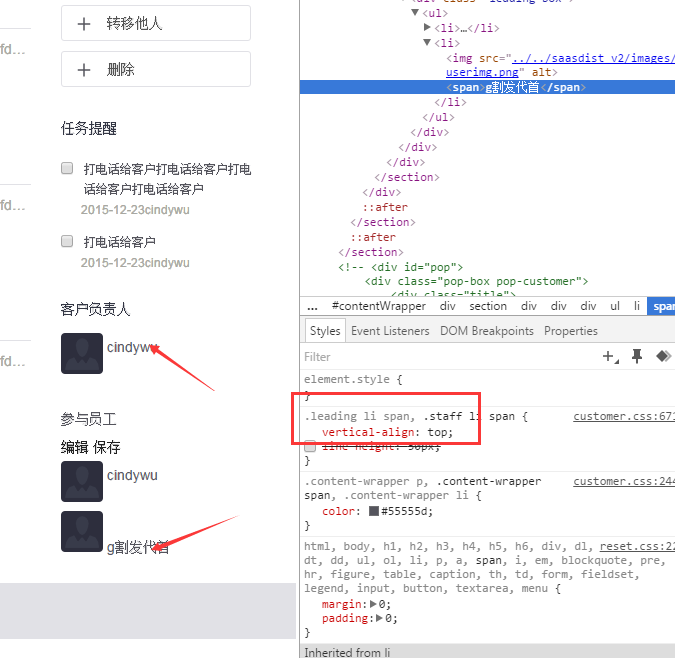
vertical-align:top在单词和中文的表现

<ul> <li> <img src="../../saasdist_v2/images/staff-img.png" alt=""> <span>cindywu</span> <i class="js-staff-d icon-staff-d"></i> </li> <li> <img src="../../saasdist_v2/images/staff-img.png" alt=""> <span>cindywucindywucindywucindywu</span> <i class="js-staff-d icon-staff-d"></i> </li> <li class="js-add-staff-btn add-staff-btn"> <a href="javascript:void(0)"> <i></i> <span>添加成员</span> </a> </li> </ul>
问题描述:
我在一个a标签里面放置了一个 img 和span标签,存放一个图标和文字描述。然后然后想让这个icon和文字对齐,就使用vertical-align属性让他们对齐一点咯。
然后,然后,我看到当span里面是中文或英文的时候,对span使用vertical-align:top表现不一样!!中文的话不会移上去,英文就会。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步