XMLHTTPRequest对象不能跨域获取数据?!
写了一小段代码,是用XMLHTTPRequest对象来获取数据的,在本地服务器中,运行的很顺利,但是转向实际服务器(实质上就是转向http://gumball.wickedlysmart.com获取一个json文件过来),运行就跑不起来了。
这就涉及到跨域获取数据的问题了。
我运行时的环境是这样的:
本地服务器运行当前代码、转向http://gumball.wickedlysmart.com获取一个json文件过来。
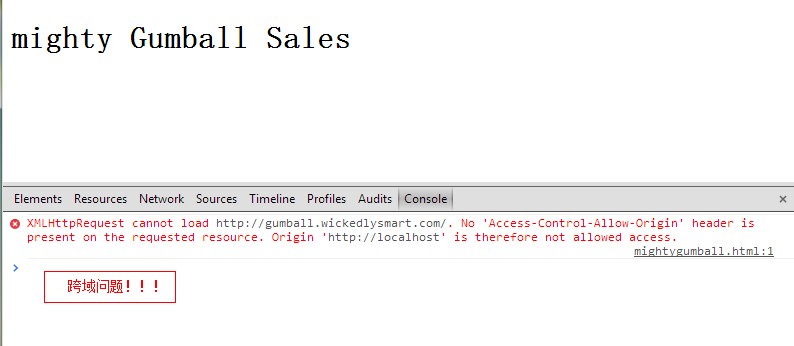
结果:报错。
XMLHttpRequest cannot load No 'Access-Control-Allow-Origin' header is present on the requested resource.......

什么是跨域获取对象呢?意思就是说,你现在所在的页面是属于本地服务器A的,但是你要获取远方的服务器B的数据,此时就属于跨域获取数据了。我刚才说的问题,转向实际服务器就不可以运行代码了。
原来呢是因为这是浏览器安全策略,专门设计用来避免恶意的Javascript访问你的web页面和用户的cookie。所以呢,如果你的要访问的数据跟你的不是在同一个服务器下,使用XMLHTTPRequest是会被拦截住的。
浏览器获取获取数据的两种流行方法:
XMLHTTPRequest、JSONP
XMLHTTPRequest获取过来的是字串,需要使用JSON.parse()解析结果;
JSONP是使用HTML中的<script>标记来获取数据,返回的是对象;
既然使用XMLHTTPRequest不能获取到数据,所以就使用其他方法,使用JSONP来获取数据更加好。为什么呢?原因就是JSONP是基于Javascript的,返回到的就是一个对象。
这是处理更新的一个方法:
function handleRefresh(){ var url = "http://gumball.wickedlysmart.com" + //此时我们把url写在了这个方法,而不是在<head>中的<script>标记中写入url地址 "?callback=updateSales" + "&lastreporttime=" + lastReportTime + "&random=" + (new Date()).getTime();
var newScriptElement = document.createElement("script"); //需要动态创建<script>,因为每次一个就只能发送一个请求,由于需要时时更新,所以就使用动态创建 newScriptElement.setAttribute("src", url); newScriptElement.setAttribute("id", "jsonp"); var oldScriptElement = document.getElementById("jsonp"); var head = document.getElementsByTagName("head")[0]; if(oldScriptElement == null){ //判断是追加或者是替换 head.appendChild(newScriptElement); }else{ head.replaceChild(newScriptElement,oldScriptElement); }


