一次静态页面配置化开发
背景
在日常项目开发中,我们可能会遇到一些项目,它们的文案可能会不定期改变,多个页面有相似之处,但是相同中又有不同,比如有的直播活动,策略逻辑没变,改了奖品、背景图和banner,也可以叫做换肤;也比如一些产品的官网,会不断加一些子页面,但是风格都是统一的,但会改变布局和文案。这个时候,做为技术,我们会思考如何能减少开发成本,避免改动一次文案替换一个图片就跑一遍繁琐的上线流程呢?大家一定能想到如果能把这些改动都做成可以配置的,那不就方便很多了么?前阵子正好做了这样场景的一个项目,于是尝试了下把页面尽可能写成可配置的。下面就简单介绍下。
一、项目简介:
项目是一个官网项目,大部分都是静态页,分析需求,总结以下几点:
- 子页面有多个,UI模板类似
- 部分页面会经常改动
- 后期可能增加新页面,但是风格相同,基本布局不变
二、整体思路
核心思想:需要配置的能配皆配。
对于整个项目,可以配置的有菜单栏、某个页面包含的不同模块
对于单个页面,可以配置的主要是图片、文案、样式、链接等
三、实现举例
菜单配置化
顶部菜单举例:
菜单的效果如下图,包含一级菜单和二级菜单

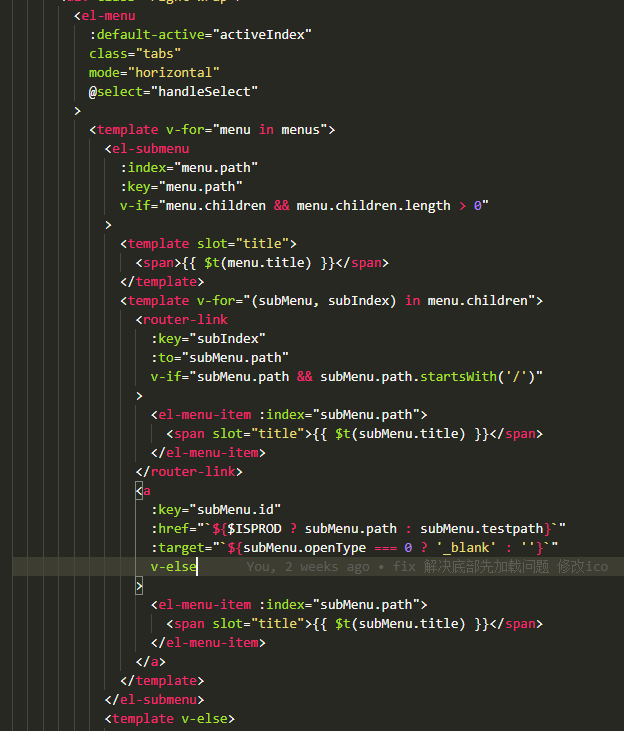
菜单配置json是这样的
export default {
menus: [
{
title: { // 一级菜单标题
default: '产品', // 默认文案
langKey: 'tabLang001', // 多语言文案
},
footerShow: true, // 控制页脚是否展示
children: [ // 二级菜单
{
title: { // 二级菜单标题
default: '实时音频互动',
langKey: 'tabLang002',
},
path: '/product/audio-call', // 页面路由
openType: 1, // 是否新页面打开
icon: 'tab-p2.png', // 标题左侧图标
}
]
},
]
}
最外层写成数组,方便拓展,引入赋值后,根据我们的需要进行遍历,结合判断具体用途的属性是否存在实现每一项个性化的配置。

产品系列页面配置举例:
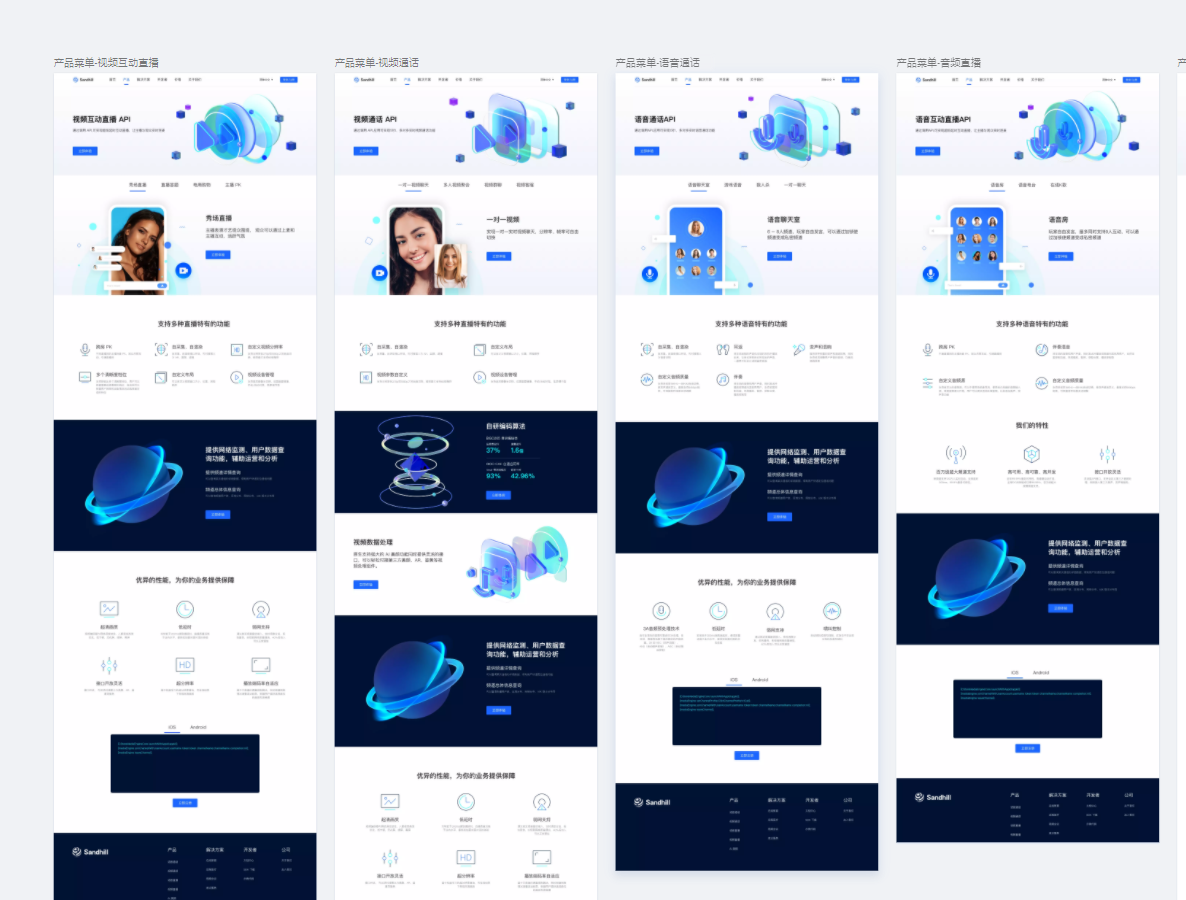
我们先来看一下设计稿

可以发现风格类似,每一个产品介绍页可以提出来
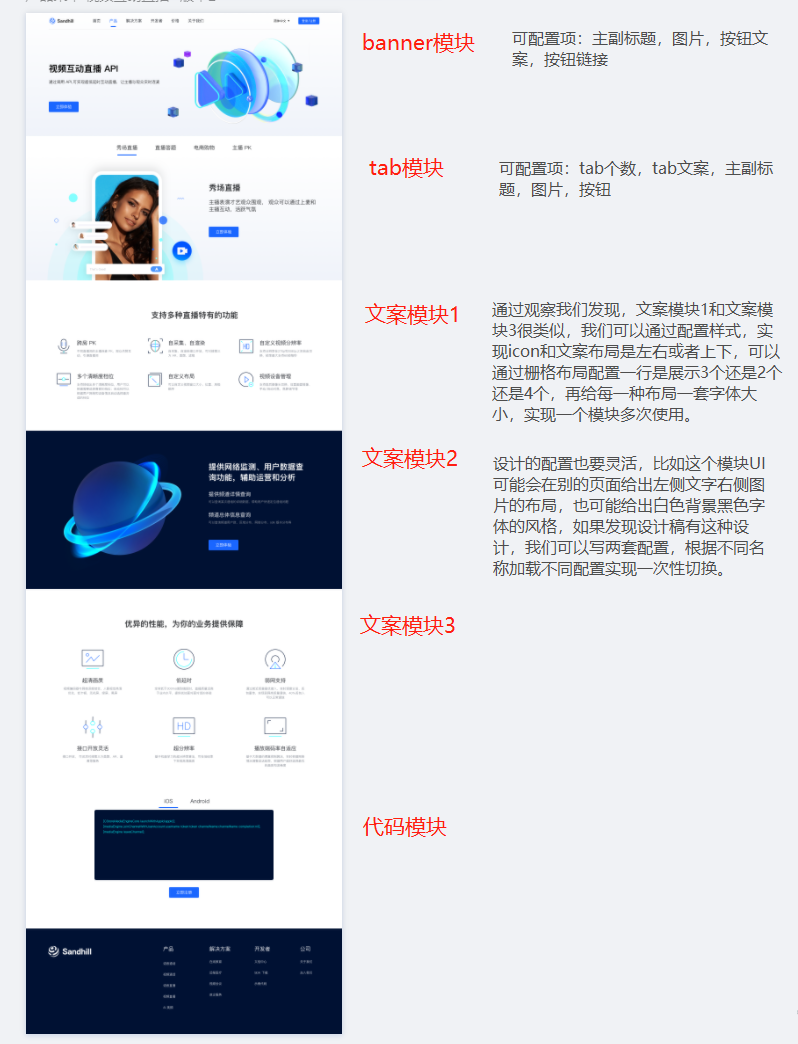
我们再来看一下某一个页面的大图

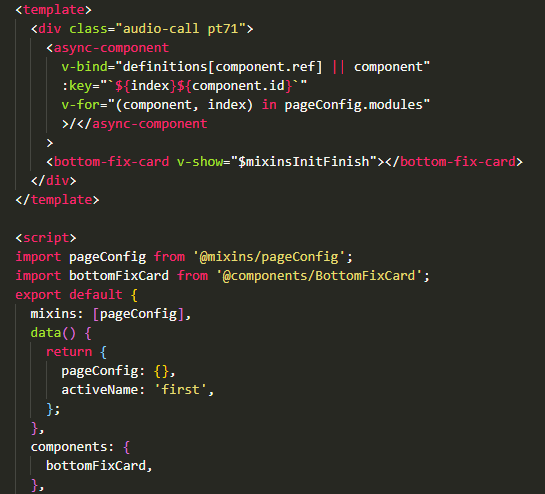
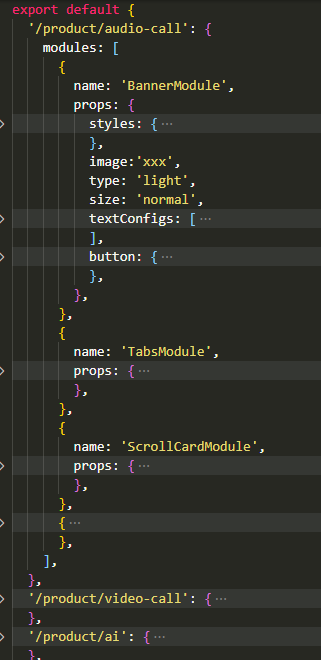
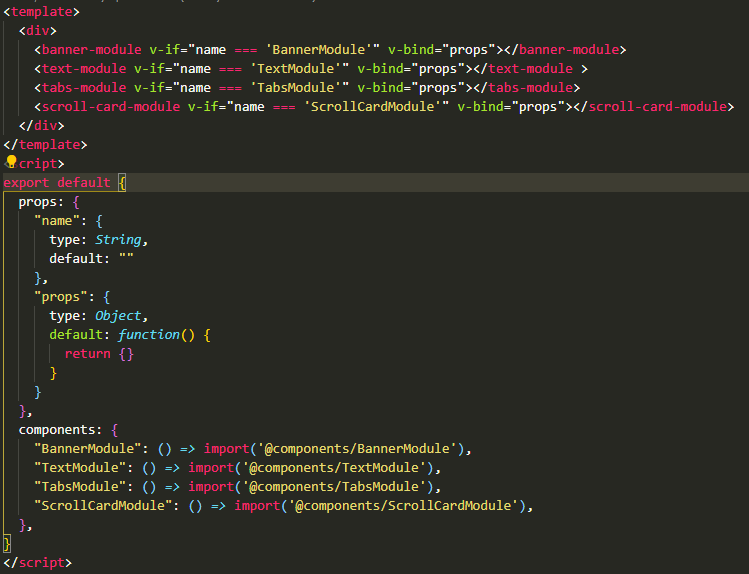
再看下代码,首先是产品页,虽然页面是多个,但是我们可以用一套代码,这取决于我们将每个模块也进行了配置化

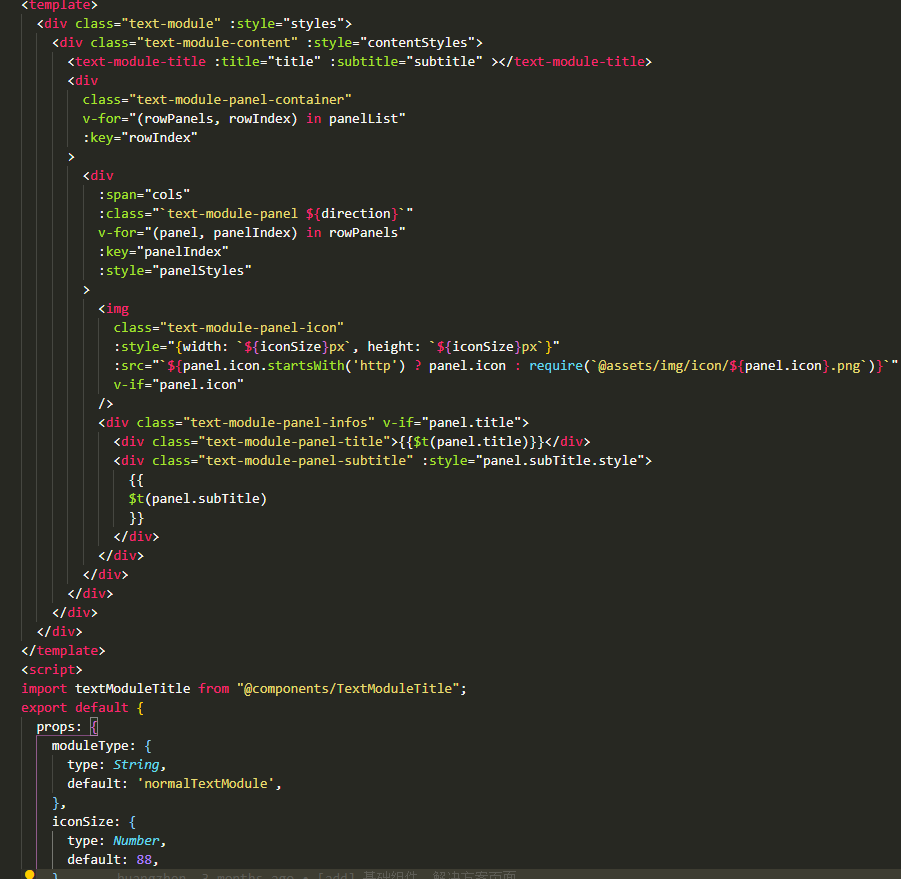
通过定义modules的name属性,每个模块加载对应的配置


可以通过配置里面直接写style覆盖当前样式,也可以传数值或者字符串取页面里写好的类名加载不同的样式。

更进一步
到这里,我们虽然已经实现了配置化,但却是本地化的,我们修改一个文案是可以直接改json,但是还是要走打包发布的流程。如何更进一步呢?这里我们借助了公司内部前端架构组研发的pear配置平台,实现了json配置的线上配置。
首先我们在平台创建一个配置文件,然后把本地配置数据复制进去,发布,这样我们就有了一个在线的配置文件。

然后我们引入对应的包和api调用线上数据
import pearFetch from "@xxx/pear-fetch";
const configFetch = new pearFetch({
bizType: "xxx",
pearEnv: env === "prod" ? "prod" : "gray",
});
...
// 通过对应的id 拿到云端的数据
const json = await configFetch.fetch({ id: xxxxxx });
...
根据json中约定的key,比如这里是以路由为key,将数据分发到各个页面。
最后为了防止服务停止或者网络出错,使用本地json配置兜底,类似这样
import { PEAR_ID } from '@constant/pear';
import LOCALDATA from '../mock';
async getJsonConfig() {
try {
const configFetch = new pearFetch({
bizType: 'xxx',
pearEnv: this.nodeEnv === 'production' ? 'prod' : 'gray',
});
this.json = await configFetch.fetch({ id: PEAR_ID });
} catch (err) {
// 本地数据兜底
this.json = LOCALDATA;
}
}
pear平台提供了发布配置和修改配置的能力,这样如果有文案需要修改,就可以直接在云端修改后发布,不再需要走繁琐的项目发布流程了。优点是能快速更新线上。当然之后为了保持文案同步,建议把云端最新的配置复制到本地。随之后版本一起升级。
结语
以上就是关于页面配置化的一次简单实践,总体上提高了开发效率,尤其为后期维护节约了大量时间,甚至可以交给运营去维护配置,我们只需要发布之前把关即可。
页面配置化确实值得尝试,真的很香!
具体哪些场景更适合?
如何实现更高的灵活性但又不会过度设计浪费开发时间?
这些还需要更深的思考和实践。也欢迎大家讨论补充!


