webpack性能优化有许多方法,以下列举一些我知道的,了解到的
1.oneOf
常规的loader解析是会遍历module下的rules的所有选项的,简单理解就是一个for循环遍历,写过代码的我们都知道,在循环中,如果找到了自己想要的,那么
就可以用一个break跳出循环。这里的oneOf就是类似于break.下面贴上一小段代码:
module:{ rules:[ { oneOf:[ { test:/\.js$/, use:[ 'happypack/loader?id=babel', { loader:"thread-loader", options:{ workers:3 } } ], include:['/src/'], exclude:"/node_modules/" }, { test:/\.css$/, use:[ minicss.loader, 'css-loader', { loader:"thread-loader", options:{ workers:3 } } ] }, { test:/\.less$/, use:[ minicss.loader, 'css-loader', 'less-loader' ] } ] } ] },
2.多线程打包
使用thread-loader,默认的打包是单线程的,可以通过这个插件设置线程数,加快打包的速度,比如下面启动了三个线程去打包
{
test:/\.js$/,
use:[
'happypack/loader?id=babel',
{
loader:"thread-loader",
options:{
workers:3
}
}
],
include:['/src/'],
exclude:"/node_modules/"
},
3.source-map
什么是source-map?source-map是一种源码以及打包后的代码的一个映射技术,方便于开发环境下的调试
通过在webpack.config.js中设置dev-tools可以启用不同的一个调试模式,常用的有source-map,inline-source-map,cheap-module-source-map
下面通过代码体会一下,首先得写一段错误的代码(hhh)
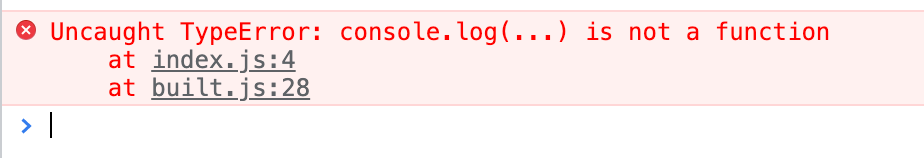
3.1. devtool:'inline-source-map'

如截图所以,在console里面会显示出代码错了的行数以及打包后的行数
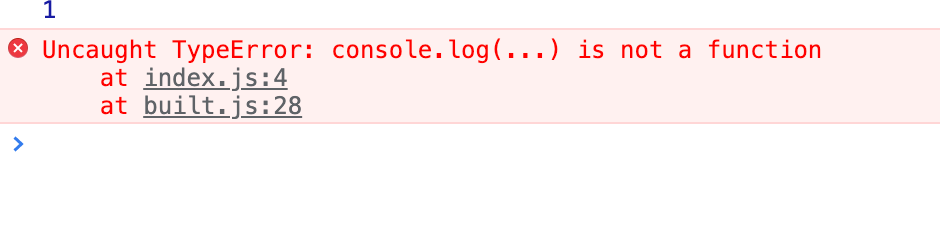
3.2. devtool:'source-map'

该模式下跟inline-source-map的区别是会生成打包一个map文件
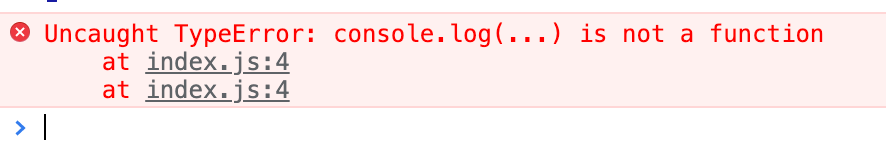
3.3 devtool:'cheap-module-source-map'

该模式下看不到打包好的代码中的行数





