QT-自定义部件
添加新文件 - Qt – 设计师界面类 (.h .cpp .ui)
.ui中 设计 QSpinBox和QSlider 两个控件
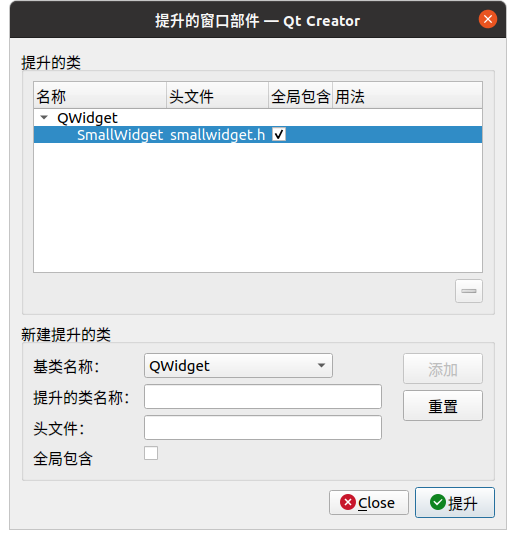
Widget中使用自定义控件,拖拽一个Widget,点击提升为,点击添加,点击提升
实现功能,改变数字,滑动条跟着移动 ,信号槽监听。
提供 getNum 和 setNum对外接口
测试接口
widget.h
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | #ifndef WIDGET_H#define WIDGET_H#include <QWidget>namespace Ui {class Widget;}class Widget : public QWidget{ Q_OBJECTpublic: explicit Widget(QWidget *parent = 0); ~Widget();private: Ui::Widget *ui;};#endif // WIDGET_H |
widget.cpp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | #include "widget.h"#include "ui_widget.h"#include <QDebug>Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget){ ui->setupUi(this); //点击获取 获取当控件当前的值 connect(ui->btn_get,&QPushButton::clicked , [=](){ qDebug() << ui->widget->getNum(); }); //设置到一半 connect(ui->btn_set,&QPushButton::clicked,[=](){ ui->widget->setNum(50); });}Widget::~Widget(){ delete ui;} |
smallwidget.h
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | #ifndef SMALLWIDGET_H#define SMALLWIDGET_H#include <QWidget>namespace Ui {class SmallWidget;}class SmallWidget : public QWidget{ Q_OBJECTpublic: explicit SmallWidget(QWidget *parent = 0); ~SmallWidget(); //设置数字 void setNum(int num); //获取数字 int getNum();private: Ui::SmallWidget *ui;};#endif // SMALLWIDGET_H |
smallwidget.cpp
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | #include "smallwidget.h"#include "ui_smallwidget.h"SmallWidget::SmallWidget(QWidget *parent) : QWidget(parent), ui(new Ui::SmallWidget){ ui->setupUi(this); //QSpinBox移动 QSlider跟着移动 void(QSpinBox:: * spSignal )(int) = &QSpinBox::valueChanged; connect(ui->spinBox , spSignal , ui->horizontalSlider , &QSlider::setValue); //QSlider滑动 QSpinBox数字跟着改变 connect(ui->horizontalSlider, &QSlider::valueChanged,ui->spinBox,&QSpinBox::setValue);}//设置数字void SmallWidget::setNum(int num){ ui->spinBox->setValue(num);}//获取数字int SmallWidget::getNum(){ return ui->spinBox->value();}SmallWidget::~SmallWidget(){ delete ui;} |
控件提升:

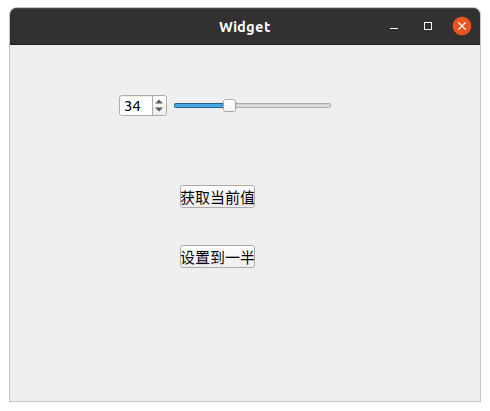
效果

天道酬勤 循序渐进 技压群雄




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现