IOS 自定义按钮(代码实现)+九宫格
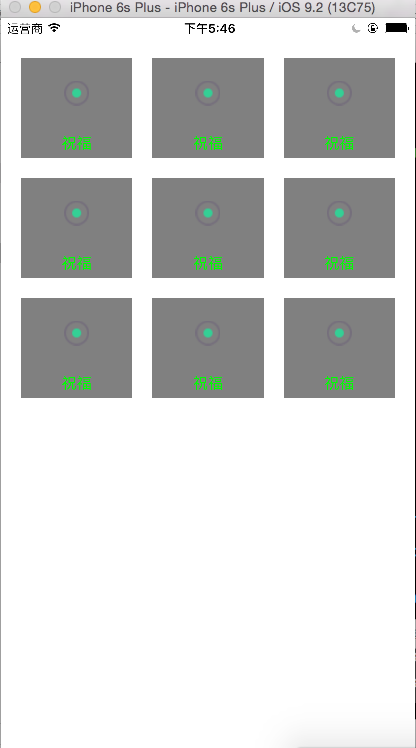
在一些下载应用里整个页面都是按钮,有好多好多,但是仔细观察不难发现他们很有规律。就像下面一样👇

很有规律的排列在屏幕上,那么这需要我们怎么去做能。
正如标题,我们需要了解两个知识点,分别是自定义按钮和九宫格,九宫格是一种算法。在这里我给大家列出方法,并不过多解释,希望会对大家有帮助。
代码如下:
自定义按钮部分
//
// CXButton.m
// CX-自定义按钮(代码实现)+九宫格
//
// Created by ma c on 16/3/18.
// Copyright © 2016年 xubaoaichiyu. All rights reserved.
//
#import "CXButton.h"
//设置 自定义按钮的image与title在整个按钮中的比例
//image 0.7
//title 0.3
static CGFloat kScale = 0.7;
@implementation CXButton
-(instancetype)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.imageView.contentMode = UIViewContentModeCenter;
self.titleLabel.font = [UIFont systemFontOfSize:15];
self.titleLabel.textAlignment = NSTextAlignmentCenter;
}
return self;
}
-(CGRect)imageRectForContentRect:(CGRect)contentRect{
CGFloat X = 0;
CGFloat Y = 0;
CGFloat width = contentRect.size.width;
CGFloat height = contentRect.size.height * kScale;
return CGRectMake(X, Y, width, height);
}
-(CGRect)titleRectForContentRect:(CGRect)contentRect{
CGFloat X = 0;
CGFloat Y = contentRect.size.height * kScale;
CGFloat width = contentRect.size.width;
CGFloat height = contentRect.size.height * (1 - kScale);
return CGRectMake(X, Y, width, height);
}
@end
九宫格部分:
//
// ViewController.m
// CX-自定义按钮(代码实现)+九宫格
//
// Created by ma c on 16/3/18.
// Copyright © 2016年 xubaoaichiyu. All rights reserved.
//
#import "ViewController.h"
#import "CXButton.h"
@interface ViewController ()
@end
@implementation ViewController
#pragma mark - life
- (void)viewDidLoad {
[super viewDidLoad];
[self loadCXButton];
}
#pragma mark - function
-(void)loadCXButton{
for (NSInteger i = 0; i < 9; i ++) {
CXButton * button = [CXButton buttonWithType:UIButtonTypeCustom];
[button setImage:[UIImage imageNamed:@"apply_sex_selected"] forState:UIControlStateNormal];
[button setTitle:@"祝福" forState:UIControlStateNormal];
button.backgroundColor = [UIColor grayColor];
[button setTitleColor:[UIColor greenColor] forState:UIControlStateNormal];
//下面是九宫格的设计
NSInteger l = i % 3;
NSInteger h = i / 3;
NSInteger kMagin = 20;
CGFloat width = (self.view.frame.size.width - 4 * kMagin) / 3;
CGFloat height = 100;
//通过个数位置确定具体的frame
button.frame = CGRectMake(kMagin + (kMagin + width) * l,20 + kMagin + (kMagin + height) * h, width, height);
NSLog(@"%@",NSStringFromCGRect(button.frame));
[self.view addSubview:button];
}
}
/*
2016-03-18 17:45:36.663 CX-自定义按钮(代码实现)+九宫格[5772:360492] {{19.999999999999993, 40}, {111.33333333333333, 100}}
2016-03-18 17:45:36.664 CX-自定义按钮(代码实现)+九宫格[5772:360492] {{151.33333333333331, 40}, {111.33333333333333, 100}}
2016-03-18 17:45:36.666 CX-自定义按钮(代码实现)+九宫格[5772:360492] {{282.66666666666663, 40}, {111.33333333333333, 100}}
2016-03-18 17:45:36.667 CX-自定义按钮(代码实现)+九宫格[5772:360492] {{19.999999999999993, 160}, {111.33333333333333, 100}}
2016-03-18 17:45:36.668 CX-自定义按钮(代码实现)+九宫格[5772:360492] {{151.33333333333331, 160}, {111.33333333333333, 100}}
2016-03-18 17:45:36.669 CX-自定义按钮(代码实现)+九宫格[5772:360492] {{282.66666666666663, 160}, {111.33333333333333, 100}}
2016-03-18 17:45:36.669 CX-自定义按钮(代码实现)+九宫格[5772:360492] {{19.999999999999993, 280}, {111.33333333333333, 100}}
2016-03-18 17:45:36.670 CX-自定义按钮(代码实现)+九宫格[5772:360492] {{151.33333333333331, 280}, {111.33333333333333, 100}}
2016-03-18 17:45:36.671 CX-自定义按钮(代码实现)+九宫格[5772:360492] {{282.66666666666663, 280}, {111.33333333333333, 100}}
*/
@end





