Android 手机卫士--导航界面2
本文地址:http://www.cnblogs.com/wuyudong/p/5947504.html,转载请注明出处。
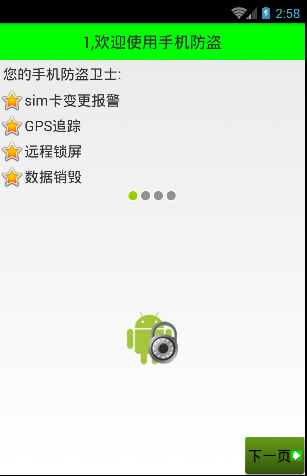
在之前的文章中,实现了导航界面1布局编写与相关的逻辑代码,如下图所示:

点击“下一页”
public class Setup1Activity extends Activity{ @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_setup1); } public void nextPage(View view) { Intent intent = new Intent(getApplicationContext(), Setup2Activity.class); startActivity(intent); finish(); } }
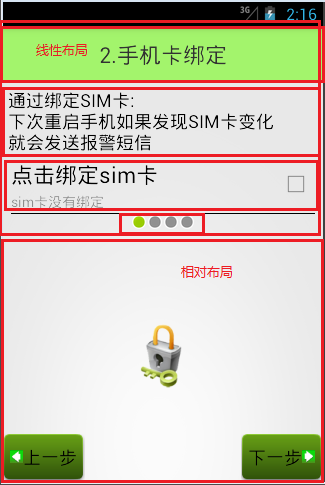
进入新的activity:

可以看到,布局和之前的类似,代码如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView style="@style/TitleStyle" android:text="2.手机卡绑定" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#000" android:textSize="18sp" android:layout_margin="5dp" android:text="通过绑定SIM卡:\n下次重启手机如果发现SIM卡发生变化\n就会发送报警短信" /> <com.wuyudong.mobilesafe.view.SettingItemView xmlns:mobilesafe="http://schemas.android.com/apk/res/com.wuyudong.mobilesafe" android:id="@+id/siv_sim_bound" android:layout_width="match_parent" android:layout_height="wrap_content" mobilesafe:destitle="点击绑定sim卡" mobilesafe:desoff="sim卡未绑定" mobilesafe:deson="sim卡已绑定" > </com.wuyudong.mobilesafe.view.SettingItemView> <!-- 让内部点的空间水平居中 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:drawable/presence_invisible" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:drawable/presence_online" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:drawable/presence_invisible" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:drawable/presence_invisible" /> </LinearLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="@mipmap/bind" /> <!-- 图片选择器,在选中和未选中的过程中,切换展示图片 --> <Button style="@style/preBtn" /> <Button style="@style/nextBtn" /> </RelativeLayout> </LinearLayout>
效果如下:

作者:wuyudong
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利.
如果觉得本文对您有帮助,可以对作者进行小额【赞助】





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2014-10-10 基数排序算法
2014-10-10 计数排序算法
2014-10-10 希尔排序算法
2014-10-10 直接插入排序和折半插入排序算法