QT-部件-按钮、item Widgets
1.按钮组
QPushButton 常用按钮
QToolButton 工具按钮 用于显示图片,如图想显示文字,修改风格:toolButtonStyle , 凸起风格autoRaise
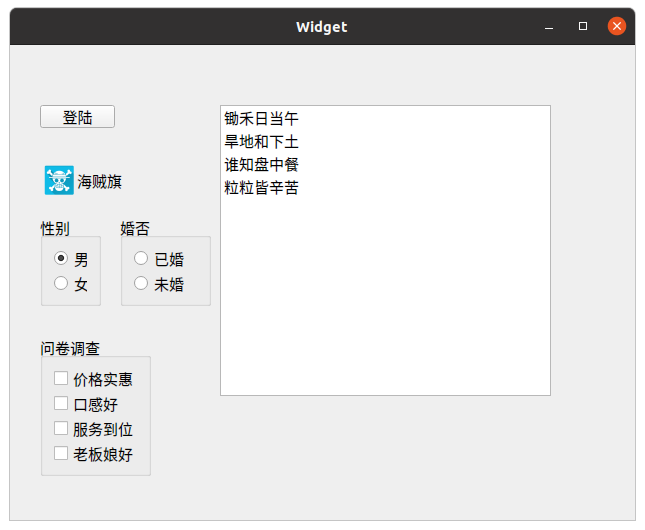
radioButton 单选按钮,设置默认 ui->rBtnMan->setChecked(true);
checkbox多选按钮,监听状态,2 选中 1 半选 0 未选中
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | //设置单选按钮 男默认选中 ui->rBtnMan->setChecked(true); //选中女后 打印信息 connect(ui->rBtnWoman,&QRadioButton::clicked,[=](){ qDebug() << "选中了女了!"; }); //多选按钮 2是选中 0是未选中 1是半选 connect(ui->cBox,&QCheckBox::stateChanged,[=](int state){ qDebug() << state; }); //利用listWidget写诗// QListWidgetItem * item = new QListWidgetItem("锄禾日当午");// //将一行诗放入到listWidget控件中// ui->listWidget->addItem(item);// item->setTextAlignment(Qt::AlignHCenter); |
2.QListWidget 列表容器
QListWidgetItem * item 一行内容
ui->listWidget ->addItem ( item )
设置居中方式item->setTextAlignment(Qt::AlignHCenter);
可以利用addItems一次性添加整个诗内容
1 2 3 4 | //QStringList QList<QString>QStringList list ;list << "锄禾日当午" << "旱地和下土" << "谁知盘中餐"<< "粒粒皆辛苦";ui->listWidget->addItems(list); |

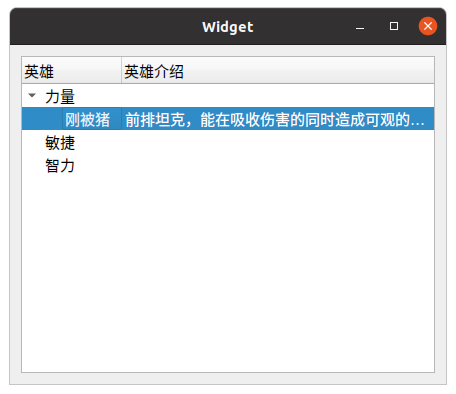
3.QTreeWidget 树形控件
设置头
ui->treeWidget->setHeaderLabels(QStringList()<< "英雄"<< "英雄介绍");
创建根节点
QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList()<< "力量");
添加根节点 到 树控件上
ui->treeWidget->addTopLevelItem(liItem);
添加子节点
liItem->addChild(l1);
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | //treeWidget树控件使用//设置水平头ui->treeWidget->setHeaderLabels(QStringList()<< "英雄"<< "英雄介绍");QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList()<< "力量");QTreeWidgetItem * minItem = new QTreeWidgetItem(QStringList()<< "敏捷");QTreeWidgetItem * zhiItem = new QTreeWidgetItem(QStringList()<< "智力");//加载顶层的节点ui->treeWidget->addTopLevelItem(liItem);ui->treeWidget->addTopLevelItem(minItem);ui->treeWidget->addTopLevelItem(zhiItem);//追加子节点QStringList heroL1;heroL1 << "刚被猪" << "前排坦克,能在吸收伤害的同时造成可观的范围输出";QTreeWidgetItem * l1 = new QTreeWidgetItem(heroL1);liItem->addChild(l1); |

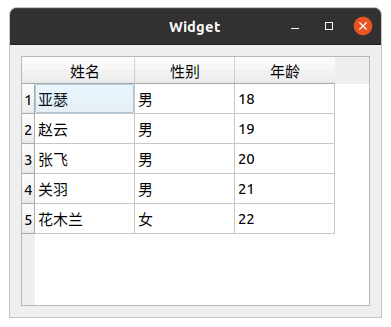
4.QTableWidget 表格控件
设置列数
ui->tableWidget->setColumnCount(3);
设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<< "性别"<< "年龄");
设置行数
ui->tableWidget->setRowCount(5);
设置正文
ui->tableWidget->setItem(0,0, new QTableWidgetItem("亚瑟"));
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | //TableWidget控件//设置列数ui->tableWidget->setColumnCount(3);//设置水平表头ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<< "性别"<< "年龄");//设置行数ui->tableWidget->setRowCount(5);//设置正文//ui->tableWidget->setItem(0,0, new QTableWidgetItem("亚瑟"));QStringList nameList;nameList<< "亚瑟"<< "赵云"<< "张飞"<< "关羽" << "花木兰";QList<QString> sexList;sexList << "男"<< "男"<< "男"<< "男"<< "女";for(int i = 0 ; i < 5 ;i ++){ int col = 0; ui->tableWidget->setItem(i,col++, new QTableWidgetItem(nameList[i])); ui->tableWidget->setItem(i,col++, new QTableWidgetItem(sexList.at(i))); //int 转 QString ui->tableWidget->setItem(i,col++, new QTableWidgetItem( QString::number(i+18)));} |

天道酬勤 循序渐进 技压群雄



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律