vue项目分享html页面(服务器只能内网访问)
需求是分享出去一个链接,打开后是一个页面,页面中的数据都是在前端的,只不过是只显示一部分,根据用户的操作显示相应的数据,比如说拖动滑动条改变年份,显示不同年份的数据
之前是把页面和样式都放在后端,页面中写好处理逻辑,后端只需要往页面中塞数据就行了,前端分享链接出去之后点开就能看,
但是现在服务器只能内网访问,所以就需要把页面放到前端,但数据又只能塞进页面,不能通过接口获取(也不是不能,只是由于项目特点的原因 数据计算过程很复杂而且很耗时)
所以只能让后端把塞好数据的页面代码传过来,前端再渲染
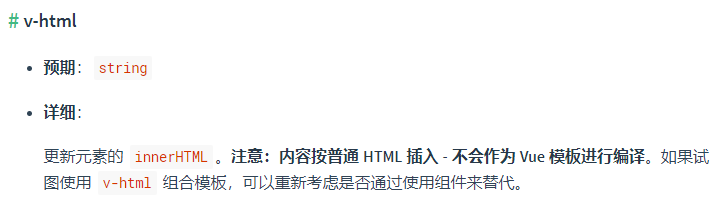
起初我想用v-html指令来处理,然后发现页面中的{{name}}不能解析,看了一下官网,人家特意说明了一下不能编译模板,所以只能想其他办法了

网上所以一圈觉得用v-runtime-template比较靠谱
首先还是需要装一个依赖
npm install v-runtime-template
在vue.config.js文件中加一行代码,不然会报错,当时就是忽略了这一点导致浪费了好长时间
module.exports = { runtimeCompiler: true };
然后就可以把请求接到的前端代码放进模板中了,像这样
1 <template> 2 <div> 3 <v-runtime-template :template="template"></v-runtime-template> 4 </div> 5 </template> 6 7 <script> 8 import VRuntimeTemplate from "v-runtime-template"; 9 import AppMessage from "./AppMessage"; 10 11 export default { 12 data: () => ({ 13 name: "Mellow", 14 template: ` 15 <app-message>Hello {{ name }}!</app-message> 16 ` 17 }), 18 components: { 19 AppMessage, 20 VRuntimeTemplate 21 } 22 }; 23 </script>
但是当时还是遇到了点其他问题,console会有报错,原因应该是页面还未渲染完成就加载了相应的methods中的方法,导致undefined
解决办法就是用this.$nextTick( () => { } ),操作页面数据的方法在箭头函数里面调用应该就没什么问题了
在分享按钮那个页面中分享方法和上一篇的分享pdf一样,都是分享一个链接,点击链接发送请求,获取到数据,再在html页面进行具体操作
var params = { webPageUrl: fontEndUrl + '/previewHtml?htmlNo='+ htmlNo };
v-runtime-template参考链接:https://github.com/alexjoverm/v-runtime-template
补充:
后来发现前段项目打包之后分享出去的html页面显示不出来,查看报错信息推测是页面元素未成功加载,查阅相关资料后得知是v-runtime-template这个组件打包后不能用,
解决办法:在vue.config.js中runtimeCompiler:true,下加上一个webpack配置
configureWebpack: { resolve: { alias: { vue$: "vue/dist/vue.common" } } },


