理解asp.net中DropDownList编辑数据源,绑定数据库数据。
一、理解asp.net绑定数据库
终于学习到了连接数据库部分的内容,杨中科老师视频看起来挺轻松的,如果是高清版就更ok了。
我发现我学习新的编程语言会有一个特点,都想要赶紧学习数据库,数据就是一切,有了数据才能操作一切的原因吧。现在能连上数据库特别心安。把过程记录一下,成为学习轨迹的一部分。
环境是VS2013、MSSQLSERVER(2012)
(一)我想实现的效果是:一个下拉菜单DropDownList,从数据库那边获取数据过来,显示在下单菜单里。


(二)实现的过程
首先,我把数据库跟数据表都已经建好,如上图所示。
1、新建一个web窗体文件DropDownList-sql.aspx
2、拖拽一个DropDownList控件,选择编辑数据源
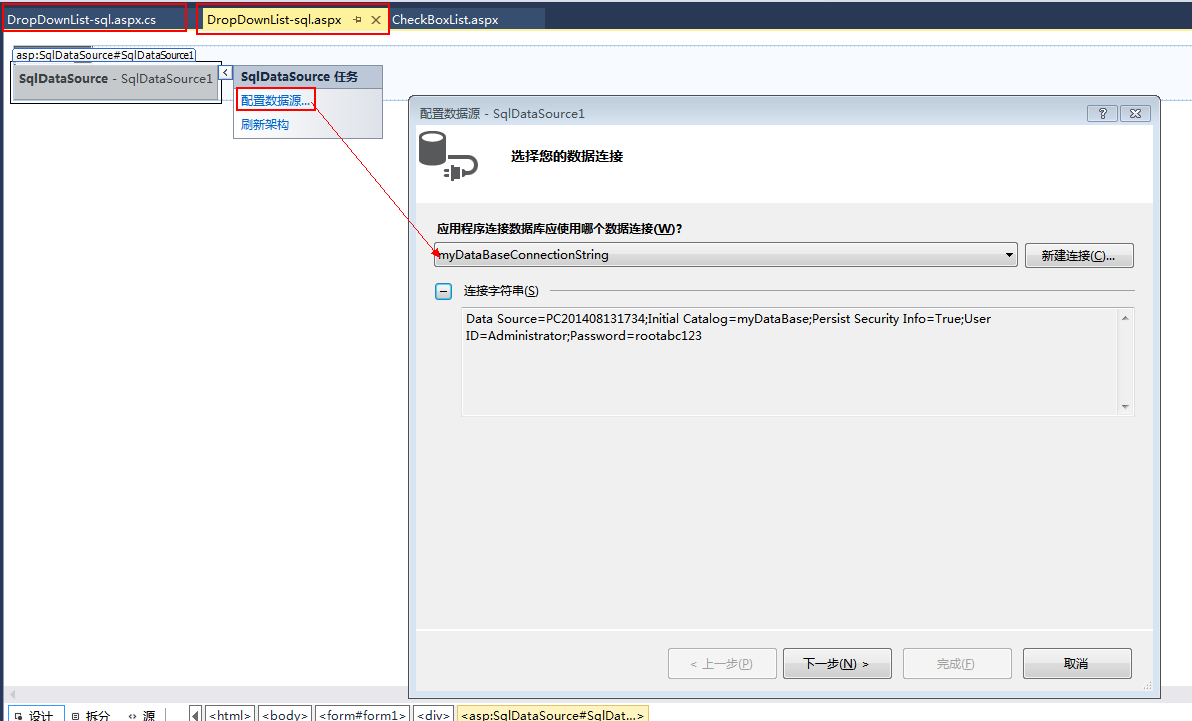
配置数据源的过程如图:

然后就会根据我们的配置生成数据库连接字符串,保存到web.config。也会把连接字符串保存在刚才新建的asp.net文件中。这个过程除了编辑数据源之后,没有写其他代码。一切ok之后,就按F5运行,就看到下拉菜单显示出来了。好方便。
绑定好数据库之后,在设计中查看aspx文件会显示“数据绑定”。如下图:

(三)比较一下PHP实现从数据库查询数据后显示在下拉菜单的区别
1、asp.net实现这个过程方便很多,只需要自己编辑一下数据源,就可以让数据顺利绑定在下拉菜单中。
2、PHP实现这个,首先是自己先用mysql_connect()【连接数据库】,然后码数据库的【查询语句】,最后得到一个【数组】,再通过一个for循环把每个Item项输出在前台的下拉菜单中。每一步都是自己去实现,不像asp.net,点一点鼠标,完成。
[题外话:学习了一个多星期的asp.net,最大的体会就是一只手要不停的去摸鼠标,因为总是要点啊点,总体还ok。]

