布局
绝对布局
'''
绝对布局
'''
import sys,math
from PyQt5.QtWidgets import *
class AbsoluteLayout(QWidget) :
def __init__(self):
super(AbsoluteLayout,self).__init__()
self.setWindowTitle("绝对布局")
self.label1 = QLabel('欢迎',self)
self.label1.move(15,20)
self.label2 = QLabel('学习',self)
self.label2.move(35,40)
self.label3 = QLabel('PyQt5',self)
self.label3.move(55,80)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = AbsoluteLayout()
main.show()
sys.exit(app.exec_())水平布局
'''
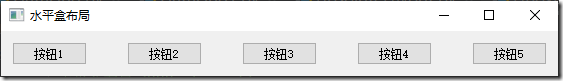
水平盒布局(QHBoxLayout)
'''
import sys,math
from PyQt5.QtWidgets import *
class HBoxLayout(QWidget) :
def __init__(self):
super(HBoxLayout,self).__init__()
self.setWindowTitle("水平盒布局")
hlayout = QHBoxLayout()
hlayout.addWidget(QPushButton('按钮1'))
hlayout.addWidget(QPushButton('按钮2'))
hlayout.addWidget(QPushButton('按钮3'))
hlayout.addWidget(QPushButton('按钮4'))
hlayout.addWidget(QPushButton('按钮5'))
hlayout.setSpacing(40)
self.setLayout(hlayout)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = HBoxLayout()
main.show()
sys.exit(app.exec_())对齐方式
'''
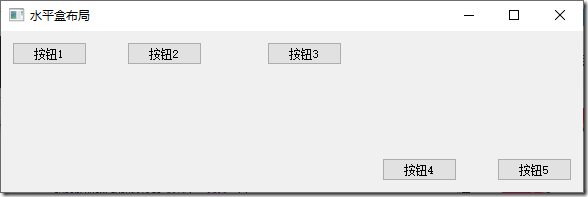
设置控件的对齐方式
'''
import sys,math
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
class HBoxLayoutAlign(QWidget) :
def __init__(self):
super(HBoxLayoutAlign,self).__init__()
self.setWindowTitle("水平盒布局")
hlayout = QHBoxLayout()
hlayout.addWidget(QPushButton('按钮1'),2,Qt.AlignLeft | Qt.AlignTop)
hlayout.addWidget(QPushButton('按钮2'),4,Qt.AlignLeft | Qt.AlignTop)
hlayout.addWidget(QPushButton('按钮3'),1,Qt.AlignLeft | Qt.AlignTop)
hlayout.addWidget(QPushButton('按钮4'),1,Qt.AlignLeft | Qt.AlignBottom)
hlayout.addWidget(QPushButton('按钮5'),1,Qt.AlignLeft | Qt.AlignBottom)
hlayout.setSpacing(40)
self.setLayout(hlayout)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = HBoxLayoutAlign()
main.show()
sys.exit(app.exec_())垂直布局
'''
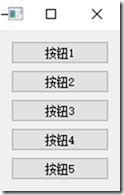
垂直盒布局(QBoxLayout)
'''
import sys,math
from PyQt5.QtWidgets import *
class VBoxLayout(QWidget) :
def __init__(self):
super(VBoxLayout,self).__init__()
self.setWindowTitle("垂直盒布局")
layout = QVBoxLayout()
layout.addWidget(QPushButton('按钮1'))
layout.addWidget(QPushButton('按钮2'))
layout.addWidget(QPushButton('按钮3'))
layout.addWidget(QPushButton('按钮4'))
layout.addWidget(QPushButton('按钮5'))
self.setLayout(layout)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = VBoxLayout()
main.show()
sys.exit(app.exec_())布局伸缩量
'''
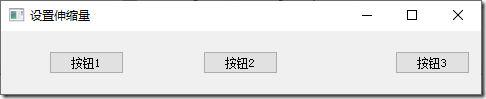
设置伸缩量(addStretch)
'''
import sys,math
from PyQt5.QtWidgets import *
class Stretch(QWidget) :
def __init__(self):
super(Stretch,self).__init__()
self.setWindowTitle("设置伸缩量")
btn1 = QPushButton(self)
btn2 = QPushButton(self)
btn3 = QPushButton(self)
btn1.setText("按钮1")
btn2.setText("按钮2")
btn3.setText("按钮3")
layout = QHBoxLayout()
layout.addStretch(1)
layout.addWidget(btn1)
layout.addStretch(2)
layout.addWidget(btn2)
layout.addStretch(3)
layout.addWidget(btn3)
self.setLayout(layout)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = Stretch()
main.show()
sys.exit(app.exec_())'''
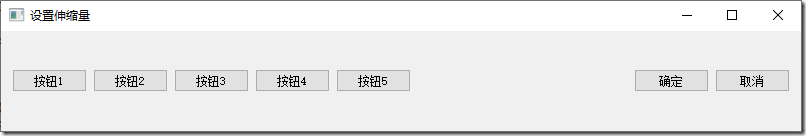
设置伸缩量(addStretch)
'''
import sys,math
from PyQt5.QtWidgets import *
class Stretch(QWidget) :
def __init__(self):
super(Stretch,self).__init__()
self.setWindowTitle("设置伸缩量")
self.resize(800,100)
btn1 = QPushButton(self)
btn2 = QPushButton(self)
btn3 = QPushButton(self)
btn4 = QPushButton(self)
btn5 = QPushButton(self)
btn1.setText("按钮1")
btn2.setText("按钮2")
btn3.setText("按钮3")
btn4.setText("按钮4")
btn5.setText("按钮5")
layout = QHBoxLayout()
layout.addStretch(0)
layout.addWidget(btn1)
layout.addWidget(btn2)
layout.addWidget(btn3)
layout.addWidget(btn4)
layout.addWidget(btn5)
btnOK = QPushButton(self)
btnOK.setText("确定")
btnCancel = QPushButton(self)
btnCancel.setText("取消")
layout.addStretch(1)
layout.addWidget(btnOK)
layout.addWidget(btnCancel)
self.setLayout(layout)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = Stretch()
main.show()
sys.exit(app.exec_())让按钮永远在窗口右下角
'''
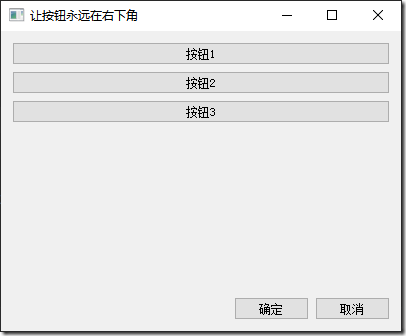
让按钮永远在窗口右下角
'''
import sys,math
from PyQt5.QtWidgets import *
from PyQt5.QtCore import Qt
class RightBottomButton(QWidget) :
def __init__(self):
super(RightBottomButton,self).__init__()
self.setWindowTitle("让按钮永远在右下角")
self.resize(400,300)
okButton = QPushButton("确定")
cancelButton = QPushButton("取消")
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)
vbox = QVBoxLayout()
btn1 = QPushButton("按钮1")
btn2 = QPushButton("按钮2")
btn3 = QPushButton("按钮3")
vbox.addStretch(0)
vbox.addWidget(btn1)
vbox.addWidget(btn2)
vbox.addWidget(btn3)
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = RightBottomButton()
main.show()
sys.exit(app.exec_())
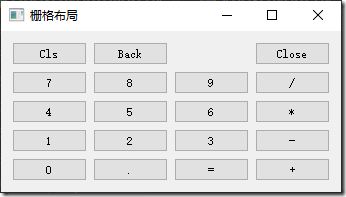
栅格布局
'''
栅格布局:实现计算器UI
'''
import sys,math
from PyQt5.QtWidgets import *
class Calc(QWidget) :
def __init__(self):
super(Calc,self).__init__()
self.setWindowTitle("栅格布局")
grid = QGridLayout()
self.setLayout(grid)
names = ['Cls','Back','','Close',
'7','8','9','/',
'4','5','6','*',
'1','2','3','-',
'0','.','=','+']
positions = [(i,j) for i in range(5) for j in range(4)]
print(positions)
for position,name in zip(positions,names):
if name == '':
continue
button = QPushButton(name)
# print(position)
grid.addWidget(button,*position)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = Calc()
main.show()
sys.exit(app.exec_())
栅格布局实现表单
'''
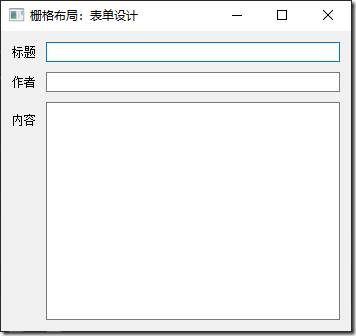
栅格布局:表单设计
'''
import sys,math
from PyQt5.QtWidgets import *
class GridForm(QWidget) :
def __init__(self):
super(GridForm,self).__init__()
self.setWindowTitle("栅格布局:表单设计")
titleLabel = QLabel('标题')
authorLabel = QLabel('作者')
contentLabel = QLabel('内容')
titleEdit = QLineEdit()
authorEdit = QLineEdit()
contentEdit = QTextEdit()
grid = QGridLayout()
grid.setSpacing(10)
grid.addWidget(titleLabel,1,0)
grid.addWidget(titleEdit,1,1)
grid.addWidget(authorLabel,2,0)
grid.addWidget(authorEdit,2,1)
grid.addWidget(contentLabel,3,0)
grid.addWidget(contentEdit,3,1,5,1)
self.setLayout(grid)
self.resize(350,300)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = GridForm()
main.show()
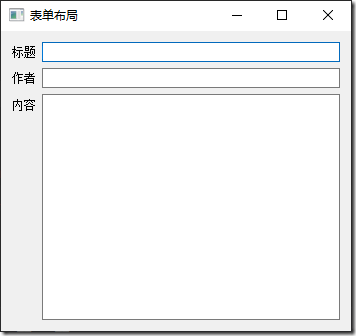
sys.exit(app.exec_())表单布局
'''
表单布局(QFormLayout)
'''
import sys,math
from PyQt5.QtWidgets import *
class FormForm(QWidget) :
def __init__(self):
super(FormForm,self).__init__()
self.setWindowTitle("表单布局")
self.resize(350,300)
formLayout = QFormLayout()
titleLabel = QLabel('标题')
authorLabel = QLabel('作者')
contentLabel = QLabel('内容')
titleEdit = QLineEdit()
authorEdit = QLineEdit()
contentEdit = QTextEdit()
formLayout.addRow(titleLabel,titleEdit)
formLayout.addRow(authorLabel,authorEdit)
formLayout.addRow(contentLabel,contentEdit)
self.setLayout(formLayout)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = FormForm()
main.show()
sys.exit(app.exec_())
拖动控件之间的边界QSplitter
'''
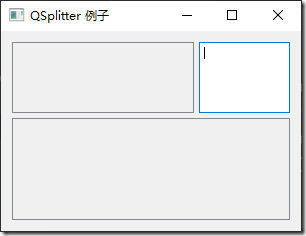
拖动控件之间的边界(QSplitter)
'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Splitter(QWidget):
def __init__(self):
super(Splitter, self).__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
self.setWindowTitle('QSplitter 例子')
self.setGeometry(300, 300, 300, 200)
topleft = QFrame()
topleft.setFrameShape(QFrame.StyledPanel)
bottom = QFrame()
bottom.setFrameShape(QFrame.StyledPanel)
splitter1 = QSplitter(Qt.Horizontal)
textedit = QTextEdit()
splitter1.addWidget(topleft)
splitter1.addWidget(textedit)
splitter1.setSizes([200,100])
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
if __name__ == '__main__':
app = QApplication(sys.argv)
demo = Splitter()
demo.show()
sys.exit(app.exec_())
天道酬勤 循序渐进 技压群雄