Keycloak 入门实战(5)--自定义登录页面
Keycloak 默认的登录页面显然不适合实际的使用,本文主要介绍如何自定义登录页面;文中使用到的软件版本:JDK 1.8.0_191、Keycloak 16.1.1。
1、Keycloak 准备
这里假设 Keycloak 已经安装完毕;Keycloak 的安装方法可参考:Keycloak 入门实战(2)--安装。
2、主题简介
2.1、主题类型
Keycloak 有多种不同类型的主题:
-
Account - Account management
-
Admin - Admin console
-
Email - Emails
-
Login - Login forms
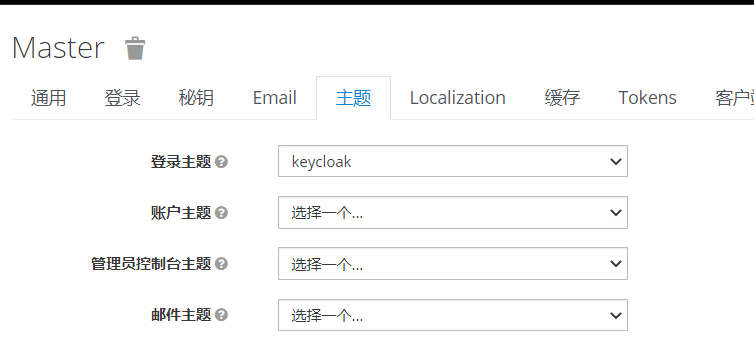
主题设置的位置如下:

2.2、默认主题
Keycloak 与主题根目录中的默认主题捆绑在一起;为了简化升级,不应直接编辑默认主题;应创建新的主题来扩展已有的主题。
2.3、主题组成部分
一个主题包含如下模块:
-
HTML templates (Freemarker Templates)
-
Images
-
Message bundles
-
Stylesheets
-
Scripts
-
Theme properties
除非打算替换每个页面,否则应该扩展另一个主题。一般情况下你可能会控制 Keycloak 主题,但是如果要显著更改页面的外观和感觉,也可以考虑扩展 base 主题。base 主题主要由 HTML 模板和消息组成,而 Keycloak 主题主要包含图片和样式表。
要创建新主题,首先在主题目录中创建一个新目录。目录的名称将成为主题的名称。例如,要创建一个名为 mytheme 的主题,创建目录 themes/mytheme 即可。在主题目录中创建对应主题类型的目录,如:对应登录主题类型,创建 themes/mytheme/login 目录。
对于每种类型的主题都已一个对应的配置文件:<THEME TYPE>/theme.properties,它有如下属性:
-
parent - Parent theme to extend
-
import - Import resources from another theme
-
styles - Space-separated list of styles to include
-
locales - Comma-separated list of supported locales
你也看自定义属性,然后在模板中使用它们。执行此操作时,可以使用以下格式替换系统属性或环境变量:
-
${some.system.property}- for system properties -
${env.ENV_VAR}- for environment variables.
如:javaVersion=${java.version}
2.4、样式
一个主题可以有一个或多个样式表。要添加样式表,可在 <THEME TYPE>/resources/css 目录中创建样式文件,然后将其添加到 theme.properties 中的 styles 属性中。
如:创建 themes/mytheme/login/resources/css/styles.css 文件:
.login-pf body { background: DimGrey none; }
在 themes/mytheme/login/theme.properties 中增加:
styles=css/styles.css
如果需要包含父主题的样式,应这样配置:
styles=web_modules/@fontawesome/fontawesome-free/css/icons/all.css web_modules/@patternfly/react-core/dist/styles/base.css web_modules/@patternfly/react-core/dist/styles/app.css node_modules/patternfly/dist/css/patternfly.min.css node_modules/patternfly/dist/css/patternfly-additions.min.css css/login.css css/styles.css
2.5、JS 脚本
一个主题可以有一个或多个 JS 文件。要添加 JS 文件,可在 <THEME TYPE>/resources/js 目录中创建 JS 文件,然后将其添加到 theme.properties 中的 scripts 属性中。
如:创建 themes/mytheme/login/resources/js/script.js 文件:
alert('Hello');
在 themes/mytheme/login/theme.properties 中增加:
scripts=js/script.js
2.6、图片
要使图像可用于主题,将其添加到 <THEME TYPE>/resources/img 目录中;这样就可以在样式表中使用,也可以直接在 HTML 模板中使用。
如:拷贝图片文件到 themes/mytheme/login/resources/img/image.jpg,在样式表中使用:
body { background-image: url('../img/image.jpg'); background-size: cover; }
在 HTML 模板中使用:
<img src="${url.resourcesPath}/img/image.jpg">
2.7、消息
模板中的文本是从消息包加载的。扩展另一个主题将继承父级消息包中的所有消息,可以添加 <THEME TYPE>/messages/messages_en.properties 来覆盖单个消息。
如:要将登录表单上的 “Username or email” 替换为 “Your Username”,创建 themes/mytheme/login/messages/messages_en.properties 文件:
usernameOrEmail=Your Username
2.8、国际化
Keycloak 支持国际化,可以在控制台开启该功能。要添加新语言环境,可创建 <THEME TYPE>/messages/messages_<LOCALE>.properties 文件,然后在其中定义需覆盖的属性。
如:创建中文的消息文件 themes/mytheme/login/messages/messages_zh_CN.properties,覆盖登录标题:
# encoding: utf-8 loginAccountTitle=登录您的帐户
注:默认的编码为 ISO-8859-1,如果文件为其他编码,需使用 encoding 头指定。
3、自定义主题
这里只演示自定义登录主题,主题名称为 mytheme,该主题继承 keycloak 主题。
3.1、创建主题目录
创建 themes/mytheme/login 目录。
3.2、上传图片
上传图片文件:
themes/mytheme/login/resources/img/login-bg.png
themes/mytheme/login/resources/img/logo-text.png

3.3、编写样式文件
themes/mytheme/login/resources/css/mylogin.css:
.login-pf body { background: url("../img/login-bg.png") no-repeat center center fixed; background-size: cover; height: 100%; } div.kc-logo-text { background-image: url(../img/logo-text.png); background-repeat: no-repeat; height: 63px; width: 300px; margin: 0 auto; }
3.4、编写消息文件
themes/mytheme/login/messages/messages_zh_CN.properties:
# encoding: utf-8 loginAccountTitle=登录您的帐户
3.5、编写主题配置文件
themes/mytheme/login/theme.properties:
parent=keycloak import=common/keycloak styles=web_modules/@fontawesome/fontawesome-free/css/icons/all.css web_modules/@patternfly/react-core/dist/styles/base.css web_modules/@patternfly/react-core/dist/styles/app.css node_modules/patternfly/dist/css/patternfly.min.css node_modules/patternfly/dist/css/patternfly-additions.qmin.css css/login.css css/mylogin.css
3.6、主题效果
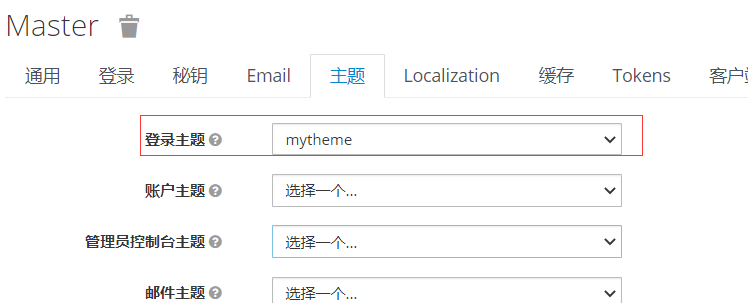
重启 Keycloak 后,把登录主题设置为 mytheme:

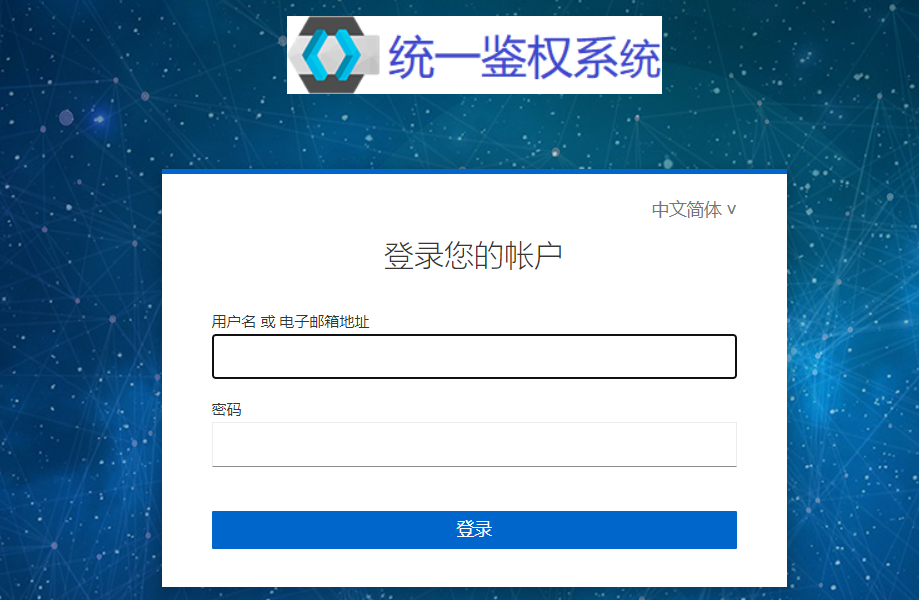
重新登录的页面样式如下:

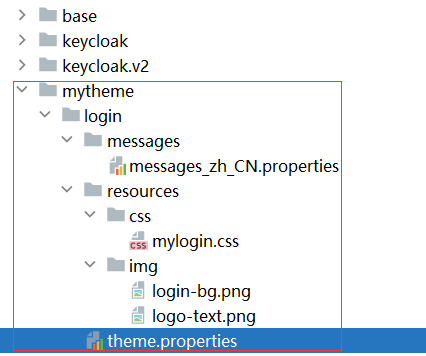
3.7、涉及新增的文件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下