Android 手机卫士--导航界面3、4和功能列表界面跳转逻辑处理
刚刚花了一点时间,将导航界面3、4的布局和相应的跳转逻辑写了一下:




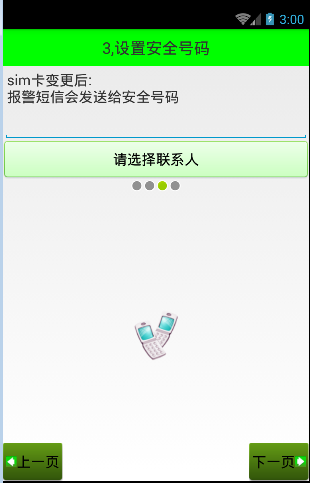
Setup3Activity代码如下:
/** * Created by wuyudong on 2016/10/10. */ public class Setup3Activity extends Activity{ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_setup3); } public void nextPage(View view) { Intent intent = new Intent(getApplicationContext(), Setup4Activity.class); startActivity(intent); finish(); } public void prePage(View view) { Intent intent = new Intent(getApplicationContext(), Setup2Activity.class); startActivity(intent); finish(); } }
对应的布局文件activity_setup3.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView style="@style/TitleStyle" android:text="3.设置安全号码" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#000" android:textSize="18sp" android:layout_margin="5dp" android:text="sim卡变更后\n就会发送报警短信安全号码" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/et_phone_number" android:hint="请输入电话号码" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/bt_select_number" android:text="选择联系人" android:background="@drawable/selector_number_btn" /> <!-- 让内部点的空间水平居中 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:drawable/presence_invisible" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:drawable/presence_invisible" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:drawable/presence_online" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:drawable/presence_invisible" /> </LinearLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <!-- 图片选择器,在选中和未选中的过程中,切换展示图片 --> <Button style="@style/preBtn" /> <Button style="@style/nextBtn" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/phone" android:layout_centerVertical="true" android:layout_centerHorizontal="true" /> </RelativeLayout> </LinearLayout>
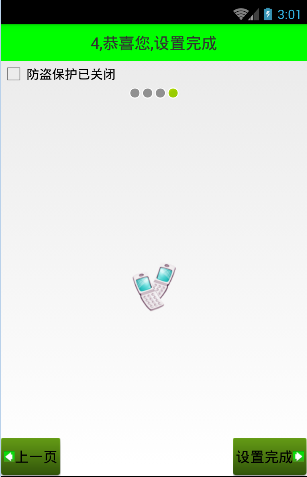
Setup4Activity代码如下:
/** * Created by wuyudong on 2016/10/10. */ public class Setup4Activity extends Activity{ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_setup4); } public void nextPage(View view) { Intent intent = new Intent(getApplicationContext(), SetupOverActivity.class); startActivity(intent); finish(); SpUtil.putBoolean(this, ConstantValue.SETUP_OVER, true); } public void prePage(View view) { Intent intent = new Intent(getApplicationContext(), Setup3Activity.class); startActivity(intent); finish(); } }
对应的布局文件activity_setup4.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView style="@style/TitleStyle" android:text="4.恭喜您,设置完成" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="防盗保护已关闭" /> <!-- 让内部点的空间水平居中 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:drawable/presence_invisible" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:drawable/presence_invisible" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:drawable/presence_invisible" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:drawable/presence_online" /> </LinearLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="@drawable/phone" /> <!-- 图片选择器,在选中和未选中的过程中,切换展示图片 --> <Button style="@style/preBtn" /> <Button style="@style/nextBtn" android:text="设置完成" /> </RelativeLayout> </LinearLayout>
作者:wuyudong
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
如果觉得本文对您有帮助,可以对作者进行小额【赞助】





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决