pycharts-从0开始美化一个图表
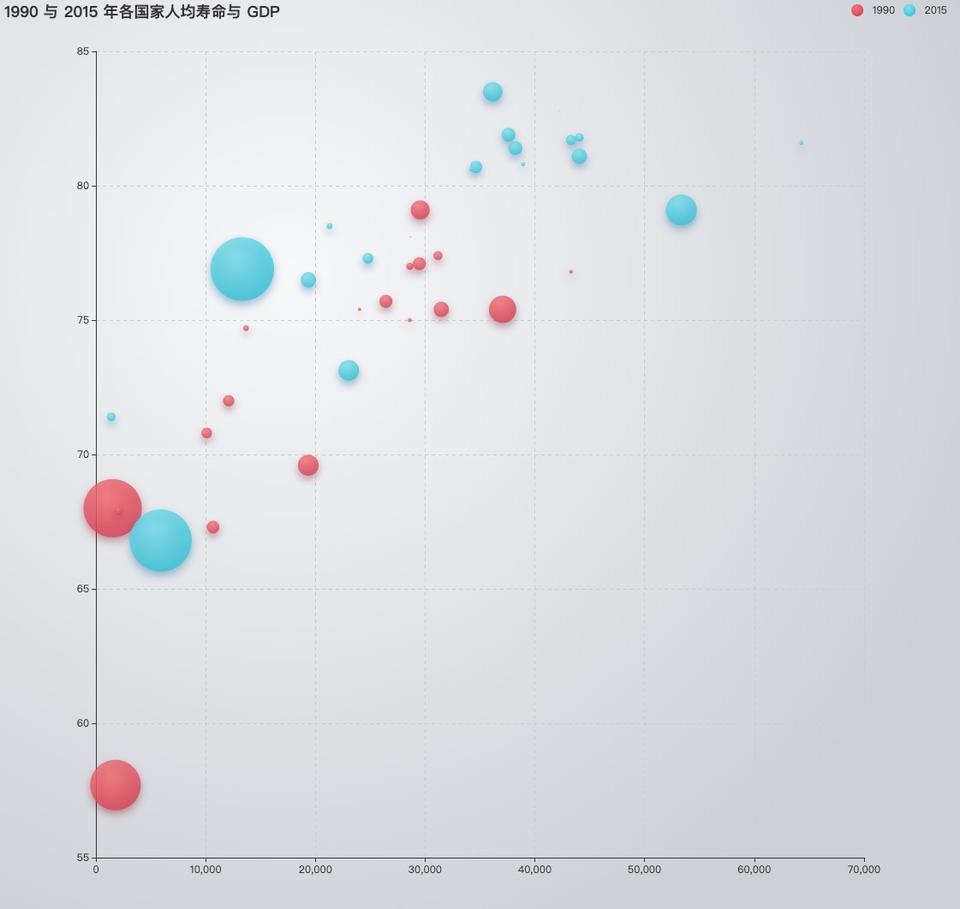
目标效果
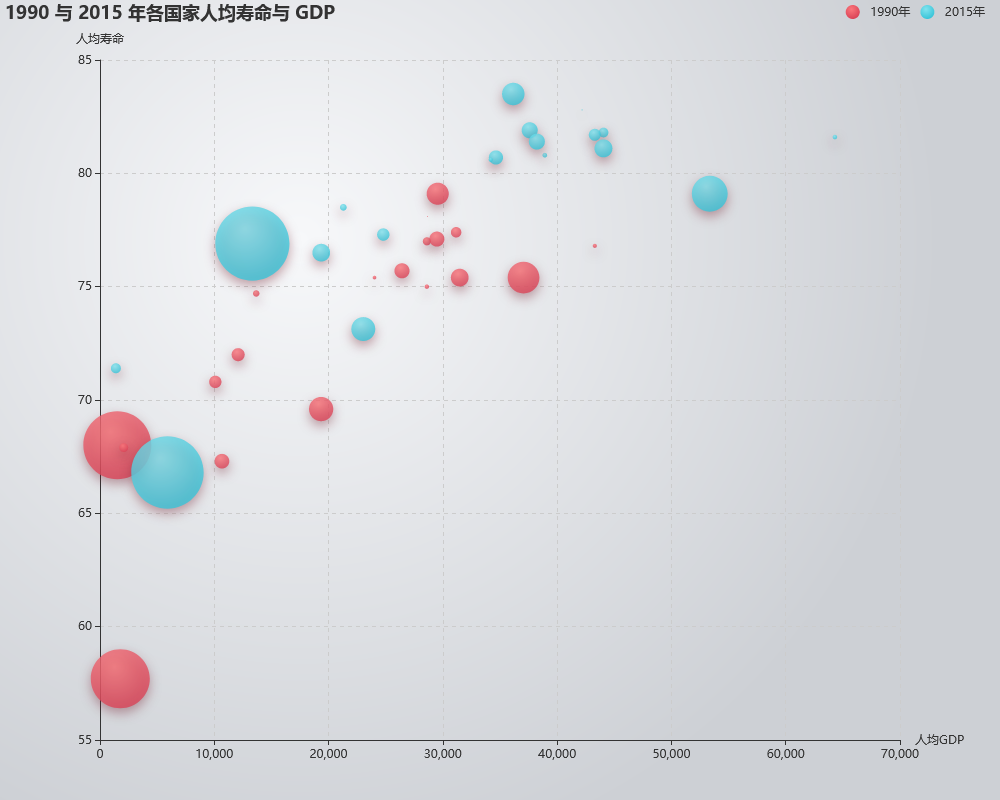
这个是Echarts官方的可视化作品, 点我跳转,今天我们就尝试下通过pyecharts能否实现一样的效果~
数据源
每项数据包含5个值,分别代表人均GDP,人均寿命,GDP总量,国家,年份~
# 1990 & 2015年各国GDP&寿命
data = [[[28604, 77, 17096869, 'Australia', 1990],
[31163, 77.4, 27662440, 'Canada', 1990],
[1516, 68, 1154605773, 'China', 1990],
[13670, 74.7, 10582082, 'Cuba', 1990],
[28599, 75, 4986705, 'Finland', 1990],
[29476, 77.1, 56943299, 'France', 1990],
[31476, 75.4, 78958237, 'Germany', 1990],
[28666, 78.1, 254830, 'Iceland', 1990],
[1777, 57.7, 870601776, 'India', 1990],
[29550, 79.1, 122249285, 'Japan', 1990],
[2076, 67.9, 20194354, 'North Korea', 1990],
[12087, 72, 42972254, 'South Korea', 1990],
[24021, 75.4, 3397534, 'New Zealand', 1990],
[43296, 76.8, 4240375, 'Norway', 1990],
[10088, 70.8, 38195258, 'Poland', 1990],
[19349, 69.6, 147568552, 'Russia', 1990],
[10670, 67.3, 53994605, 'Turkey', 1990],
[26424, 75.7, 57110117, 'United Kingdom', 1990],
[37062, 75.4, 252847810, 'United States', 1990]],
[[44056, 81.8, 23968973, 'Australia', 2015],
[43294, 81.7, 35939927, 'Canada', 2015],
[13334, 76.9, 1376048943, 'China', 2015],
[21291, 78.5, 11389562, 'Cuba', 2015],
[38923, 80.8, 5503457, 'Finland', 2015],
[37599, 81.9, 64395345, 'France', 2015],
[44053, 81.1, 80688545, 'Germany', 2015],
[42182, 82.8, 329425, 'Iceland', 2015],
[5903, 66.8, 1311050527, 'India', 2015],
[36162, 83.5, 126573481, 'Japan', 2015],
[1390, 71.4, 25155317, 'North Korea', 2015],
[34644, 80.7, 50293439, 'South Korea', 2015],
[34186, 80.6, 4528526, 'New Zealand', 2015],
[64304, 81.6, 5210967, 'Norway', 2015],
[24787, 77.3, 38611794, 'Poland', 2015],
[23038, 73.13, 143456918, 'Russia', 2015],
[19360, 76.5, 78665830, 'Turkey', 2015],
[38225, 81.4, 64715810, 'United Kingdom', 2015],
[53354, 79.1, 321773631, 'United States', 2015]]]画一个散点图
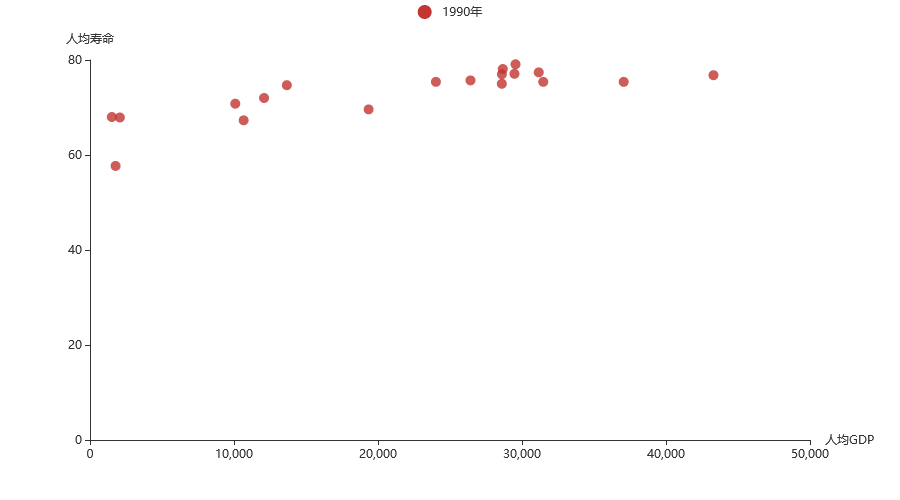
先画一个散点图来展示1990年的数据~
为什么不一起添加1990年和2015年的数据呢?
因为在直角坐标系数据中,你必须公用一个x轴的数据才能一起添加
这两个年份的x轴数据(人均GDP)显然是不一样的,所以只能分别绘制之后然后通过overlap层叠在一起~
scatter = (Scatter()
.add_xaxis([i[0] for i in data[0]])
.add_yaxis("1990年", [[i[1]] for i in data[0]])
)
scatter.render_notebook()坐标轴配置
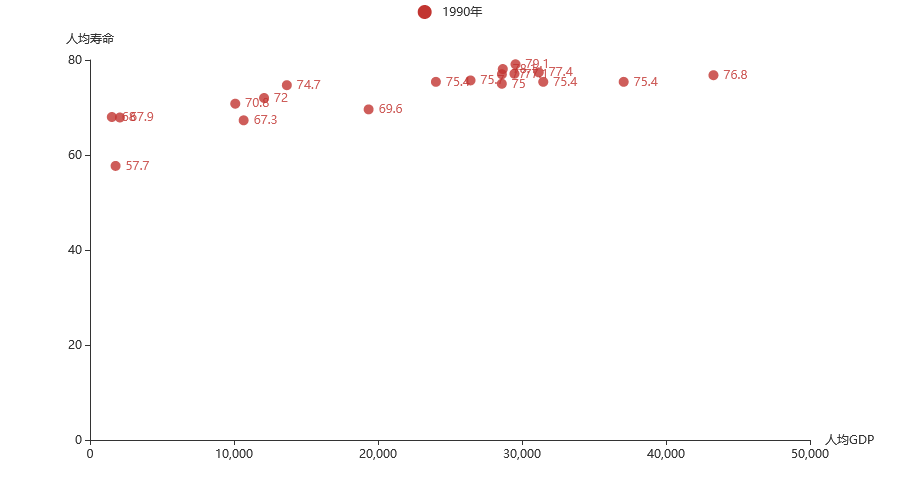
上一步后数据貌似没有展示出来,不要着急,接着往下做
设置坐标轴类型为
value;顺便设置一个坐标轴名称~
scatter = (Scatter()
.add_xaxis([i[0] for i in data[0]])
.add_yaxis("1990年", [[i[1], i[2], i[3]] for i in data[0]])
.set_global_opts(yaxis_opts=opts.AxisOpts(name='人均寿命', type_="value"),
xaxis_opts=opts.AxisOpts(name='人均GDP', type_="value"))
)
scatter.render_notebook()提示框配置
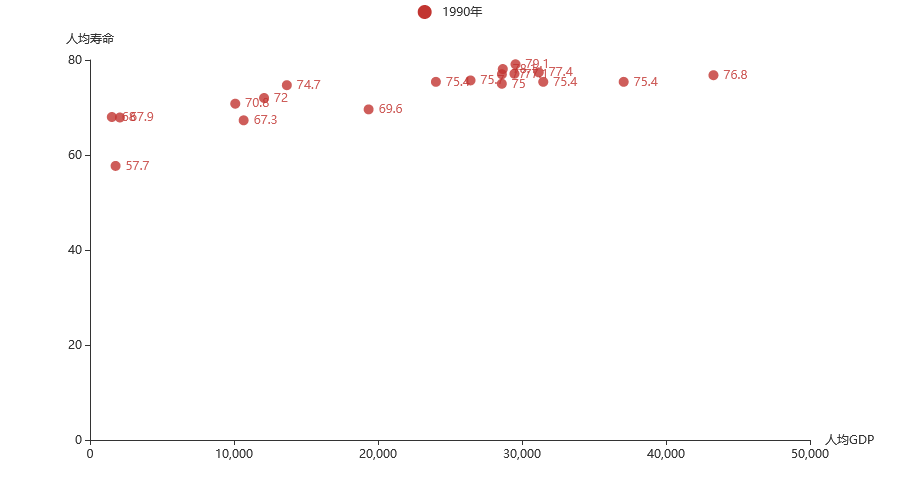
这部分与原效果不一样,Echarts中只显示了国家名称,我这边会通过js形式将数据全部显示到提示框中~
将鼠标移到图形上,我们便能看到各项数据值了~
tool_js = """function (param) {return param.seriesName + ' — ' +param.data[3]+'<br/>'
+'人均GDP: '+param.data[0]+' 美元<br/>'
+'GDP总量: '+param.data[2]+' 美元<br/>'
+'人均寿命: '+param.data[1]+'岁';}"""
scatter = (Scatter()
.add_xaxis([i[0] for i in data[0]])
.add_yaxis("1990年", [[i[1], i[2], i[3]] for i in data[0]])
.set_global_opts(yaxis_opts=opts.AxisOpts(name='人均寿命', type_="value"),
xaxis_opts=opts.AxisOpts(name='人均GDP', type_="value"),
tooltip_opts = opts.TooltipOpts(formatter=JsCode(tool_js)))
)
scatter.render_notebook()数据项标签配置
散点多的时候标签会很乱,这一步关闭标签显示~
tool_js = """function (param) {return param.seriesName + ' — ' +param.data[3]+'<br/>'
+'人均GDP: '+param.data[0]+' 美元<br/>'
+'GDP总量: '+param.data[2]+' 美元<br/>'
+'人均寿命: '+param.data[1]+'岁';}"""
scatter = (Scatter()
.add_xaxis([i[0] for i in data[0]])
.add_yaxis("1990年", [[i[1], i[2], i[3]] for i in data[0]],
# 关闭标签显示
label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(yaxis_opts=opts.AxisOpts(name='人均寿命', type_="value"),
xaxis_opts=opts.AxisOpts(name='人均GDP', type_="value"),
tooltip_opts = opts.TooltipOpts(formatter=JsCode(tool_js)))
)
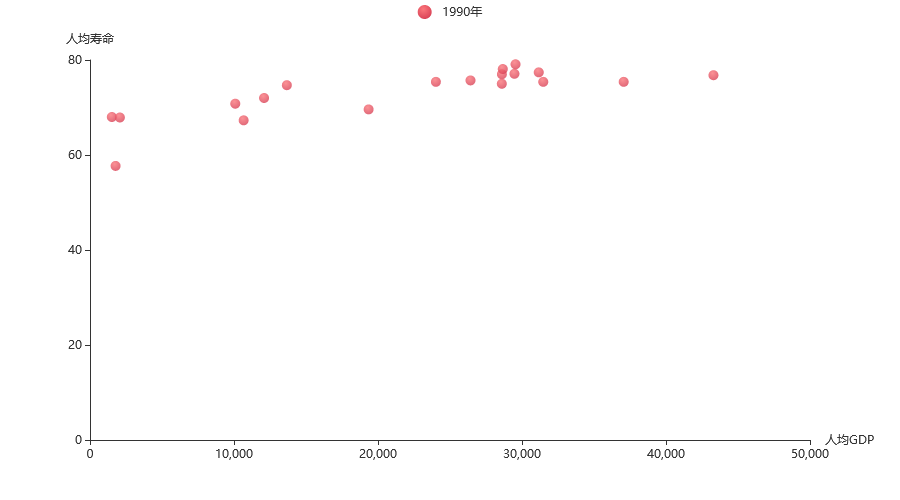
scatter.render_notebook()图形颜色配置
按照Echarts中颜色的配置,设置径向渐变配色~
tool_js = """function (param) {return param.seriesName + ' — ' +param.data[3]+'<br/>'
+'人均GDP: '+param.data[0]+' 美元<br/>'
+'GDP总量: '+param.data[2]+' 美元<br/>'
+'人均寿命: '+param.data[1]+'岁';}"""
# 配色方案直接从Echarts投过来就好
item_color_js = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(251, 118, 123)'
}, {
offset: 1,
color: 'rgb(204, 46, 72)'
}])"""
scatter = (Scatter()
.add_xaxis([i[0] for i in data[0]])
.add_yaxis("1990年", [[i[1], i[3], i[2]] for i in data[0]],
label_opts=opts.LabelOpts(is_show=False),
# 设置图形颜色
itemstyle_opts=opts.ItemStyleOpts(color=JsCode(item_color_js)))
.set_global_opts(yaxis_opts=opts.AxisOpts(name='人均寿命', type_="value"),
xaxis_opts=opts.AxisOpts(name='人均GDP', type_="value"),
tooltip_opts = opts.TooltipOpts(formatter=JsCode(tool_js)))
)
scatter.render_notebook()画另一个散点图
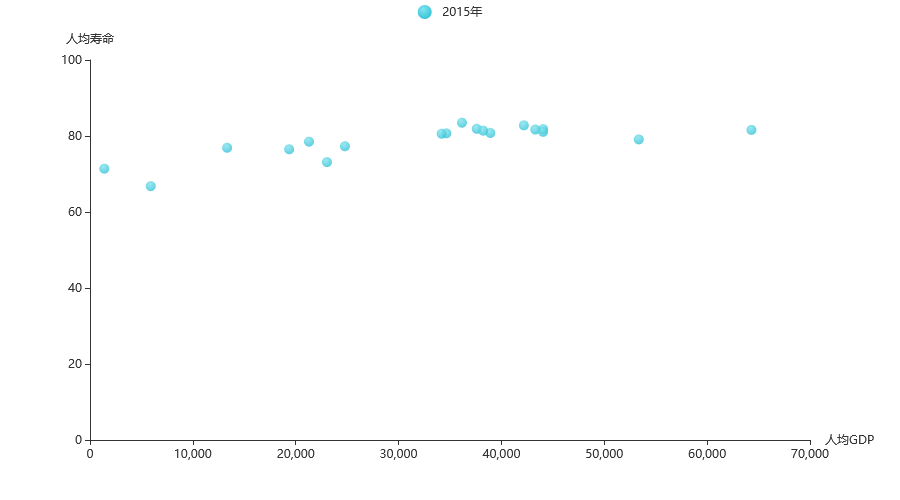
画另一个散点图展示2015年的数据,除了图形颜色不一样,其他配置均与上一个散点图一致~
tool_js = """function (param) {return param.seriesName + ' — ' +param.data[3]+'<br/>'
+'人均GDP: '+param.data[0]+' 美元<br/>'
+'GDP总量: '+param.data[2]+' 美元<br/>'
+'人均寿命: '+param.data[1]+'岁';}"""
item_color_js = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(129, 227, 238)'
}, {
offset: 1,
color: 'rgb(25, 183, 207)'
}])"""
scatter = (Scatter()
.add_xaxis([i[0] for i in data[1]])
.add_yaxis("2015年", [[i[1], i[3], i[2]] for i in data[1]],
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=opts.ItemStyleOpts(color=JsCode(item_color_js)))
.set_global_opts(yaxis_opts=opts.AxisOpts(name='人均寿命', type_="value"),
xaxis_opts=opts.AxisOpts(name='人均GDP', type_="value"),
tooltip_opts = opts.TooltipOpts(formatter=JsCode(tool_js)))
)
scatter.render_notebook()多图层叠
将上面画好的两个图层叠在一起,是不是有点模样了~
因为两个图是共用全局配置的,所以只需要保留一个图的全局配置项就可以了~
tool_js = """function (param) {return param.seriesName + ' — ' +param.data[3]+'<br/>'
+'人均GDP: '+param.data[0]+' 美元<br/>'
+'GDP总量: '+param.data[2]+' 美元<br/>'
+'人均寿命: '+param.data[1]+'岁';}"""
item_color_js_1 = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(251, 118, 123)'
}, {
offset: 1,
color: 'rgb(204, 46, 72)'
}])"""
item_color_js_2 = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(129, 227, 238)'
}, {
offset: 1,
color: 'rgb(25, 183, 207)'
}])"""
scatter1 = (Scatter()
.add_xaxis([i[0] for i in data[0]])
.add_yaxis("1990年", [[i[1], i[3], i[2]] for i in data[0]],
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=opts.ItemStyleOpts(color=JsCode(item_color_js_1)))
.set_global_opts(yaxis_opts=opts.AxisOpts(name='人均寿命', type_="value"),
xaxis_opts=opts.AxisOpts(name='人均GDP', type_="value"),
tooltip_opts = opts.TooltipOpts(formatter=JsCode(tool_js)))
)
scatter2 = (Scatter()
.add_xaxis([i[0] for i in data[1]])
.add_yaxis("2015年", [[i[1], i[3], i[2]] for i in data[1]],
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=opts.ItemStyleOpts(color=JsCode(item_color_js_2)))
)
scatter1.overlap(scatter2)
scatter1.render_notebook()
设置Y轴起始点
默认坐标轴起始都是0,但这样会让所有的图形都挤到一块了不好区分,所以这边将Y轴的起始位置修改一下~
tool_js = """function (param) {return param.seriesName + ' — ' +param.data[3]+'<br/>'
+'人均GDP: '+param.data[0]+' 美元<br/>'
+'GDP总量: '+param.data[2]+' 美元<br/>'
+'人均寿命: '+param.data[1]+'岁';}"""
item_color_js_1 = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(251, 118, 123)'
}, {
offset: 1,
color: 'rgb(204, 46, 72)'
}])"""
item_color_js_2 = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(129, 227, 238)'
}, {
offset: 1,
color: 'rgb(25, 183, 207)'
}])"""
scatter1 = (Scatter()
.add_xaxis([i[0] for i in data[0]])
.add_yaxis("1990年", [[i[1], i[2], i[3]] for i in data[0]],
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=opts.ItemStyleOpts(color0='rgba(25, 100, 150, 0.5)', color=JsCode(item_color_js_1)))
.set_global_opts(yaxis_opts=opts.AxisOpts(name='人均寿命', type_="value",
# 默认为False,即起始为0
is_scale=True),
xaxis_opts=opts.AxisOpts(
name='人均GDP', type_="value"),
tooltip_opts=opts.TooltipOpts(formatter=JsCode(tool_js)))
)
scatter2 = (Scatter()
.add_xaxis([i[0] for i in data[1]])
.add_yaxis("2015年", [[i[1], i[2], i[3]] for i in data[1]],
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=opts.ItemStyleOpts(color=JsCode(item_color_js_2)))
)
scatter1.overlap(scatter2)
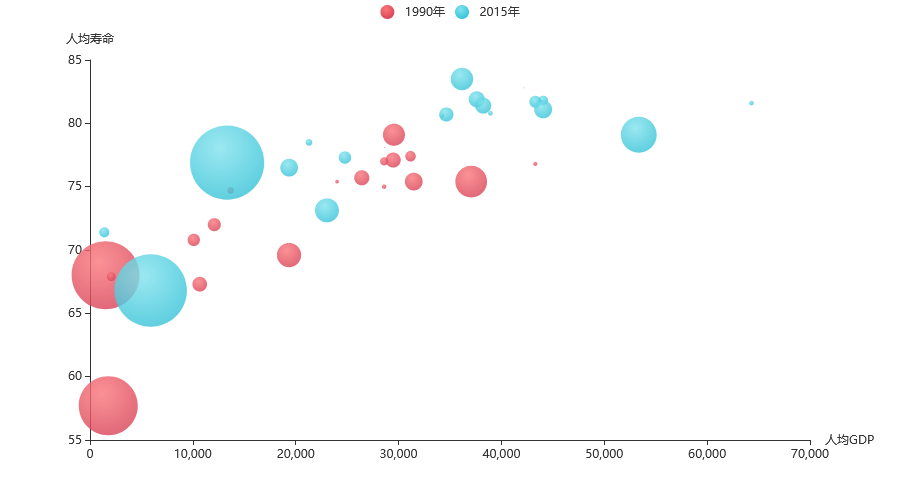
scatter1.render_notebook()图形大小配置
到这一步其实我们一直没有用到GDP总量数据,这一步将GDP总量的数据映射到图形大小;
这里需要注意一下,正常情况下我们通过视觉组件去配置就完全OK的,但这里为了与原始效果一样,咱们采取通过执行JS函数来设置图形大小~
tool_js = """function (param) {return param.seriesName + ' — ' +param.data[3]+'<br/>'
+'人均GDP: '+param.data[0]+' 美元<br/>'
+'GDP总量: '+param.data[2]+' 美元<br/>'
+'人均寿命: '+param.data[1]+'岁';}"""
item_color_js_1 = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(251, 118, 123)'
}, {
offset: 1,
color: 'rgb(204, 46, 72)'
}])"""
item_color_js_2 = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(129, 227, 238)'
}, {
offset: 1,
color: 'rgb(25, 183, 207)'
}])"""
# 这个函数会根据GDP总量的数据计算一个数值,用于配置图形大小
symbol_js = """function (data) {return Math.sqrt(data[2]) / 5e2;}"""
scatter1 = (Scatter()
.add_xaxis([i[0] for i in data[0]])
.add_yaxis("1990年", [[i[1], i[2], i[3]] for i in data[0]],
# 这里配置图形大小,根据GDP总量计算出symbol_size
symbol_size=JsCode(symbol_js),
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=opts.ItemStyleOpts(color0='rgba(25, 100, 150, 0.5)', color=JsCode(item_color_js_1)))
.set_global_opts(yaxis_opts=opts.AxisOpts(name='人均寿命', type_="value", is_scale=True),
xaxis_opts=opts.AxisOpts(
name='人均GDP', type_="value"),
tooltip_opts=opts.TooltipOpts(formatter=JsCode(tool_js)))
)
scatter2 = (Scatter()
.add_xaxis([i[0] for i in data[1]])
.add_yaxis("2015年", [[i[1], i[2], i[3]] for i in data[1]],
# 这里配置图形大小,根据GDP总量计算出symbol_size
symbol_size=JsCode(symbol_js),
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=opts.ItemStyleOpts(color=JsCode(item_color_js_2)))
)
scatter1.overlap(scatter2)
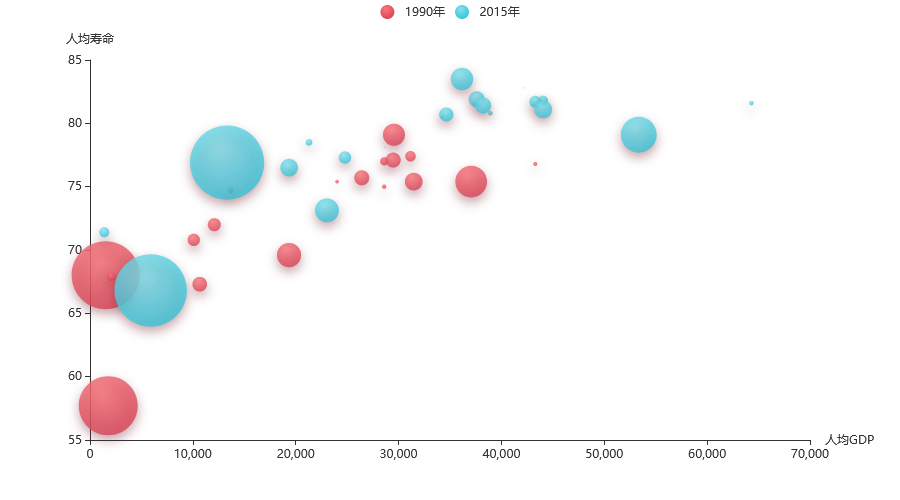
scatter1.render_notebook()图形阴影效果
在pyecharts中ItemStyleOpts其实是没包含阴阳参数配置的,不过对于Pyecharts中的参数其实都支持直接传入如下字典形式来配置的。
item_style = {
'shadowBlur': 10,
'shadowColor': 'rgba(120, 36, 50, 0.5)',
'shadowOffsetY': 5,
'color': JsCode(item_color_js_1)
}tool_js = """function (param) {return param.seriesName + ' — ' +param.data[3]+'<br/>'
+'人均GDP: '+param.data[0]+' 美元<br/>'
+'GDP总量: '+param.data[2]+' 美元<br/>'
+'人均寿命: '+param.data[1]+'岁';}"""
item_color_js_1 = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(251, 118, 123)'
}, {
offset: 1,
color: 'rgb(204, 46, 72)'
}])"""
item_color_js_2 = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(129, 227, 238)'
}, {
offset: 1,
color: 'rgb(25, 183, 207)'
}])"""
symbol_js = """function (data) {return Math.sqrt(data[2]) / 5e2;}"""
# 图元样式配置,通过字典传入,包含阴影的设置
item_style_1 = {
'shadowBlur': 10,
'shadowColor': 'rgba(120, 36, 50, 0.5)',
'shadowOffsetY': 5,
'color': JsCode(item_color_js_1)
}
# 图元样式配置,通过字典传入
item_style_2 = {
'shadowBlur': 10,
'shadowColor': 'rgba(120, 36, 50, 0.5)',
'shadowOffsetY': 5,
'color': JsCode(item_color_js_2)
}
scatter1 = (Scatter()
.add_xaxis([i[0] for i in data[0]])
.add_yaxis("1990年", [[i[1], i[2], i[3]] for i in data[0]],
symbol_size=JsCode(symbol_js),
label_opts=opts.LabelOpts(is_show=False),
# 这里传入
itemstyle_opts=item_style_1)
.set_global_opts(yaxis_opts=opts.AxisOpts(name='人均寿命', type_="value", is_scale=True),
xaxis_opts=opts.AxisOpts(
name='人均GDP', type_="value"),
tooltip_opts=opts.TooltipOpts(formatter=JsCode(tool_js)))
)
scatter2 = (Scatter()
.add_xaxis([i[0] for i in data[1]])
.add_yaxis("2015年", [[i[1], i[2], i[3]] for i in data[1]],
symbol_size=JsCode(symbol_js),
label_opts=opts.LabelOpts(is_show=False),
# 这里传入
itemstyle_opts=item_style_2)
)
scatter1.overlap(scatter2)
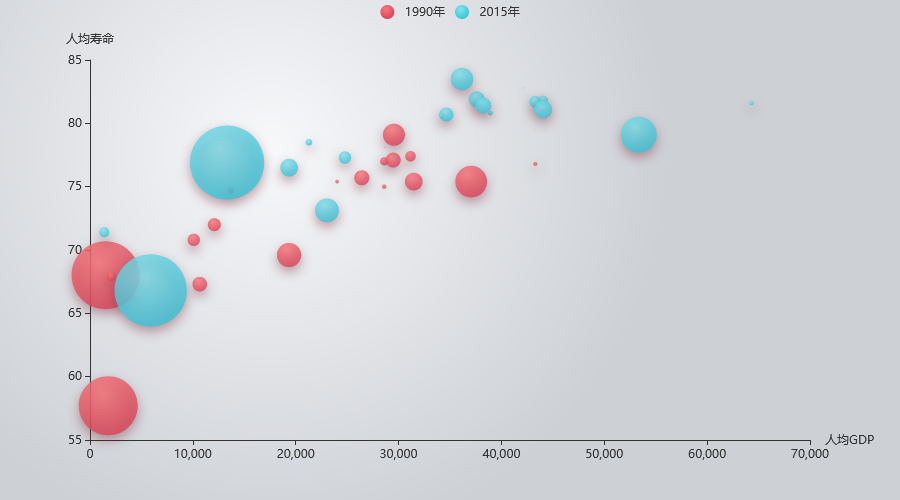
scatter1.render_notebook()图形背景颜色配置
tool_js = """function (param) {return param.seriesName + ' — ' +param.data[3]+'<br/>'
+'人均GDP: '+param.data[0]+' 美元<br/>'
+'GDP总量: '+param.data[2]+' 美元<br/>'
+'人均寿命: '+param.data[1]+'岁';}"""
item_color_js_1 = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(251, 118, 123)'
}, {
offset: 1,
color: 'rgb(204, 46, 72)'
}])"""
item_color_js_2 = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(129, 227, 238)'
}, {
offset: 1,
color: 'rgb(25, 183, 207)'
}])"""
symbol_js = """function (data) {return Math.sqrt(data[2]) / 5e2;}"""
item_style_1 = {
'shadowBlur': 10,
'shadowColor': 'rgba(120, 36, 50, 0.5)',
'shadowOffsetY': 5,
'color': JsCode(item_color_js_1)
}
item_style_2 = {
'shadowBlur': 10,
'shadowColor': 'rgba(120, 36, 50, 0.5)',
'shadowOffsetY': 5,
'color': JsCode(item_color_js_2)
}
# 直接偷echarts的配色方案
bg_color_js = """
new echarts.graphic.RadialGradient(0.3, 0.3, 0.8, [{
offset: 0,
color: '#f7f8fa'
}, {
offset: 1,
color: '#cdd0d5'
}])"""
scatter1 = (Scatter(init_opts=opts.InitOpts(bg_color=JsCode(bg_color_js)))
.add_xaxis([i[0] for i in data[0]])
.add_yaxis("1990年", [[i[1], i[2], i[3]] for i in data[0]],
symbol_size=JsCode(symbol_js),
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=item_style_1)
.set_global_opts(yaxis_opts=opts.AxisOpts(name='人均寿命', type_="value", is_scale=True),
xaxis_opts=opts.AxisOpts(
name='人均GDP', type_="value"),
tooltip_opts=opts.TooltipOpts(formatter=JsCode(tool_js)))
)
scatter2 = (Scatter()
.add_xaxis([i[0] for i in data[1]])
.add_yaxis("2015年", [[i[1], i[2], i[3]] for i in data[1]],
symbol_size=JsCode(symbol_js),
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=item_style_2)
)
scatter1.overlap(scatter2)
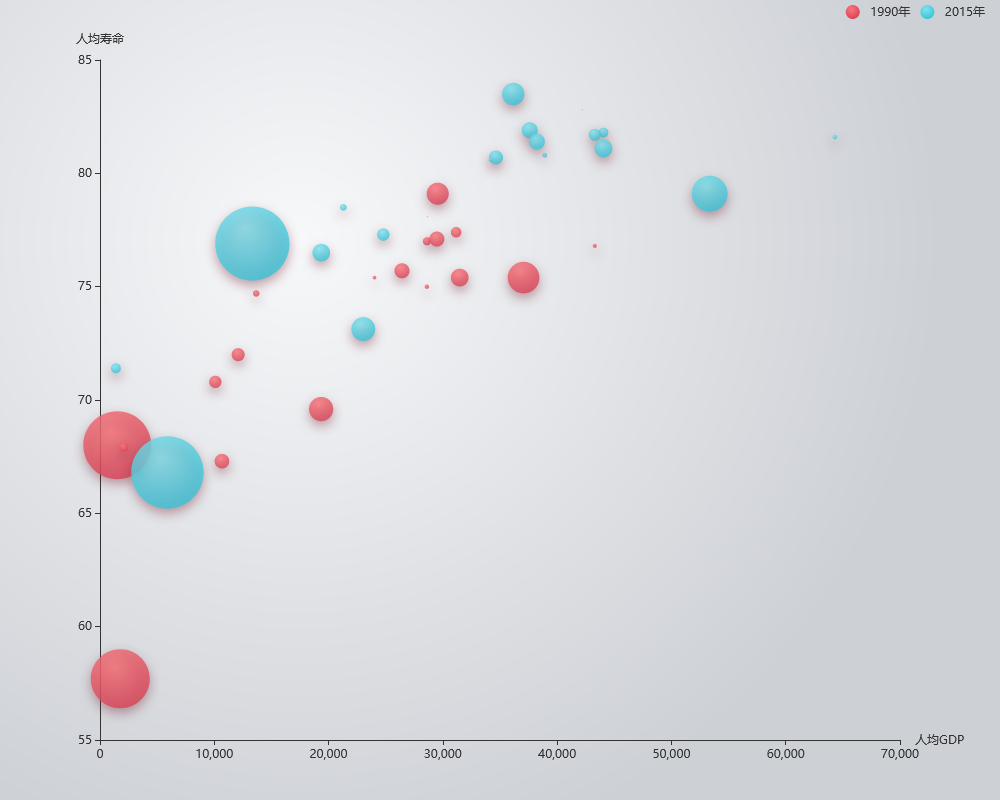
scatter1.render_notebook()图形长/宽设置
tool_js = """function (param) {return param.seriesName + ' — ' +param.data[3]+'<br/>'
+'人均GDP: '+param.data[0]+' 美元<br/>'
+'GDP总量: '+param.data[2]+' 美元<br/>'
+'人均寿命: '+param.data[1]+'岁';}"""
item_color_js_1 = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(251, 118, 123)'
}, {
offset: 1,
color: 'rgb(204, 46, 72)'
}])"""
item_color_js_2 = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(129, 227, 238)'
}, {
offset: 1,
color: 'rgb(25, 183, 207)'
}])"""
symbol_js = """function (data) {return Math.sqrt(data[2]) / 5e2;}"""
item_style_1 = {
'shadowBlur': 10,
'shadowColor': 'rgba(120, 36, 50, 0.5)',
'shadowOffsetY': 5,
'color': JsCode(item_color_js_1)
}
item_style_2 = {
'shadowBlur': 10,
'shadowColor': 'rgba(120, 36, 50, 0.5)',
'shadowOffsetY': 5,
'color': JsCode(item_color_js_2)
}
bg_color_js = """
new echarts.graphic.RadialGradient(0.3, 0.3, 0.8, [{
offset: 0,
color: '#f7f8fa'
}, {
offset: 1,
color: '#cdd0d5'
}])"""
scatter1 = (Scatter(init_opts=opts.InitOpts(bg_color=JsCode(bg_color_js),
# 长宽设置
width='1000px', height='800px'))
.add_xaxis([i[0] for i in data[0]])
.add_yaxis("1990年", [[i[1], i[2], i[3]] for i in data[0]],
symbol_size=JsCode(symbol_js),
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=item_style_1)
.set_global_opts(yaxis_opts=opts.AxisOpts(name='人均寿命', type_="value", is_scale=True),
xaxis_opts=opts.AxisOpts(name='人均GDP', type_="value"),
tooltip_opts=opts.TooltipOpts(formatter=JsCode(tool_js)),
legend_opts=opts.LegendOpts(is_show=True, pos_right=10))
)
scatter2 = (Scatter()
.add_xaxis([i[0] for i in data[1]])
.add_yaxis("2015年", [[i[1], i[2], i[3]] for i in data[1]],
symbol_size=JsCode(symbol_js),
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=item_style_2)
)
scatter1.overlap(scatter2)
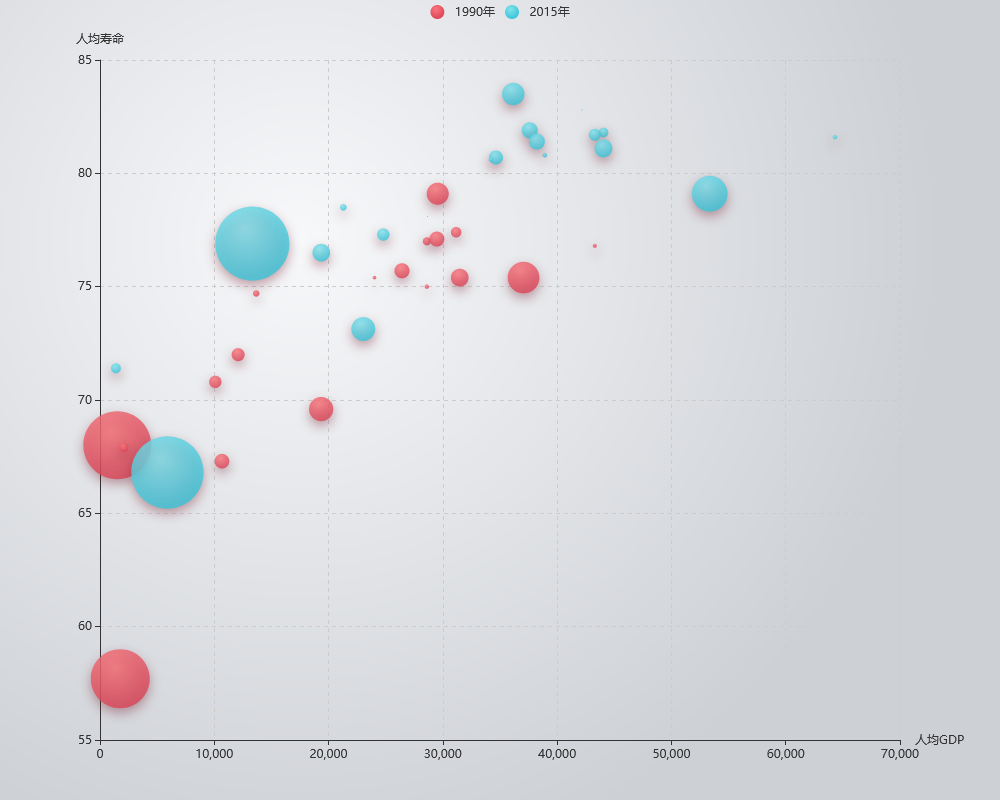
scatter1.render_notebook()添加分割线
这里注意线性配置里设置为dashed~
tool_js = """function (param) {return param.seriesName + ' — ' +param.data[3]+'<br/>'
+'人均GDP: '+param.data[0]+' 美元<br/>'
+'GDP总量: '+param.data[2]+' 美元<br/>'
+'人均寿命: '+param.data[1]+'岁';}"""
item_color_js_1 = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(251, 118, 123)'
}, {
offset: 1,
color: 'rgb(204, 46, 72)'
}])"""
item_color_js_2 = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(129, 227, 238)'
}, {
offset: 1,
color: 'rgb(25, 183, 207)'
}])"""
symbol_js = """function (data) {return Math.sqrt(data[2]) / 5e2;}"""
item_style_1 = {
'shadowBlur': 10,
'shadowColor': 'rgba(120, 36, 50, 0.5)',
'shadowOffsetY': 5,
'color': JsCode(item_color_js_1)
}
item_style_2 = {
'shadowBlur': 10,
'shadowColor': 'rgba(120, 36, 50, 0.5)',
'shadowOffsetY': 5,
'color': JsCode(item_color_js_2)
}
bg_color_js = """
new echarts.graphic.RadialGradient(0.3, 0.3, 0.8, [{
offset: 0,
color: '#f7f8fa'
}, {
offset: 1,
color: '#cdd0d5'
}])"""
scatter1 = (Scatter(init_opts=opts.InitOpts(bg_color=JsCode(bg_color_js),width='1000px', height='800px'))
.add_xaxis([i[0] for i in data[0]])
.add_yaxis("1990年", [[i[1], i[2], i[3]] for i in data[0]],
symbol_size=JsCode(symbol_js),
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=item_style_1)
.set_global_opts(yaxis_opts=opts.AxisOpts(name='人均寿命', type_="value", is_scale=True,
splitline_opts=opts.SplitLineOpts(is_show=True, linestyle_opts=opts.LineStyleOpts(type_='dashed'))),
xaxis_opts=opts.AxisOpts(name='人均GDP', type_="value",
splitline_opts=opts.SplitLineOpts(is_show=True, linestyle_opts=opts.LineStyleOpts(type_='dashed'))),
tooltip_opts=opts.TooltipOpts(formatter=JsCode(tool_js)))
)
scatter2 = (Scatter()
.add_xaxis([i[0] for i in data[1]])
.add_yaxis("2015年", [[i[1], i[2], i[3]] for i in data[1]],
symbol_size=JsCode(symbol_js),
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=item_style_2)
)
scatter1.overlap(scatter2)
scatter1.render_notebook()添加标题,完工!
添加标题,顺便将图例位置调到右边,完工!!!
tool_js = """function (param) {return param.seriesName + ' — ' +param.data[3]+'<br/>'
+'人均GDP: '+param.data[0]+' 美元<br/>'
+'GDP总量: '+param.data[2]+' 美元<br/>'
+'人均寿命: '+param.data[1]+'岁';}"""
item_color_js_1 = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(251, 118, 123)'
}, {
offset: 1,
color: 'rgb(204, 46, 72)'
}])"""
item_color_js_2 = """new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(129, 227, 238)'
}, {
offset: 1,
color: 'rgb(25, 183, 207)'
}])"""
symbol_js = """function (data) {return Math.sqrt(data[2]) / 5e2;}"""
item_style_1 = {
'shadowBlur': 10,
'shadowColor': 'rgba(120, 36, 50, 0.5)',
'shadowOffsetY': 5,
'color': JsCode(item_color_js_1)
}
item_style_2 = {
'shadowBlur': 10,
'shadowColor': 'rgba(120, 36, 50, 0.5)',
'shadowOffsetY': 5,
'color': JsCode(item_color_js_2)
}
bg_color_js = """
new echarts.graphic.RadialGradient(0.3, 0.3, 0.8, [{
offset: 0,
color: '#f7f8fa'
}, {
offset: 1,
color: '#cdd0d5'
}])"""
scatter1 = (Scatter(init_opts=opts.InitOpts(bg_color=JsCode(bg_color_js),width='1000px', height='800px'))
.add_xaxis([i[0] for i in data[0]])
.add_yaxis("1990年", [[i[1], i[2], i[3]] for i in data[0]],
symbol_size=JsCode(symbol_js),
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=item_style_1)
.set_global_opts(yaxis_opts=opts.AxisOpts(name='人均寿命', type_="value", is_scale=True,
splitline_opts=opts.SplitLineOpts(is_show=True, linestyle_opts=opts.LineStyleOpts(type_='dashed'))),
xaxis_opts=opts.AxisOpts(name='人均GDP', type_="value",
splitline_opts=opts.SplitLineOpts(is_show=True, linestyle_opts=opts.LineStyleOpts(type_='dashed'))),
tooltip_opts=opts.TooltipOpts(formatter=JsCode(tool_js)),
legend_opts=opts.LegendOpts(is_show=True, pos_right=10),
title_opts=opts.TitleOpts(title="1990 与 2015 年各国家人均寿命与 GDP"))
)
scatter2 = (Scatter()
.add_xaxis([i[0] for i in data[1]])
.add_yaxis("2015年", [[i[1], i[2], i[3]] for i in data[1]],
symbol_size=JsCode(symbol_js),
label_opts=opts.LabelOpts(is_show=False),
itemstyle_opts=item_style_2)
)
scatter1.overlap(scatter2)
scatter1.render_notebook()