Android 项目实战--手机卫士(实现splash)
从今天开始根据之前学习的android的基础知识,实战一下,实现一个简单功能的android手机卫士
本文地址:http://www.cnblogs.com/wuyudong/p/5899283.html,转载请注明源地址。
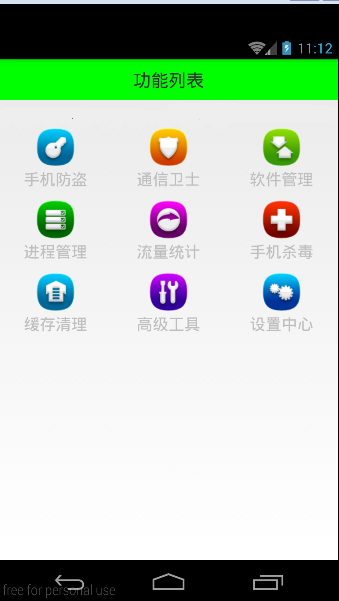
手机卫士的主要功能如下:

什么是Splash
Splash也就是应用程序启动之前先启动一个画面,上面简单的介绍应用程序的厂商,厂商的LOGO,名称和版本等信息,多为一张图片,显示几秒钟后会自动消息,然后显示出应用程序的主体页面。在PC上,很常见各种平台的应用程序都会有,多半是一张图片显示在屏幕中央,如Microsoft Office系列,或者GIMP等。在各种游戏中Splash是最常见的,几乎所有的游戏开始都会有一张全屏的图片,上面通常都显示厂商的LOGO,游戏的名称等。在手机平板等移动设备上,类似PC的Splash很少,起码对于Android和iOS来讲原生的应用程序都没有这种Splash,但是不知从何时起,这种Splash开始在第三方应用中流行起来,几乎所有的第三方应用程序都有启动Splash。这些Splash的特点是占满整个屏幕,上面LOGO,厂商的名字,应用的名字版本等,大约3到5秒后,Splash自动消失,应用主页面显示出来。很多应用在Splash页面也显示加载过程。
使用Activity作为Splash
这可能也是最常用的方式,方法就是用一个Activity,给它设置一个背景,或者要显示的信息(厂商,LOGO,名字和版本),让它显示几秒种,然后finish()掉,并启动应用主体Activity。
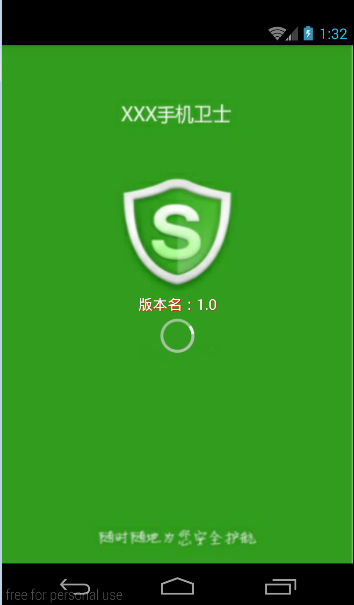
手机卫士的splash页面初步如下:

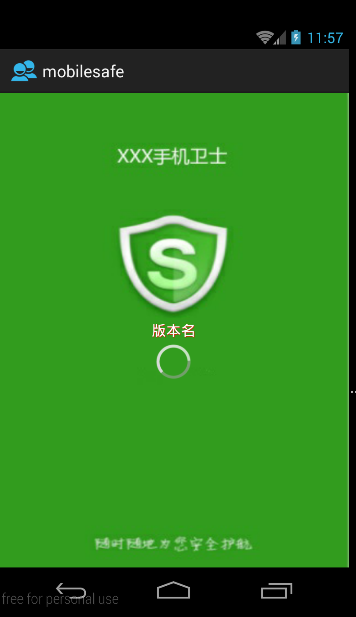
splash布局
相应的代码在布局文件activity_splash.xml文件中:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/launcher_bg" tools:context=".SplashActivity" > <TextView android:id="@+id/tv_version_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:shadowColor="#f00" android:shadowDx="1" android:shadowDy="1" android:shadowRadius="1" android:text="版本名" android:textColor="#fff" android:textSize="16sp" /> <ProgressBar android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_below="@+id/tv_version_name" /> </RelativeLayout>
activity去头操作&保留高版本主题
接下来去掉头部显示的标题:mobilesafe
方法1:在指定的activity中添加下面的代码:
public class SplashActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //去掉当前actinity的tittle requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_splash); } }
但是每一个activity都需要去配置,比较麻烦
方法2:将清单文件中的 android:theme="@style/AppTheme"修改为:android:theme="@android:style/Theme.Light.NoTitleBar
可以达到效果,但是主题的其他样式也发生了变化,为了兼容这两方面,修改styles.xml,添加下面的代码:
<!-- Application theme. --> <style name="AppTheme" parent="AppBaseTheme"> <!-- 在去头的同时还保持高版本的样式主题 --> <!-- All customizations that are NOT specific to a particular API-level can go here. --> <item name="android:windowNoTitle">true</item> </style>
搞定

获取版本名称并且展示
public class SplashActivity extends Activity { private TextView tv_version_name; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 去掉当前actinity的tittle // requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_splash); // 初始化UI initUI(); // 初始化数据 initData(); } /** * 获取数据方法 */ private void initData() { // 应用版本名称 tv_version_name.setText("版本名:" + getVersionName()); } /** * 获取版本名称:清单文件中 * * @return 应用版本名称 返回null代表有异常 */ private String getVersionName() { // 1.管理者对象packageManager PackageManager pm = getPackageManager(); // 2.从包的管理者对象中,获取指定包名的基本信息(版本名称,版本号) try { PackageInfo packageInfo = pm.getPackageInfo(getPackageName(), 0); // 3.获取版本名称 return packageInfo.versionName; } catch (Exception e) { e.printStackTrace(); } return null; } /** * 初始化UI方法 alt+shift+j */ private void initUI() { tv_version_name = (TextView) findViewById(R.id.tv_version_name); } }
完成后,运行项目