路由
1.1路由
路由是一个比较广义和抽象的概念,路由的本质就是对应关系。
在开发过程中,路由分为:前端路由和后端路由。
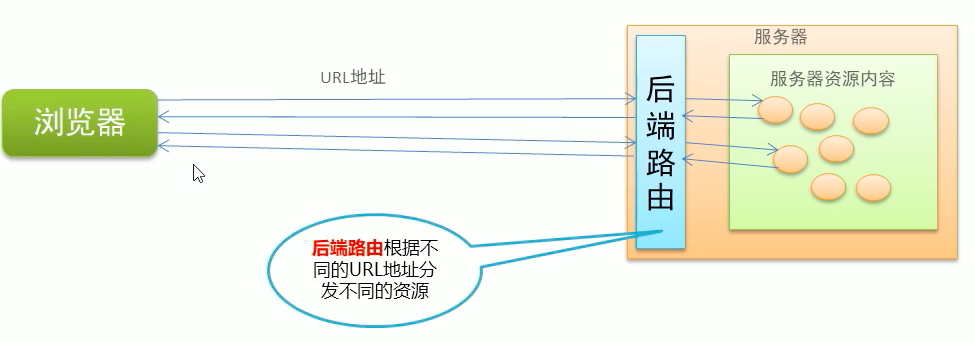
后端路由:概念----根据不同的用户URL请求,服务器端返回不同的内容。
本质----URL请求地址与服务器资源之间的对应关系。
(后端路由根据不同的URL地址分发不同的资源)

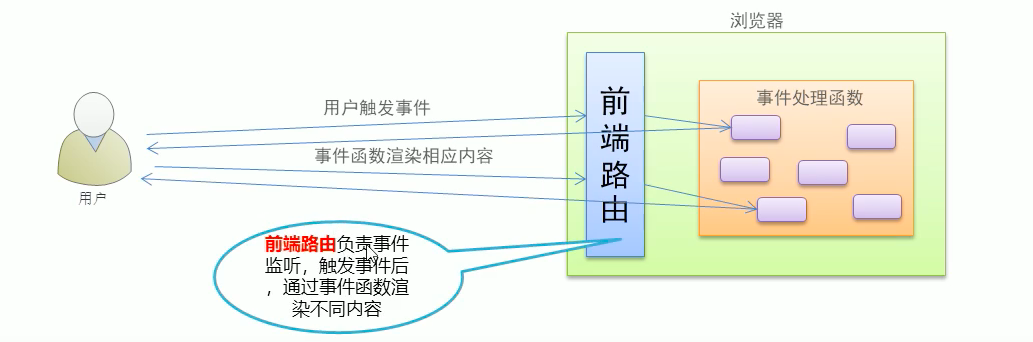
前端路由:概念----根据不同的用户事件,显示不同的页面内容
本质----用户事件与事件处理函数之间的对应关系
(前端路由负责事件监听,触发事件后,通过事件函数渲染不同内容)

早期--------
- 后端渲染(存在性能问题)-----用后端路由来渲染每一个网页(假如用户与服务器之间有提交表单这样的数据交互行为,网页的频繁刷新页面,体验差 )
- Ajax前端渲染(前端渲染提高性能,局部刷新,但是不支持浏览器的前进后退操作,没办法保存用户在网页上的浏览状态)
- SPA单页面应用程序:整个网站只有一个页面,内容的变化通过Ajax局部更新实现,同时支持浏览器地址栏的前进后退操作。
- SPA实现原理之一:基于URL地址的hash(hash的变化会导致浏览器记录访问历史的变化,但是hash的变化不会触发新的URL请求)
- 在实现SPA过程中,最核心的技术点就是前端路由。



