ABP实践(1)-通过官方模板创建ASP.NET Core 2.x版本+vue.js单页面模板-启动运行项目
1,打开ABP官网下载模板页面
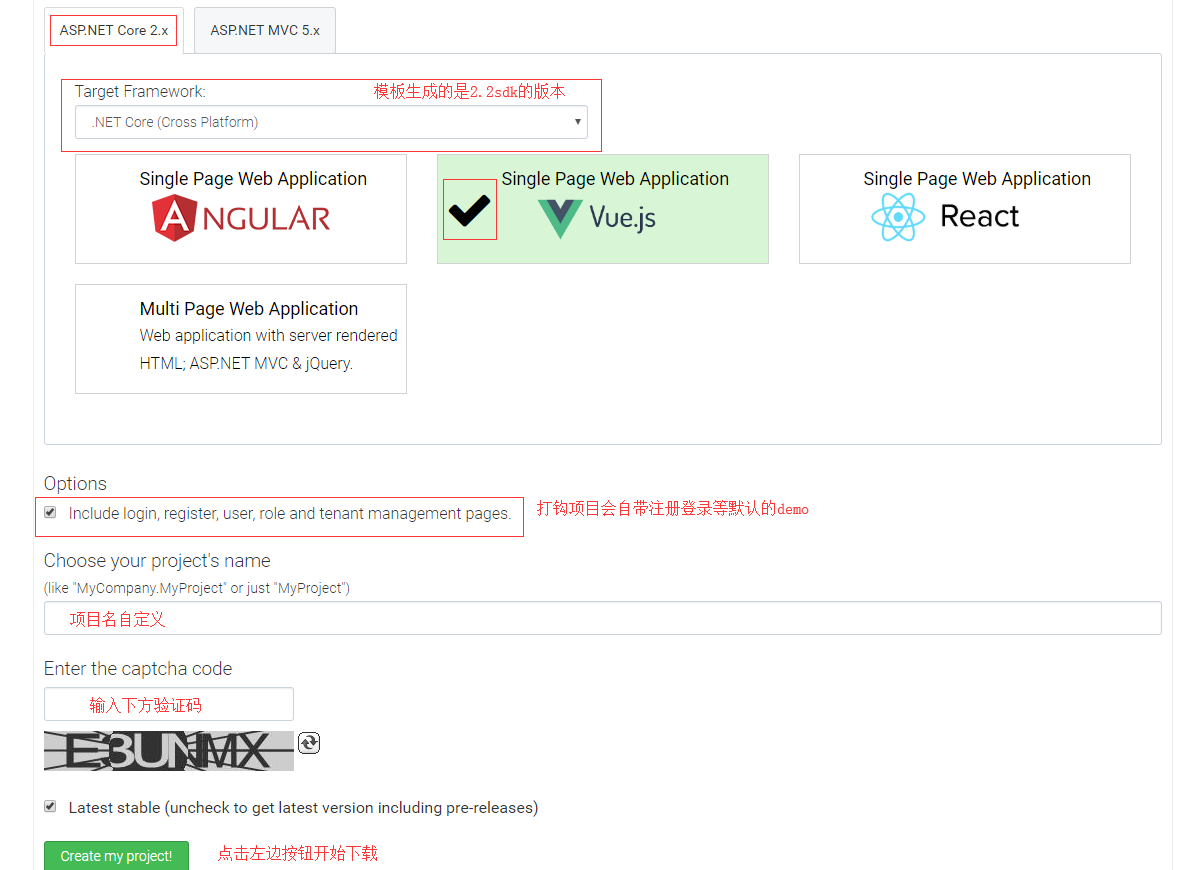
2,根据下图选择对应的选项及输入项目名

注:上图验证码下方的选择框打钩表示下载最新稳定版,不打钩表示下载最新版本(有可能是预览版)
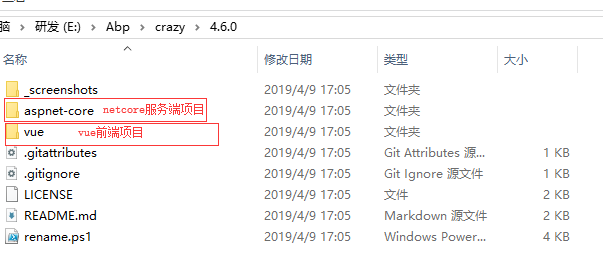
3,解压下载的压缩包
解压之后是个abp版本号命名的文件夹如下图

启动服务端项目步骤如下
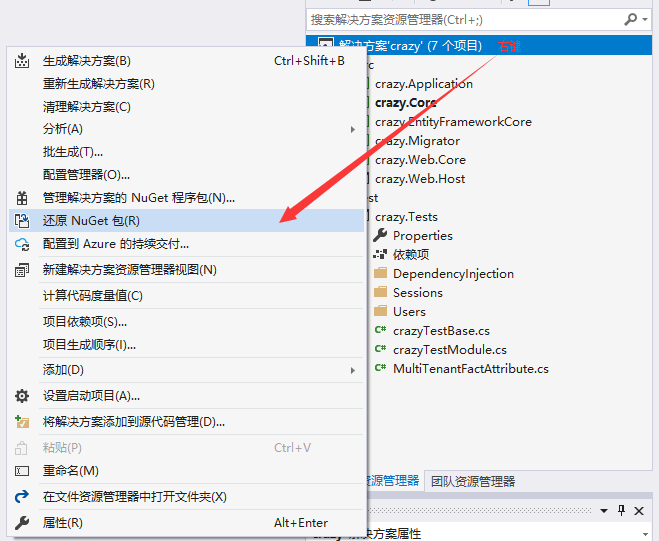
1,vs2017打开服务端项目xxx.sln,打开之后右键解决方案还原Nuget包(vs2017打开之后放着会自动还原其他版本有些需要下图的操作)

2,项目打开之后解决方案分层分析定义如下

3.1删除基础层xxx.EntityFrameworkCore下的Migrations默认的所有文件(项目下载完之后第一次需要删掉里面自带的历史记录)
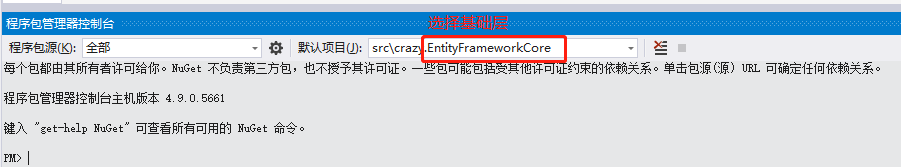
3.2打开工具>程序控制台


①先设置迁移层xxx.migrator为启动项
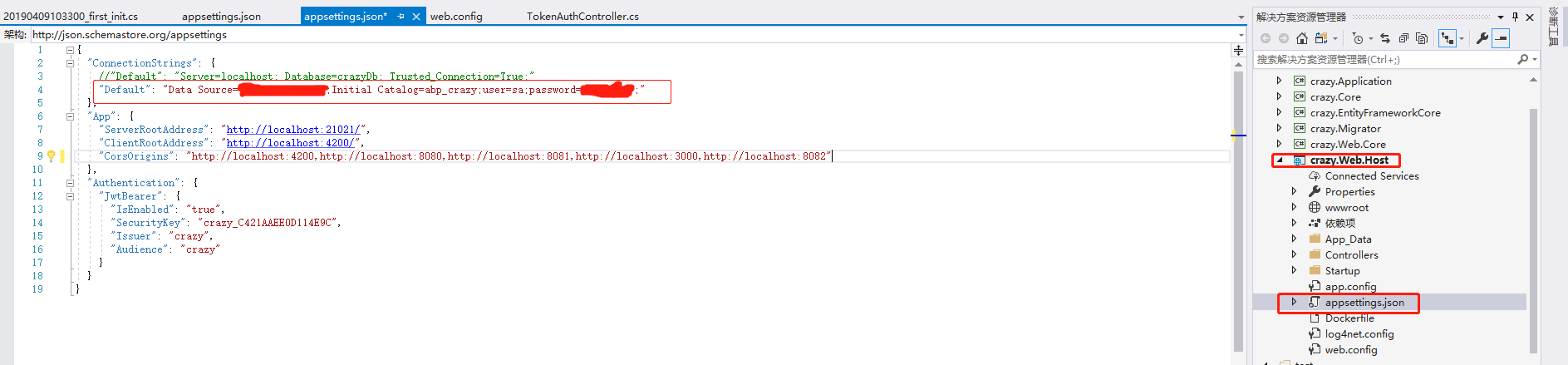
然后打开展现层xxx.Web.Host下的appsettings.json修改数据库连接字符串ConnectionStrings(这里有个疑问?迁移层下也有个配置数据库的文件,但是没有效果后续研究看看---疑问可以忽略不看)

连接字符串Data Source=ip;Initial Catalog=数据库名称;user=用户名;password=密码;
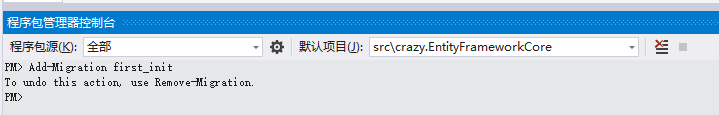
②新增数据迁移执行命令Add-Migration first_init结果如下图表示成功

③执行更新数据库命令Update-Database结果如下图表示成功(执行完之后可以看到根据EF模型Model自动创建了数据库和表)

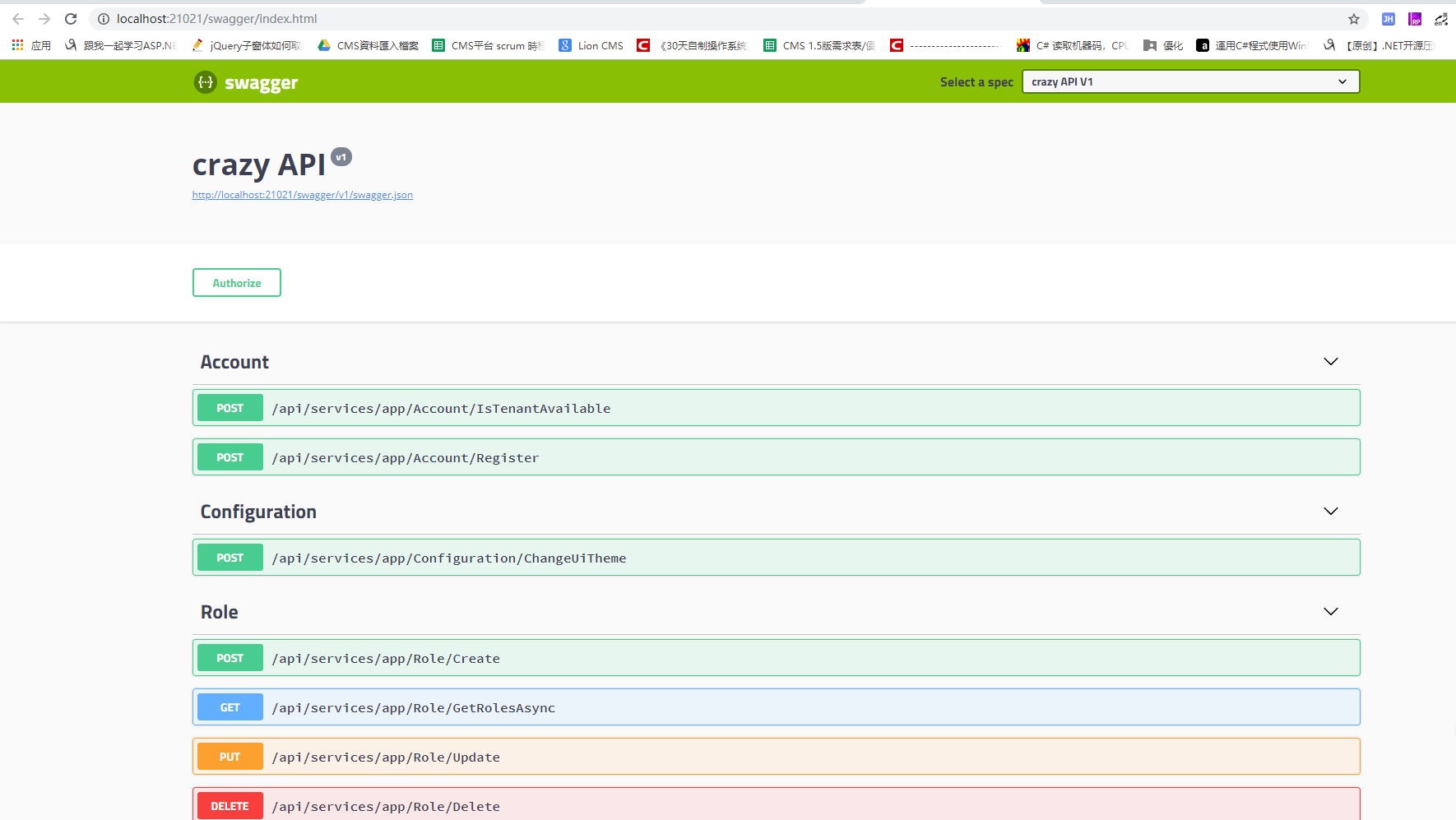
④设置展现层xxx.Web.Host为启动项f5运行可以看到如下界面

启动前端vue项目步骤如下
1,前提是有vue运行环境(nodejs下载安装+yarn类似npm包管理)
2,运行cmd→进入vue前端项目的目录

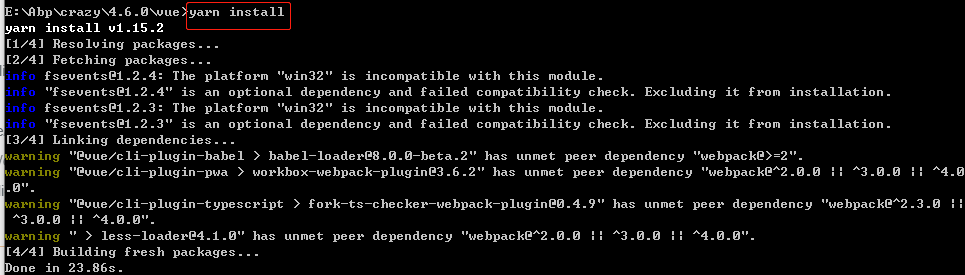
3,①执行yarn install

②执行yarn serve --open

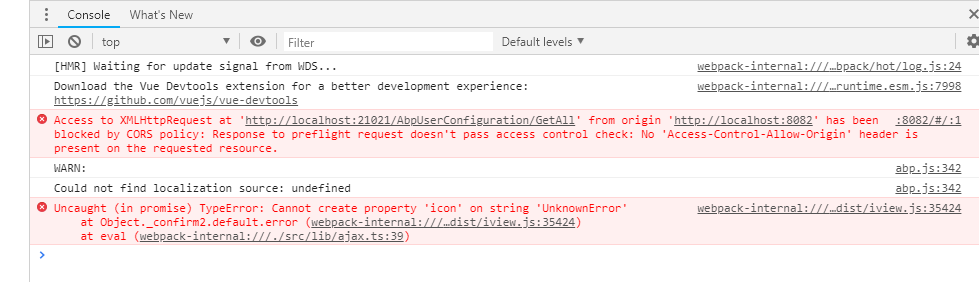
启动之后在浏览器看到的是空白页面如果是用chrome浏览器按f12就可以看到如下图的报错,这说明存在跨域问题看下面第③步我们来解决这个问题

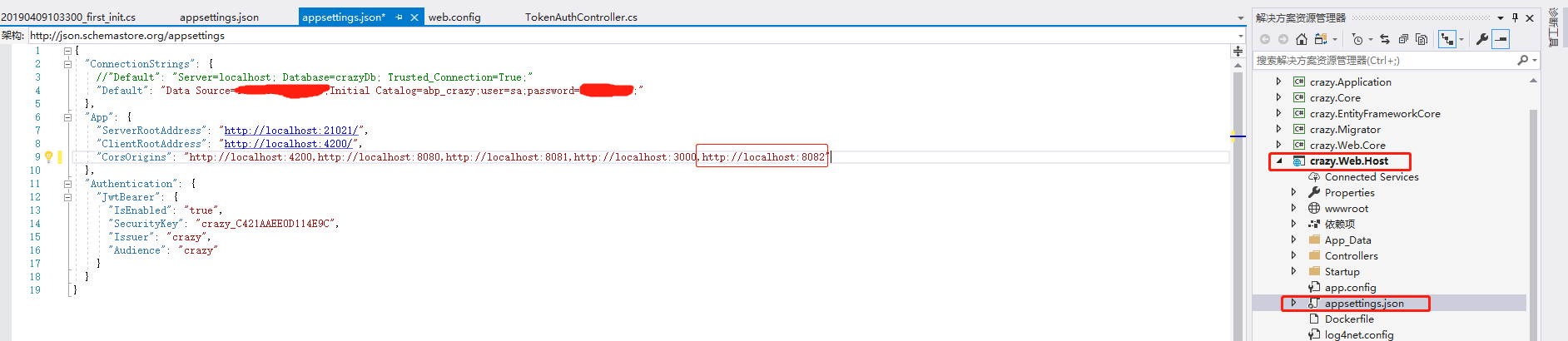
③停止服务端运行,就是停止vs;然后打开展现层xxx.Web.Host项目下的appsettings.json文件找到CorsOrigins在这个值加上,http://localhost:8082这里是控制有哪些域名端口可访问,根据实际情况设置

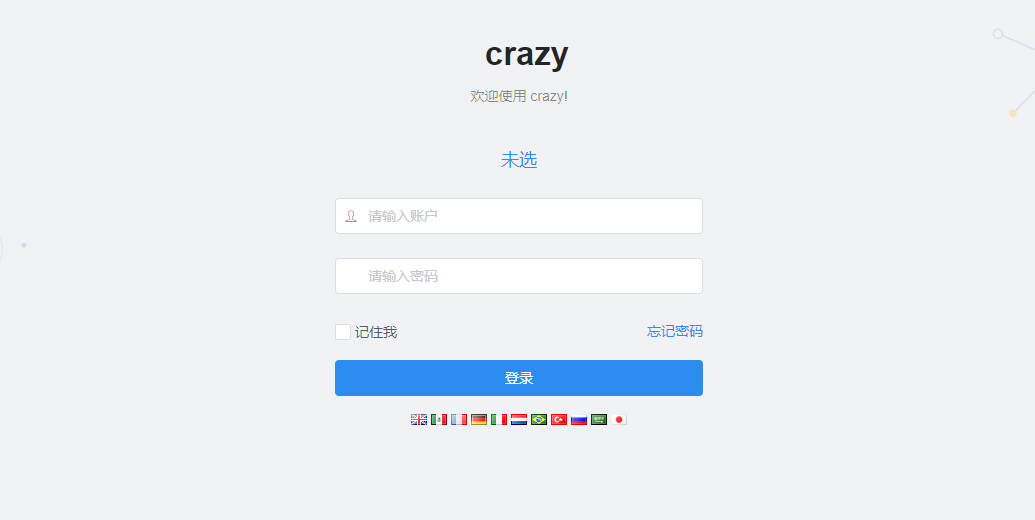
修改之后重新运行服务端,然后刷新页面可看到页面如下表示成功运行(默认账号是admin密码是123qwe)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律