Qt--编译安装QWT
1.下载
https://sourceforge.net/projects/qwt/files/
2.编译


编译参考如下:
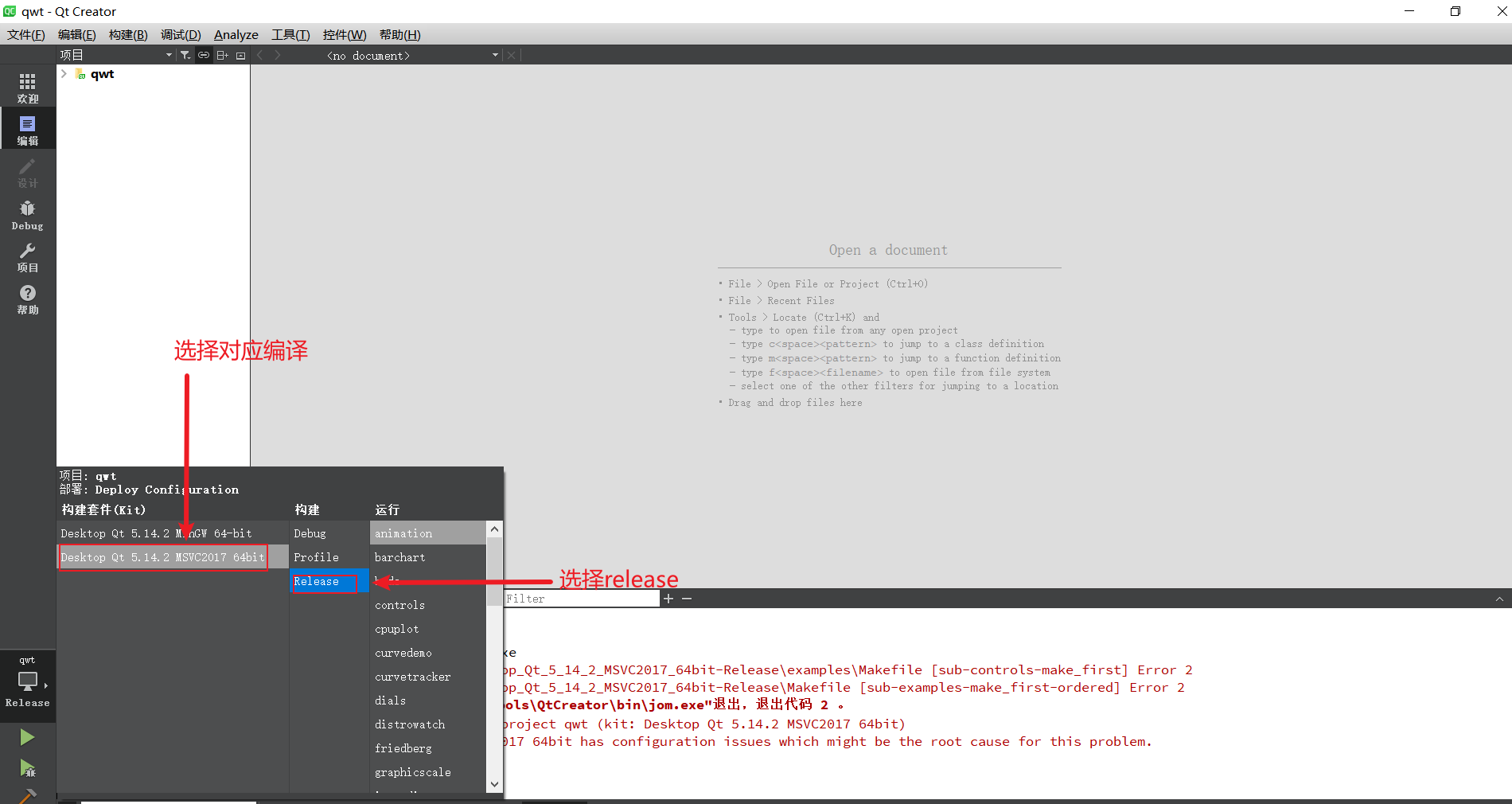
1 Qt Creator打开源码内的qwt.pro,注意:编译器选择Release版本,编译器使用与creator的一样的版本,这里使用msvc2015 32bit。 2 打开编译开关,在qwt->other files->qwt.prf中,去掉QMAKE_RPATHDIR的注释。 3 designer>qwtbuild>qwtbuild.pri,注释掉qwtbuild.pri里的CONFIG += debug_and_release。 4 先点击构建菜单中qmake,再点击构建,开始编译。 5 编译结束。
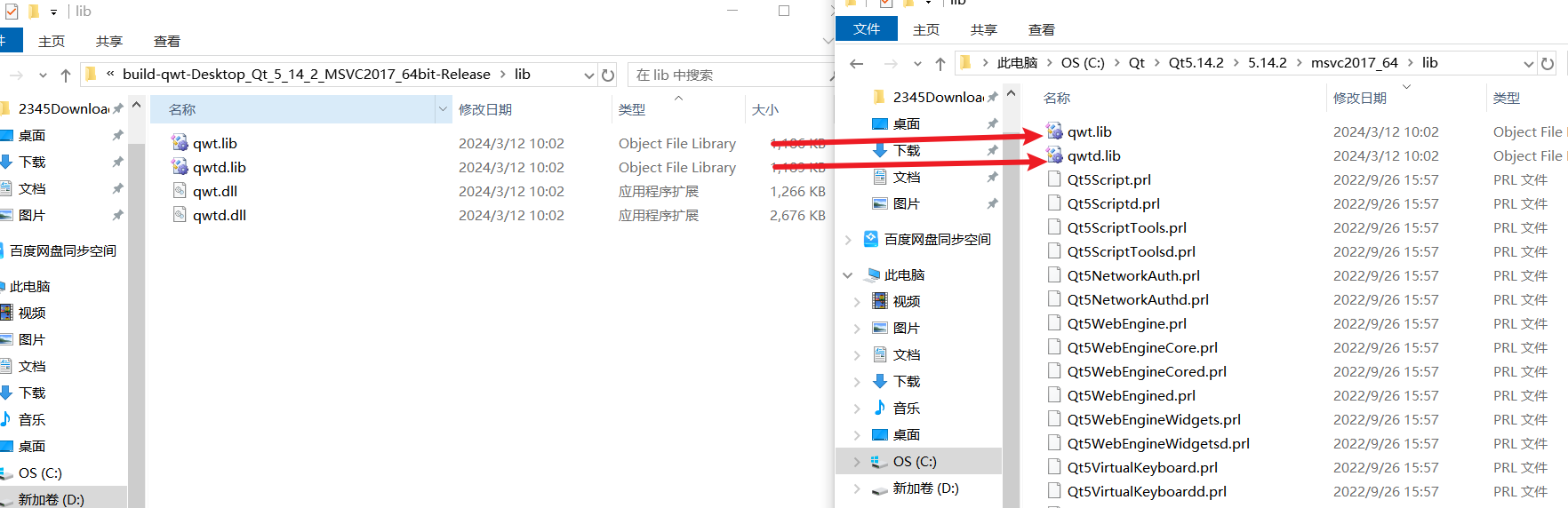
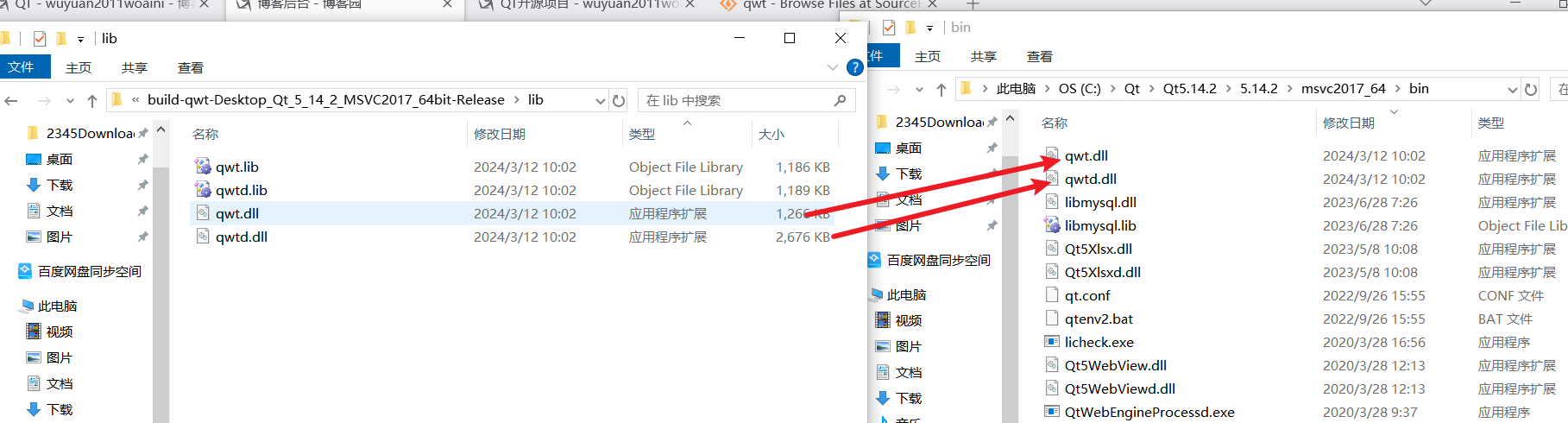
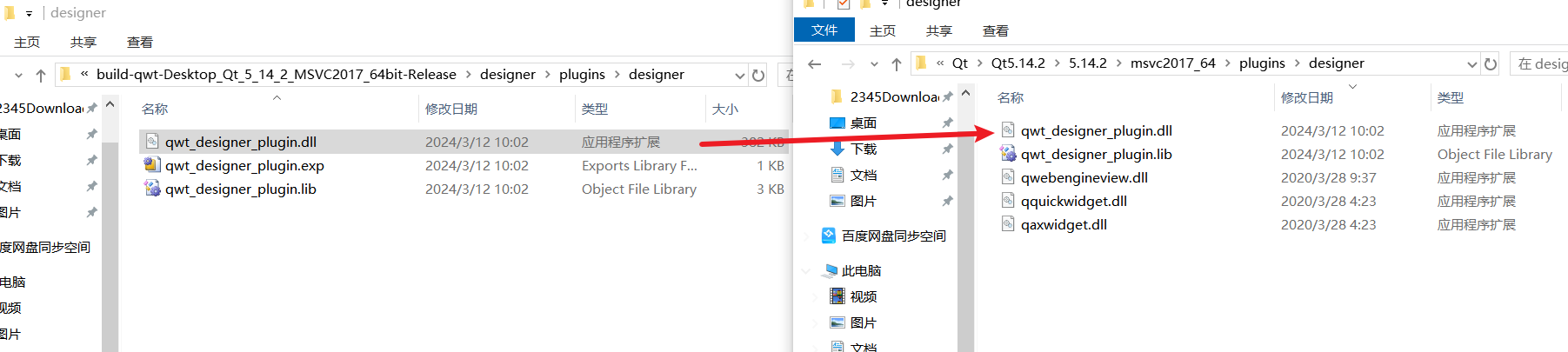
3.安装qwt




4.使用qwt
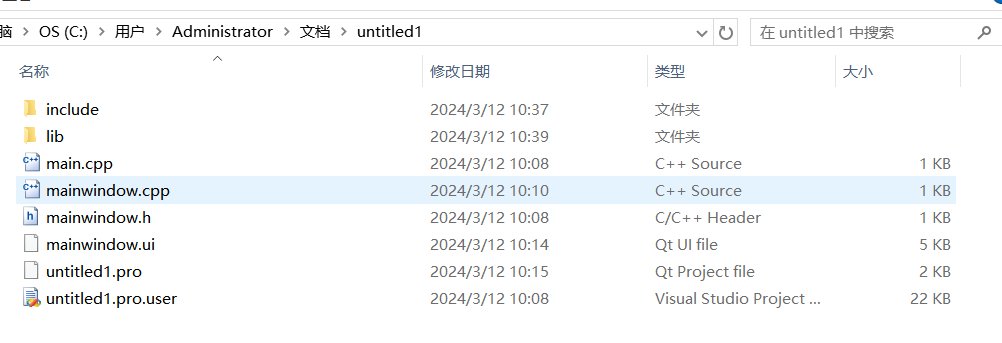
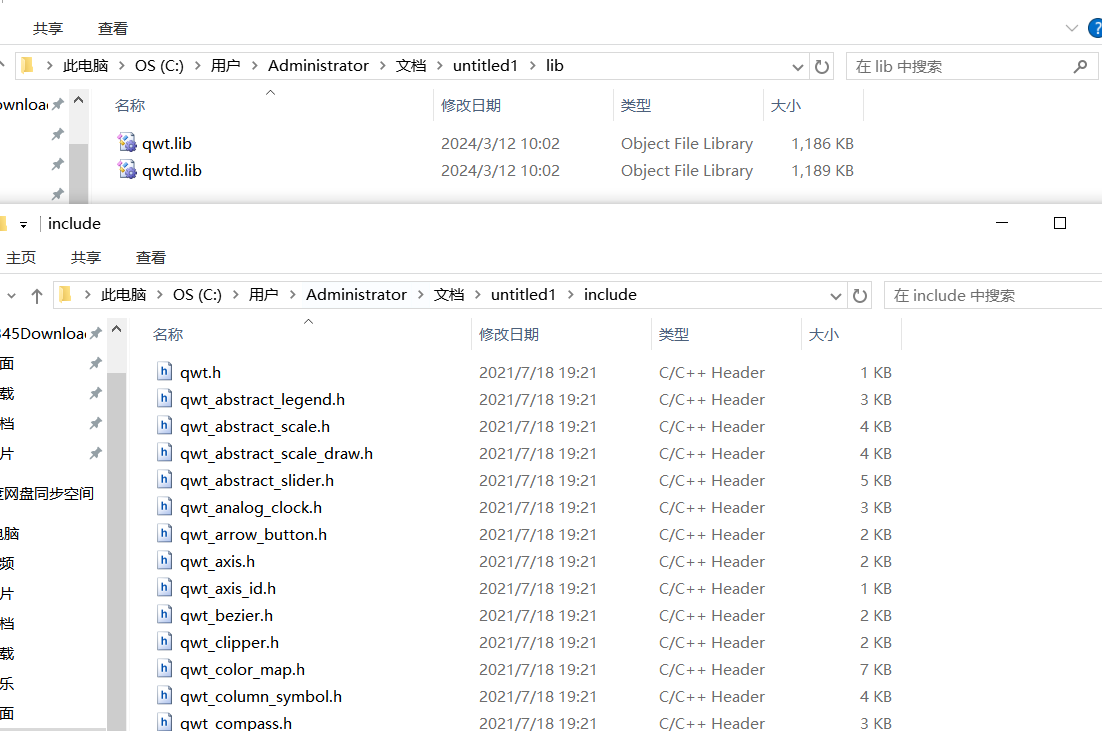
1.新建一个工程,在其目录中新建lib和include目录:

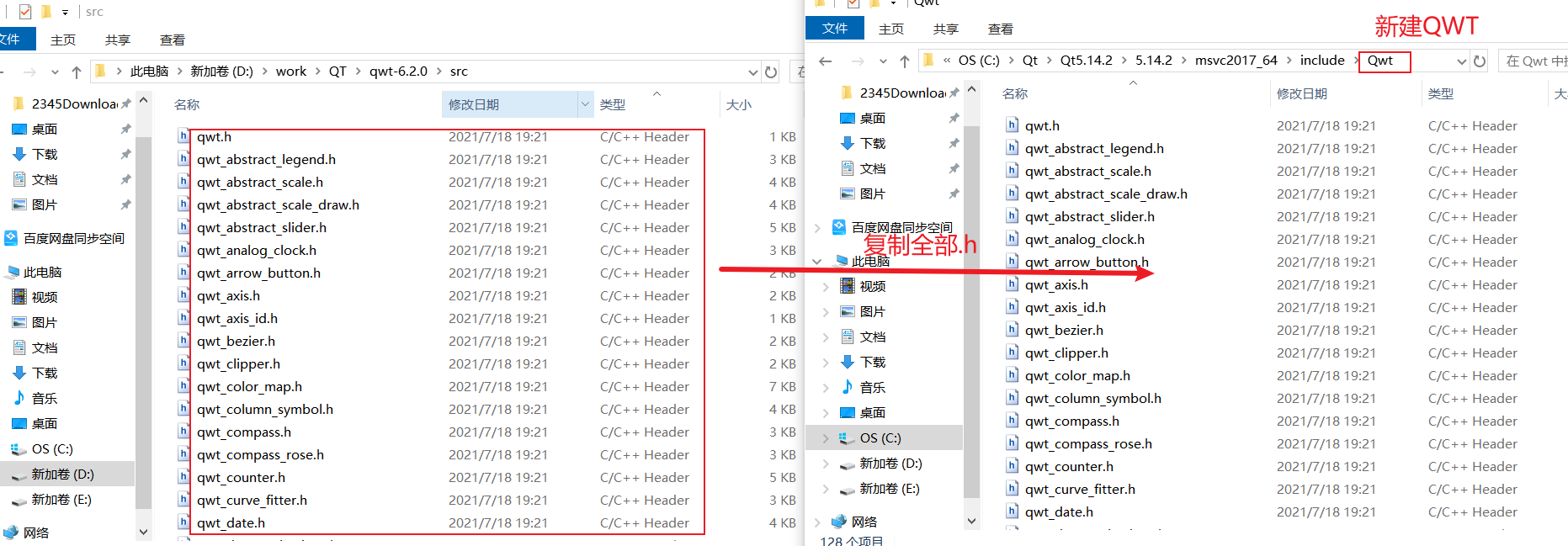
2.然后把qwt.lib和qwtd.lib复制到lib目录,把前面qwt源码目录中src中那些.h头文件都复制到include目录

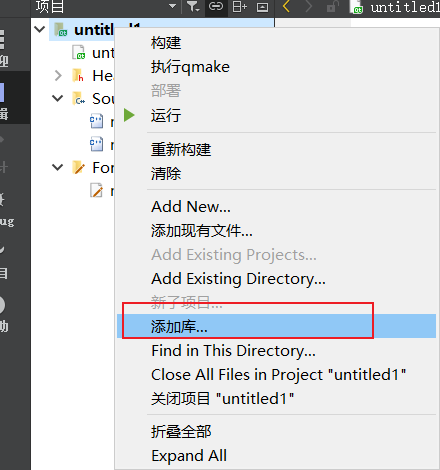
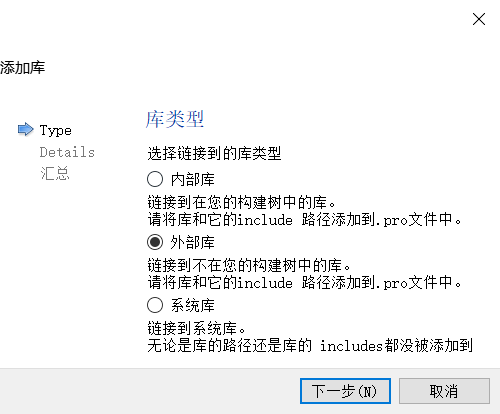
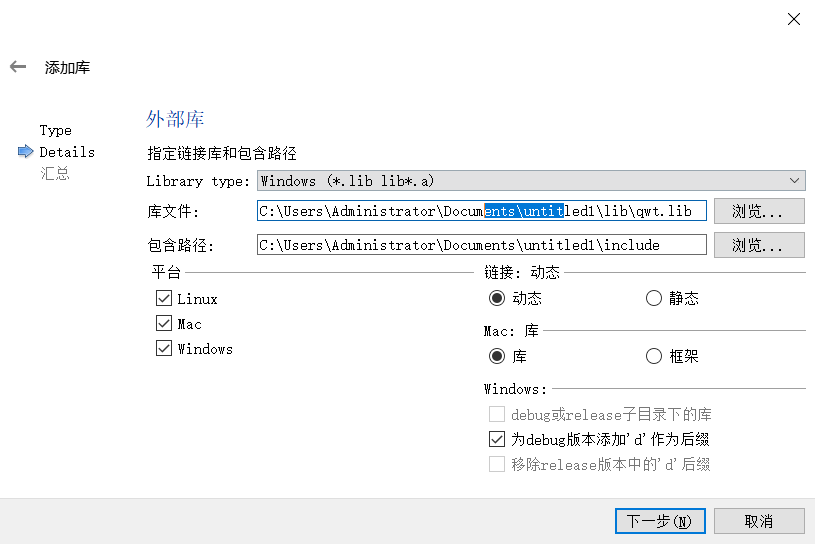
3.在工程节点上鼠标右键选择添加库,接着选择添加外部库,选则qwt.lib即可,它会自己处理qwtd.lib,然后查看pro文件,qt自动在里面添加了内容.



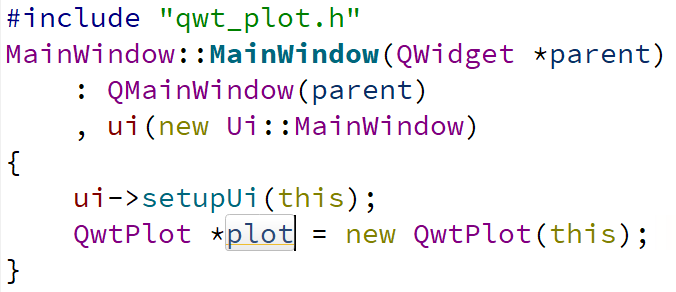
4.代码实现

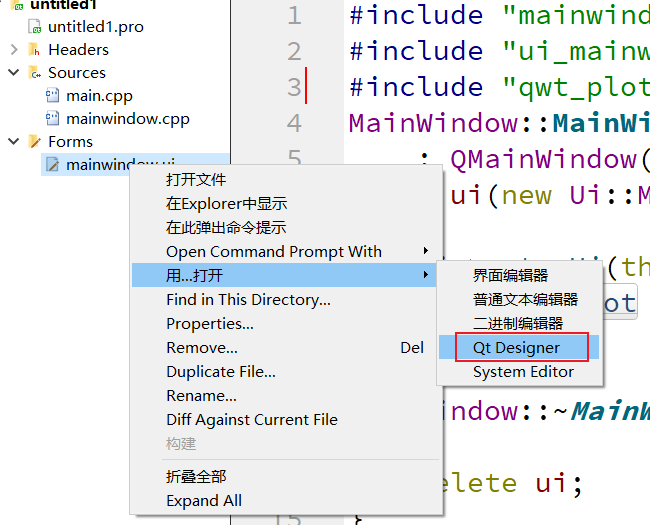
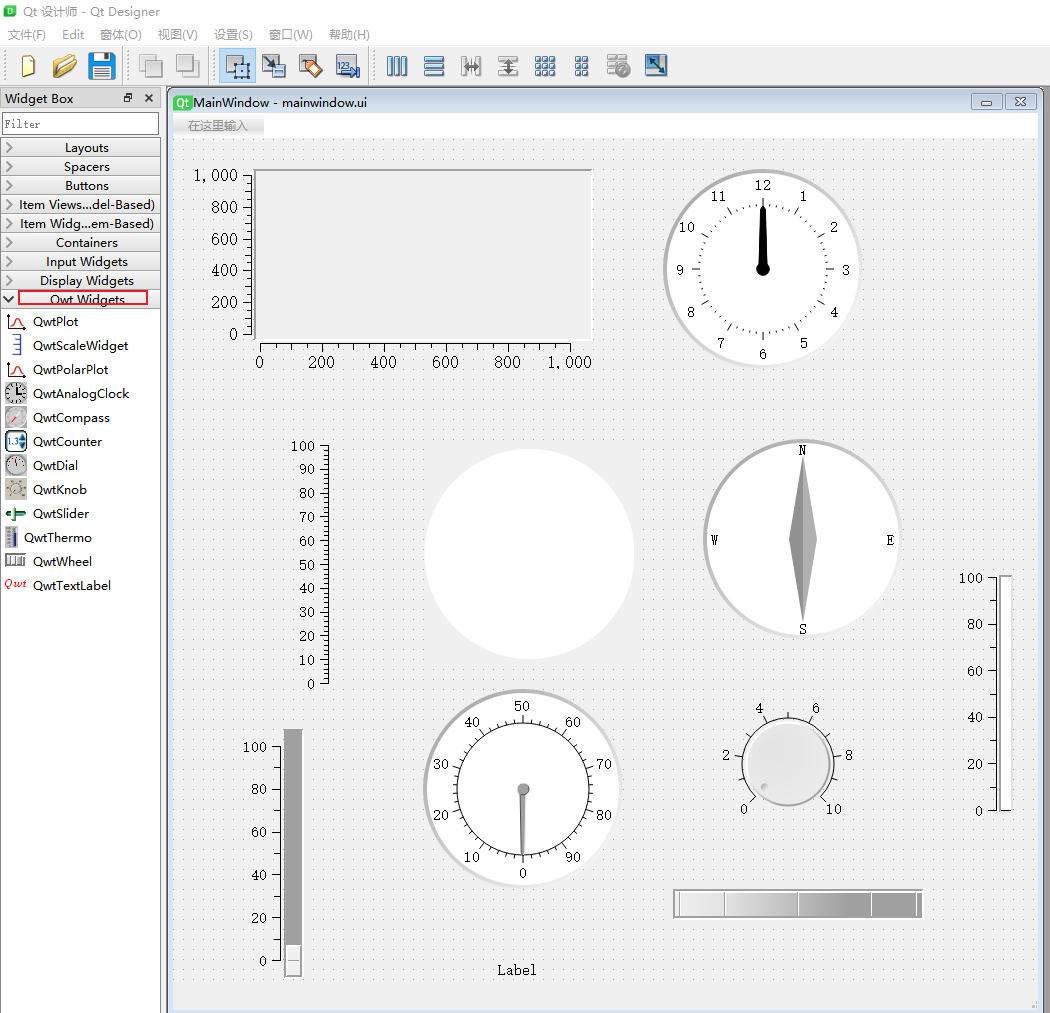
5.拖拽实现


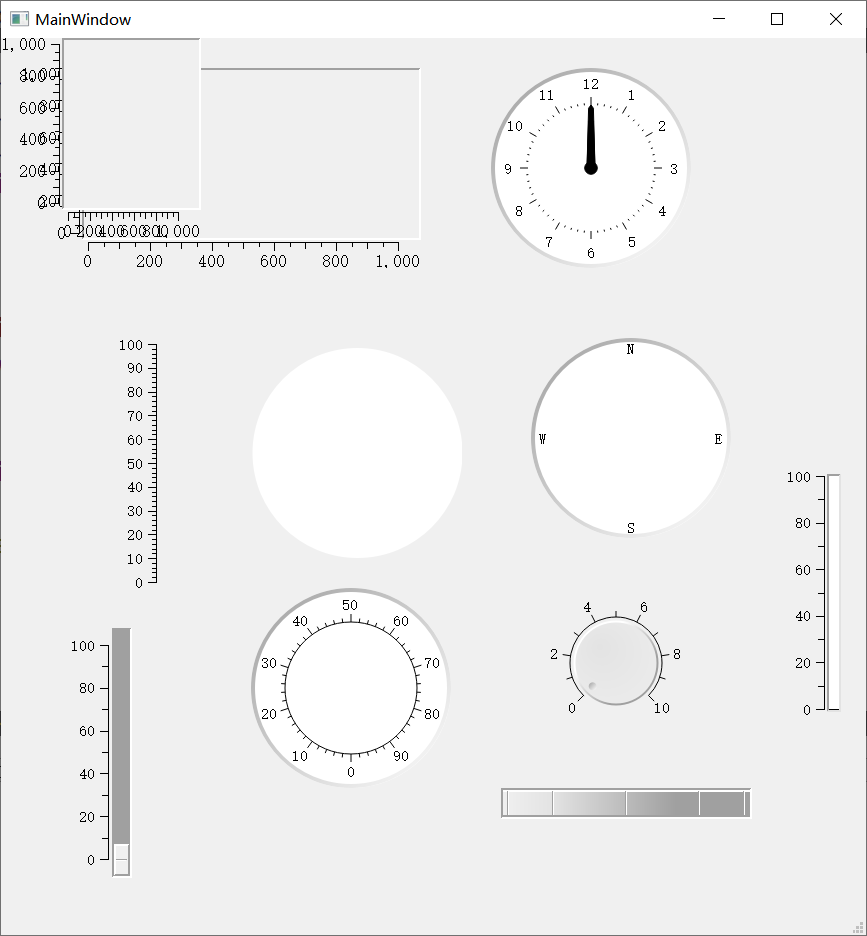
5.最终实现

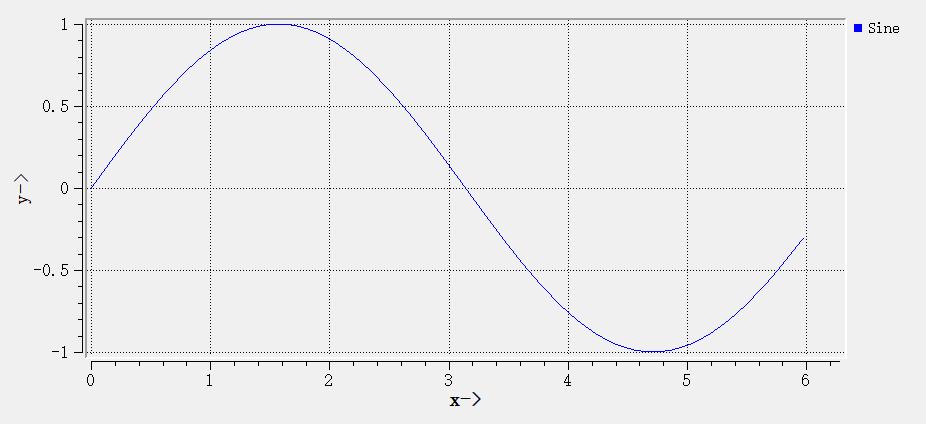
简单折线图例子
1 #include <qmath.h> 2 #include <QVector> 3 #include <qwt_plot.h> 4 #include <qwt_plot_curve.h> 5 #include <qwt_plot_magnifier.h> 6 #include <qwt_plot_panner.h> 7 #include <qwt_legend.h> 8 #include <qwt_point_data.h> 9 #include <qwt_plot_grid.h> 10 #include <qwt_plot_zoomer.h> 11 #include <qwt_picker_machine.h>
1 //设置坐标轴的名称 2 ui.qwtPlot->setAxisTitle(QwtPlot::xBottom, "x->"); 3 ui.qwtPlot->setAxisTitle(QwtPlot::yLeft, "y->"); 4 //设置坐标轴的范围 5 ui.qwtPlot->setAxisScale(QwtPlot::xBottom, 0.0, 2.0 * M_PI); 6 ui.qwtPlot->setAxisScale(QwtPlot::yLeft, -1.0, 1.0); 7 //设置右边标注 8 ui.qwtPlot->insertLegend(new QwtLegend(), QwtPlot::RightLegend); 9 10 //使用滚轮放大/缩小 11 (void) new QwtPlotMagnifier(ui.qwtPlot->canvas()); 12 13 //使用鼠标左键平移 14 (void) new QwtPlotPanner(ui.qwtPlot->canvas()); 15 16 //选择图形局部放大 17 QwtPlotZoomer *zoomer = new QwtPlotZoomer(ui.qwtPlot->canvas()); 18 zoomer->setRubberBandPen(QColor(Qt::blue)); 19 zoomer->setTrackerPen(QColor(Qt::black)); 20 zoomer->setMousePattern(QwtEventPattern::MouseSelect2, Qt::RightButton, Qt::ControlModifier);//ctrl+右键==回复到原始状 21 zoomer->setMousePattern(QwtEventPattern::MouseSelect3, Qt::RightButton); //右键==恢复到上一次扩大之前的状态 22 23 //默认的左键移动功能 24 QwtPlotPanner *panner = new QwtPlotPanner(ui.qwtPlot->canvas()); 25 panner->setMouseButton(Qt::RightButton); //设置哪个按钮移动画布 如果不设置(注册掉当前行)按钮默认为左键为移动 26 27 //默认的滑轮及右键缩放功能 图形的整体缩放 28 QwtPlotMagnifier *magnifier = new QwtPlotMagnifier(ui.qwtPlot->canvas()); 29 magnifier->setMouseButton(Qt::LeftButton); //设置哪个按钮与滑轮为缩放画布 如果不设置(注册掉当前行)按钮默认为滑轮以及右键为缩放 30 31 //实时显示坐标数据 32 QwtPlotPicker *d_picker = new QwtPlotPicker(QwtPlot::xBottom, QwtPlot::yLeft, 33 QwtPlotPicker::CrossRubberBand, QwtPicker::AlwaysOn, 34 ui.qwtPlot->canvas()); 35 d_picker->setStateMachine(new QwtPickerDragPointMachine()); 36 d_picker->setRubberBandPen(QColor(Qt::green)); 37 d_picker->setRubberBand(QwtPicker::CrossRubberBand); 38 d_picker->setTrackerMode(QwtPicker::ActiveOnly);//被激活时候显示 39 d_picker->setTrackerPen(QColor(Qt::white)); 40 41 //计算曲线数据 42 QVector<double> xs; 43 QVector<double> ys; 44 for (double x = 0; x < 2.0 * M_PI; x += (M_PI / 10.0)) 45 { 46 xs.append(x); 47 ys.append(qSin(x)); 48 } 49 //构造曲线数据 50 //QwtPointArrayData * data = new QwtPointArrayData(xs, ys); 51 QwtPlotCurve *curve=new QwtPlotCurve("Sine"); 52 curve->setSamples(xs, ys);//设置数据 53 curve->setStyle(QwtPlotCurve::Lines);//直线形式 54 curve->setCurveAttribute(QwtPlotCurve::Fitted, true);//是曲线更光滑 55 curve->setPen(QPen(Qt::blue));//设置画笔 56 curve->attach(ui.qwtPlot);//把曲线附加到plot上 57 58 QwtPlotGrid *grid = new QwtPlotGrid();//设置网格线 59 grid->enableX(true); 60 grid->enableY(true); 61 grid->setMajorPen(Qt::black, 0, Qt::DotLine); 62 grid->attach(ui.qwtPlot); 63 64 65 ui.qwtPlot->show(); 66 ui.qwtPlot->replot();

天道酬勤 循序渐进 技压群雄



