css3中强大的filter(滤镜)属性
CSS3中强大的filter(滤镜)属性
博主最近在做网站的过程中发现了一个非常强大的CSS3属性,就是filter(滤镜)属性,喜欢p图的朋友看名字都应该知道这是什么神器了吧。当然,这个属性的效果肯定不能跟ps相比,但是利用的好的话可以在节约很多空间下,把一张图做成两张图的效果。
1定义
filter,从字面意思来看就是滤镜,官方定义filter属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度);举个栗子:


看到这个效果,博友们是不是都开始对filter开始感兴趣了呢 ?
2语法
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
可以看到,属性有很多可选值,他们都是什么意思呢?
-
1 grayscale灰度
2 sepia褐色(有种复古的旧照片感觉)
3 saturate饱和度
4 hue-rotate色相旋转
5 invert反色
6 opacity透明度
7 brightness亮度
8 contrast对比度
9 blur模糊
0 drop-shadow阴影
举个栗子:
这里用sepia调整
1 <head>
2 <meta charset="UTF-8">
3 <title>Title</title>
4 <style>
5 .img{
6 -webkit-filter:sepia(70%);
7 }
8 </style>
9 </head>
10 <body>
11 <img src="img/boke.png" alt="">
12 <img class="img" src="img/boke.png" alt="">
13 </body>
示例图片:

3示例
下面,对filter属性的其中几个值做一个示例,其他好玩的东西需要博友们一起发掘,有啥好玩的可以跟我一起分享哟
(1)hue-rotate(色彩旋转)
效果看图吧,具体使用效果要靠大家发掘:
1 <style>
2 .img{
3 -webkit-filter:hue-rotate(330deg);
4 }
5 </style>
6 </head>
7 <body>
8 <img src="img/boke.png" alt="">
9 <img class="img" src="img/boke.png" alt="">
10 </body>
效果图:

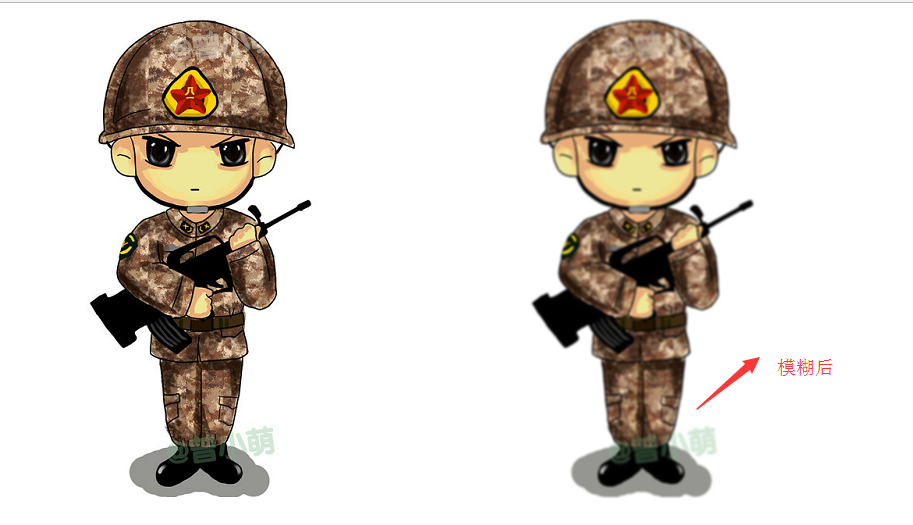
(2)blur(模糊)
blur(模糊效果,单位px)
1 <style>
2 .img{
3 -webkit-filter:blur(1px);
4 }
5 </style>
7 <body>
8 <img src="img/boke.png" alt="">
9 <img class="img" src="img/boke.png" alt="">
10 </body>
示例图片:

(3)invert反色
invert反色会吧图片变成底片的感觉,多说无益,看代码:
<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
示例图片:

好了,今天的分享就到这里了,谢谢大家的观看,其它的效果博主就不一一举例了,如果感兴趣请大家一一探索,也可以跟博主来交流,有什么好的意见建议请给博主留言,谢谢。





