Android 样式和主题(style & theme)
Android 样式
android中的样式和CSS样式作用相似,都是用于为界面元素定义显示风格,它是一个包含一个或者多个view控件属性的集合。如:需要定义字体的颜色和大小。
在CSS中是这样定义的:
<style> .wu{COLOR:#0000CC;font-size:18px;} </style>
可以像这样使用上面的css样式:<div class="wu">wuyudong‘blog</div>
在Android中可以这样定义样式:
在res/values/styles.xml文件中添加以下内容
<?xml version="1.0" encoding="utf-8"?> <resources> <style name=“wu”> <!-- 为样式定义一个全局唯一的名字--> <item name=“android:textSize”>18px</item> <!-- name属性的值为使用了该样式的View控件的属性 --> <item name="android:textColor">#0000CC</item> </style> </resources>
在layout文件中可以像下面这样使用上面的android样式:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" ....> <TextView style="@style/wu" ..... /> </LinearLayout>
下面来实践一下
在style.xml中添加下面的代码:
<resources xmlns:android="http://schemas.android.com/apk/res/android"> <!-- Base application theme, dependent on API level. This theme is replaced by AppBaseTheme from res/values-vXX/styles.xml on newer devices. --> <style name="AppBaseTheme" parent="android:Theme.Light"> <!-- Theme customizations available in newer API levels can go in res/values-vXX/styles.xml, while customizations related to backward-compatibility can go here. --> </style> <!-- Application theme. --> <style name="AppTheme" parent="AppBaseTheme"> <!-- All customizations that are NOT specific to a particular API-level can go here. --> </style> <style name="text_content_style" parent="AppBaseTheme"> <item name="android:layout_width">wrap_content</item> <item name="android:layout_height">wrap_content</item> <item name="android:textColor">#66ff00</item> <item name="android:textSize">20sp</item> </style> </resources>
布局代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" > <TextView style="@style/text_content_style" android:text="我是一个文本" /> <TextView style="@style/text_content_style" android:text="我是一个文本" /> <TextView style="@style/text_content_style" android:text="我是一个文本" /> <TextView style="@style/text_content_style" android:text="我是一个文本" /> <TextView style="@style/text_content_style" android:text="我是一个文本" /> </LinearLayout>
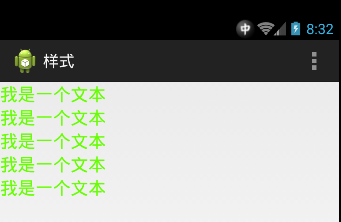
运行项目后

Android 主题
android中主题也是用于为应用定义显示风格,它的定义和样式的定义相同,如下:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name=“wuTheme"> <item name=“android:windowNoTitle”>true</item> <!–- 没标题 --> <item name=“android:windowFullscreen”>?android:windowNoTitle</item> <!–- 全屏显示 --> </style> </resources>
上面“?android:windowNoTitle”中的问号用于引用在当前主题中定义过的资源的值。下面代码显示在AndroidManifest.xml中如何为应用设置上面定义的主题:
<application android:icon="@drawable/icon" android:label="@string/app_name" android:theme="@style/wuTheme"> ...... </application>
除了可以在AndroidManifest.xml中设置主题,同样也可以在代码中设置主题,如下:
setTheme(R.style.itcastTheme);
尽管在定义上,样式和主题基本相同,但是它们使用的地方不同。样式用在单独的View,如:EditText、TextView等;主题通过AndroidManifest.xml中的<application>和<activity>用在整个应用或者某个 Activity,主题对整个应用或某个Activity进行全局性影响。如果一个应用使用了主题,同时应用下的view也使用了样式,那么当主题和样式属性发生冲突时,样式的优先级高于主题。
另外android系统也定义了一些主题,例如:<activity android:theme=“@android:style/Theme.Dialog”>,该主题可以让Activity看起来像一个对话框,还有透明主题:@android:style/Theme.Translucent 。如果需要查阅这些主题,可以在文档的referenceandroid-->R.style 中查看。


