css盒子模型
今天,我们大家一起研究一下css盒子模型。
css盒子模型是把html标签比喻成一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。ps:CSS盒模型指那些可以设置宽度高度/内边距/边框/外边距的标签。
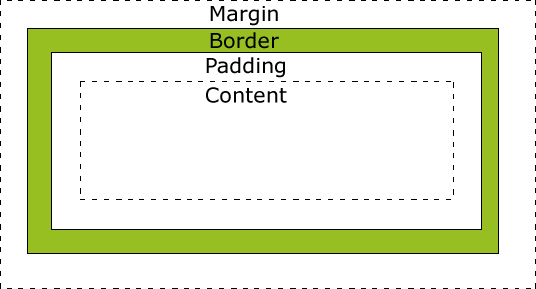
下面是和模型的一个Model:


示例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>48-CSS盒子模型</title><style>span,a,b,strong{display: inline-block;width: 100px;height: 100px;border: 6px solid #000;padding: 20px;margin: 20px;}</style></head><body><span>我是span</span><a href="#">我是超链接</a><b>我是加粗</b><strong>我是强调</strong></body></html>
通过图片可以看出,盒子模型由四个部分组成,下面我们一起来了解一下盒子模型的四个部分:
一、margin,外边距:标签和标签之间的距离就是外边距。
1.外边距分为上右下左四个部分,可以单独设置也可以一块设置。
①单独设置:
- margin-top: ;上边距
- margin-right: ;右边距
- margin-bottom: ;下边距
- margin-left: ;左边距
- ②一块设置:
- margin: 上 右 下 左;
- 这三个属性的取值省略时的规律
- 只设置 上 右 下 > 左边的取值和右边的一样
- 只设置 上 右 > 左边的取值和右边的一样 下边的取值和上边一样
- 只设置 上 > 右下左边取值和上边一样
- ps:外边距的那一部分是没有背景颜色
2.外边距合并现象:
默认布局的水平方向的外边距是可以叠加的,两元素边框之间的距离=左边元素的右边距+右边元素的左边距
默认布局的垂直方向上外边距是不会叠加的, 会出现合并现象, 谁的外边距比较大就听谁的。示例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>外边距合并现象</title><style>span{width: 100px;height: 100px;border: 1px solid #000;}div{height: 100px;border: 1px solid #000;}.hezi1{margin-right:50px;}.hezi2{margin-left:100px;}.box1{margin-bottom:50px;}.box2{margin-top:100px;}</style></head><body><div class="hezi1">我是盒子1</div><div class="hezi2">我是盒子2</div><div class="box1">我是div</div><div class="box2">我是div</div></body></html>
ps:默认布局中,当两个元素为嵌套关系是,当子元素跟父元素上边重合时,给子元素设置margin-top会把父元素一块带下来。可以通过给父元素添加over-flow:hidden;属性或者添加边框等方式解决。在企业开发中, 一般情况下如果需要控制嵌套关系盒子之间的距离, 应该首先考虑padding, 其次再考虑margin(margin本质上是用于控制兄弟关系之间的间隙的)示例代码:
<style>.big{width: 500px;height: 500px;background-color: red;/*不设置边框, big会被small的顶部外边距顶下去*/border: 5px solid #000;}.small{width: 200px;height: 200px;background-color: blue;margin-top:150px;margin-left:150px;}</style>
3.使用外边距使盒子居中:
我们的盒子一般是指html标签重的块级标签,它的默认宽度等于父元素的宽的,当给一个元素设置了一个宽度,那么它的外边局也会默认等于父元素的宽度-盒子本身的宽度。所以当我们使用margin:0 auto;时,左右外边距将会相等,使盒子占满一行,同时盒子本身也会相对于父元素居中。
这个时候我们肯定会想到text-align:center;也有居中的功能,那么他俩有什么区别呢。
-
- text-align: center; 是设置盒子中存储的文字/图片水平居中;
- margin:0 auto;是让盒子自己水平居中,盒子里面的内容并不一定是居中的。
示例代码:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>盒子居中和内容居中</title><style>.father{width: 800px;height: 500px;background-color: red;/*文字图片会居中*//*text-align: center;*//*盒子自身会居中*/margin:0 auto;}.son{width: 100px;height: 100px;background-color: blue;}</style></head><body><div class="father">我是文字<br/><img src="images/girl.jpg" alt=""><div class="son"></div></div></body></html>
二、border,边框属性:边框就是环绕在标签宽度和高度周围的线条。
1.一个元素有四条边框,可以单独设置,也可以一起设置。每个边框都有三个属性值:
border-width 属性为边框指定宽度;
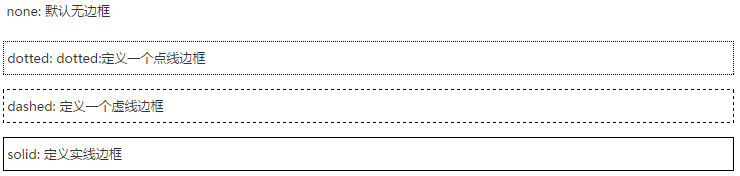
border-style属性用来定义边框的样式:常用的有下面几种

border-color属性用来设置边框颜色。ps:border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
border-style属性可以有1-4个值:
- border-style:dotted solid double dashed;
-
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
-
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
- border-style:dotted;
-
- 四面边框是 dotted
-
这里用border-style示例,border-width和border-color跟它用法相同。示例代码:
<style>.box{width: 500px;height: 500px;red;border-width: 5px 10px 15px 20px;border-style: solid dashed dotted double;border-color: blue green purple pink;/*border-color: blue green purple;*//*border-color: blue green;*//*border-color: blue;*/}</style>
ps:
- 这三个属性的取值是按照顺时针来赋值, 也就是按照上右下左来赋值, 而不是按照日常生活中的上下左右
- 这三个属性的取值省略时的规律
- 只有 上 右 下 > 左边的取值和右边的一样
- 只有 上 右 > 左边的取值和右边的一样 下边的取值和上边一样
- 只有 上 > 右下左边取值和上边一样
2.上面的例子用了很多属性来设置边框。其实你也可以在一个属性中设置边框。你可以在"border"属性中同时设置:
border-width,border-style (required),border-color三个属性。例:
border:5px solid red;
同时可以按方向连写(分别设置四条边)
-
- border-top: 边框的宽度 边框的样式 边框的颜色;
- border-right: 边框的宽度 边框的样式 边框的颜色;
- border-bottom: 边框的宽度 边框的样式 边框的颜色;
- border-left: 边框的宽度 边框的样式 边框的颜色;
- ps:
-
- 连写格式中颜色属性可以省略, 省略之后默认就是该元素有color属性值,遗传的color属性也会生效。示例代码:
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 200px; height: 200px; margin: 0 auto; color: rebeccapurple; border: 1px solid; } .div2{ width: 100px; height: 100px; margin-top: 50px; border: 1px solid; } </style> </head> <body> <div class="div1"> <div class="div2"></div> </div> </body> </html>
- 连写格式中样式不能省略, 省略之后就看不到边框了
- 连写格式中宽度可以省略, 省略之后还是可以看到边框
-
2.border-radius 圆角
1、可以接受8个属性值: X轴(左上、右上、右下、左下)/Y轴
例如:border-radius: 50px 50px 50px 50px / 50px 50px 50px 50px;
2、只写X轴时,Y轴默认等于X轴。只写左上角,默认=右下角。只写右上角,默认=左下角
例如:border-radius: 50px 0px ; =border-radius: 50px 0px 50px 0px;=border-radius: 50px 0px 50px 0px/50px 0px 50px 0px;
3、只写一个数,默认8个值均相等。
三、padding,填充属性:定义元素边框与元素内容之间的空间。
1.可能的值:
| length | 定义一个固定的填充(像素, pt, em,等) |
| % | 使用百分比值定义一个填充 |
填充- 单边内边距属性,在CSS中,它可以指定不同的侧面不同的填充:
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
填充 - 简写属性:为了缩短代码,它可以在一个属性中指定的所有填充属性。这就是所谓的缩写属性。所有的填充属性的缩写属性是"padding":
padding:25px 50px;
Padding属性,可以有一到四个值。
padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
ps:
-
- 给标签设置内边距之后, 标签占有的
宽度和高度会发生变化 - 给标签设置内边距之后,
内边距也会有背景颜色
- 给标签设置内边距之后, 标签占有的
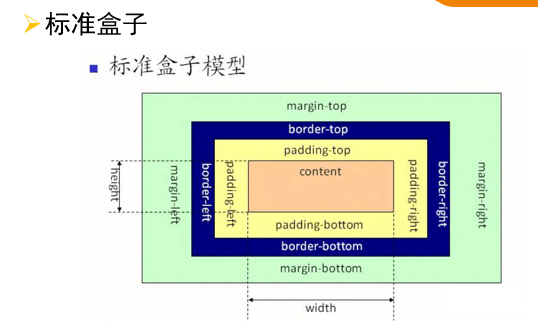
四、盒子的高度和宽度
1.内容的宽度和高度
-
- 就是通过width/height属性设置的宽度和高度
2.元素的宽度和高度
-
- 宽度 = 左边框 + 左内边距 + width + 右内边距 + 右边框
- 高度 同理可证
- 规律:
- 增加了padding/border之后元素的宽高也会发生变化
- 如果增加了padding/border之后还想保持元素的宽高, 那么就必须减去内容的宽高
3.元素空间的宽度和高度
-
- 宽度 = 左外边距 + 左边框 + 左内边距 + width + 右内边距 + 右边框 + 右外边距
- 高度 同理可证
五、box-sizing属性
-
CSS3中新增了一个box-sizing属性, 这个属性可以保证我们给盒子新增padding和border之后, 盒子元素的宽度和高度不变
-
box-sizing取值
- content-box
- 元素的宽高 = 边框 + 内边距 + 内容宽高

- border-box
- 元素的宽高 = width/height的宽高
- 增加padding和border之后要想保证盒子元素的宽高不变, 系统会自动减去一部分内容的宽度和高度

- content-box
好了,今天的分享就到这里了,有什么不同意见和建议可以跟我留言哟!欢迎来讨论。





