由URl的编码和解码方法抛出
3、eval
JavaScript中的eval是Python中eval和exec的合集,既可以编译代码也可以获取返回值。
- eval()
- EvalError 执行字符串中的JavaScript代码
4、正则表达式
1、定义正则表达式
- /.../ 用于定义正则表达式
- /.../g 表示全局匹配
- /.../i 表示不区分大小写
- /.../m 表示多行匹配
JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容)
1 var pattern = /^Java\w*/gm; 2 var text = "JavaScript is more fun than \nJavaEE or JavaBeans!"; 3 result = pattern.exec(text) 4 result = pattern.exec(text) 5 result = pattern.exec(text)
注:定义正则表达式也可以 reg= new RegExp()
语句
if
if(条件){ }else if(条件){ }else{ }
switch
switch(name){ case '1': age = 123; break; case '2': age = 456; break; default : age = 777; }
循环
var names = ["alex", "tony", "rain"]; for(var i=0;i<names.length;i++){ console.log(i); console.log(names[i]); } var names = ["alex", "tony", "rain"]; for(var index in names){ console.log(index); console.log(names[index]); } while(条件){ // break; // continue; }
基本函数:
function func(arg){ return true;
// 匿名函数 var func = function(arg){ return "tony"; } // 自执行函数 (function(arg){ console.log(arg); })('123')
DOM
查找元素标签
1 document.getElementById 根据ID获取一个标签 2 document.getElementsByName 根据name属性获取标签集合 3 document.getElementsByClassName 根据class属性获取标签集合 4 document.getElementsByTagName 根据标签名获取标签集合
简介查找方式
1 parentNode // 父节点 2 childNodes // 所有子节点 3 firstChild // 第一个子节点 4 lastChild // 最后一个子节点 5 nextSibling // 下一个兄弟节点 6 previousSibling // 上一个兄弟节点 7 8 parentElement // 父节点标签元素 9 children // 所有子标签 10 firstElementChild // 第一个子标签元素 11 lastElementChild // 最后一个子标签元素 12 nextElementtSibling // 下一个兄弟标签元素 13 previousElementSibling // 上一个兄弟标签元素
操作部分
内容
innerText 文本
outerText
innerHTML HTML内容
innerHTML
value 值
属性
attributes // 获取所有标签属性
setAttribute(key,value) // 设置标签属性
getAttribute(key) // 获取指定标签属性
/*
var atr = document.createAttribute("class");
atr.nodeValue="democlass";
document.getElementById('n1').setAttributeNode(atr);
*/
class操作
className // 获取所有类名 classList.remove(cls) // 删除指定类 classList.add(cls)
demo
全选、反选代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .cls1{ 8 opacity: 0.5; 9 z-index: 9; 10 position: fixed; 11 left: 0; 12 right:0; 13 top: 0; 14 bottom: 0; 15 background-color: #6e6568; 16 } 17 .cls2{ 18 z-index: 10; 19 position: fixed; 20 left:50%; 21 top:50%; 22 height: 200px; 23 width: 350px; 24 margin-left: -175px; 25 margin-top: -130px; 26 background-color: white; 27 border: 1px solid darkgray; 28 } 29 .hide{ 30 display: none; 31 } 32 </style> 33 </head> 34 <body style="margin: 0;"> 35 <input type="button" value="添加" onclick="showModel()"/> 36 <input type="button" value="全选" onclick="chooseAll()"/> 37 <input type="button" value="取消1" onclick="cancelAll()"/> 38 <input type="button" value="反选" onclick="ReverseAll()"/> 39 <table> 40 <thead> 41 <tr> 42 <th>选择</th> 43 <th>主机名</th> 44 <th>端口</th> 45 </tr> 46 </thead> 47 <tbody id="tb"> 48 <tr> 49 <td><input type="checkbox" /> </td> 50 <td>1.1.1.1</td> 51 <td>22</td> 52 </tr> 53 <tr> 54 <td><input type="checkbox" /> </td> 55 <td>2.2.2.2</td> 56 <td>22</td> 57 </tr> 58 <tr> 59 <td><input type="checkbox" /> </td> 60 <td>3.3.3.3</td> 61 <td>33</td> 62 </tr> 63 </tbody> 64 </table> 65 <!--遮罩层--> 66 <div id="i1" class="cls1 hide"></div> 67 68 <!--弹出框--> 69 <div id="i2" class="cls2 hide"> 70 <p><input id="texttest" type="text" name="text1" value="aaa"/></p> 71 <p><input type="text" name="text1"/></p> 72 <p><input type="button" value="确定" /></p> 73 <p><input type="button" value="取消" onclick="cancelShow()" /></p> 74 </div> 75 <script> 76 function showModel() { 77 document.getElementById('i1').classList.remove("hide"); 78 document.getElementById('i2').classList.remove("hide"); 79 } 80 function cancelShow() { 81 document.getElementById('i1').classList.add("hide"); 82 document.getElementById('i2').classList.add("hide"); 83 } 84 function chooseAll() { 85 tag = document.getElementById('tb').children; 86 for(var i=0;i<tag.length;i++) 87 { 88 obj = tag[i].children[0].children[0]; 89 obj.checked = true 90 } 91 } 92 function cancelAll() { 93 tag = document.getElementById('tb').children; 94 for(var i=0;i<tag.length;i++) 95 { 96 obj = tag[i].children[0].children[0]; 97 obj.checked = false 98 } 99 } 100 function ReverseAll() { 101 tag = document.getElementById('tb').children; 102 for(var i=0;i<tag.length;i++) 103 { 104 obj = tag[i].children[0].children[0]; 105 if(obj.checked){ 106 obj.checked =false 107 } 108 else { 109 obj.checked = true 110 } 111 } 112 } 113 </script> 114 </body> 115 </html>
操作标签
1 // 方式一 2 var obj = "<input type='text' />"; 3 xxx.insertAdjacentHTML("beforeEnd",obj); 4 xxx.insertAdjacentElement('afterBegin',document.createElement('p')) 5 6 //注意:第一个参数只能是'beforeBegin'、 'afterBegin'、 'beforeEnd'、 'afterEnd' 7 8 // 方式二 9 var tag = document.createElement('a') 10 xxx.appendChild(tag) 11 xxx.insertBefore(tag,xxx[1])
样式操作
var obj = document.getElementById('i1') obj.style.fontSize = "32px"; obj.style.backgroundColor = "red";
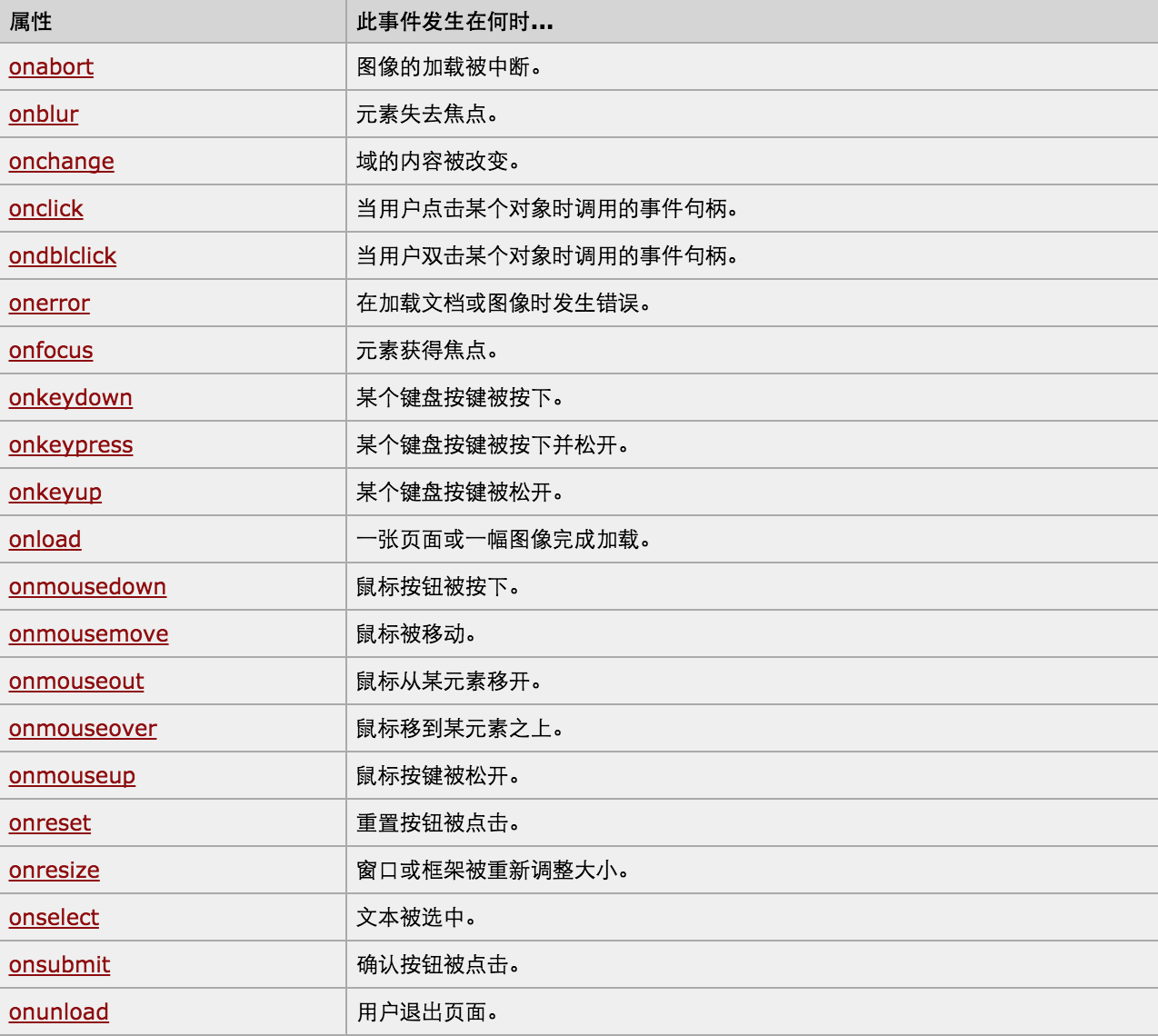
事件

其他
console.log 输出框 alert 弹出框 confirm 确认框 // URL和刷新 location.href 获取URL location.href = "url" 重定向 location.reload() 重新加载 // 定时器 setInterval 多次定时器 clearInterval 清除多次定时器 setTimeout 单次定时器 clearTimeout 清除单次定时器
提交表单
document.geElementById('form').submit()
demo
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script> 7 function func() { 8 var tag = document.getElementById("ad"); 9 var content = tag.innerText; 10 var tag_1 = content.charAt(0); 11 var tag_2 = content.substring(1,content.length); 12 tag.innerText = tag_2 + tag_1 13 } 14 setInterval('func();',1000) 15 </script> 16 </head> 17 <body> 18 <div id="ad">欢迎光临!</div> 19 </body> 20 </html>




