最近刚刚学了react-router@6,分享一下outlet的用法。
今天看到一段话是这样描述outlet的。说的是嵌套路由,可以保证子路由共享父路由的界面而不会覆盖。为此React提供了Outlet组件,将其用于父组件中可以为子路由的元素占位,并最终渲染子路由的元素。
这句话的意思大概就是说outlet是应用于嵌套路由的占位的。PS:如果是一级路由的话,我个人的理解还是要用Routes跟Route搭配的
话不多说,上代码。这部分是路由列表的一个实例,"/User"下面有两个子路由
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | const route = [ { path:"/User", element:<User />, children:[ { path:"User1", element:<User1 /> }, { path:"User2", element:<User2 /> } ] }, { path:"/Tags", element:<Tags /> }, { path:"/", element:<Navigate to="/Tags" /> },]export default route; |
再来看看User组件,通过这个组件,有两个NAVLINK可以跳转到子路由,并且Outlet起了一个占位的作用
1 import path from 'path' 2 import { Button } from 'antd' 3 import React, { Fragment } from 'react' 4 import { NavLink,Outlet } from "react-router-dom" 5 export default function User() { 6 return ( 7 <Fragment> 8 <div> 9 <Button type="primary"><NavLink to={"/User/User1"}> 去1</NavLink></Button> 10 <Button type="ghost"> <NavLink to={"/User/User2"}>去2</NavLink></Button> 11 </div> 12 <div> 13 <Outlet></Outlet> 14 </div> 15 </Fragment> 16 17 ) 18 }
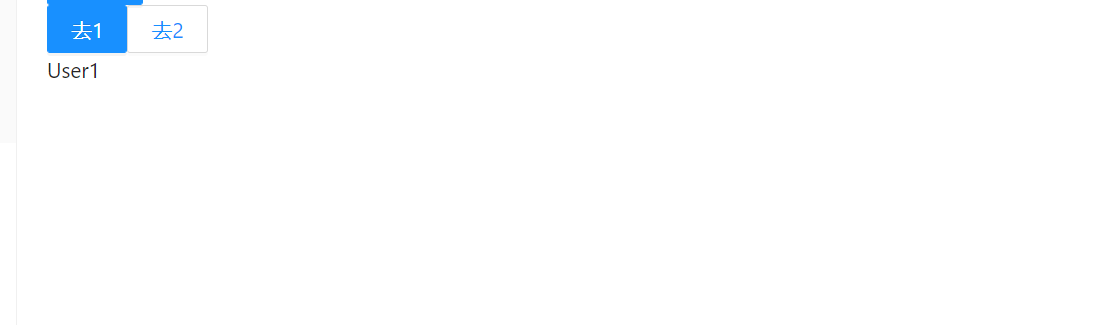
实际效果:

分类:
react






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构