6.商品服务-API三级分类-分类维护
0.对应的数据库表pms_category--Product模块--CategoryXXXX
1.查询功能--查出所有分类以及子分类,以树形结构组装起来
使用到的字段说明:@TableId:对应数据库表的实体类中的主键属性
/** * 分类id */ @TableId private Long catId; * 父分类id */ private Long parentCid;/** * 排序 */ private Integer sort;
1.我们希望categoryService有一个方法listWithTree无参返回一个pojo类的List,能在Controller里面被调用并且Controller的方法以/list/tree的url被请求
2.这个方法有两个功能:查出所有分类(简单)和组装成父子的树形结构
2.1. 查出所有一级分类,所有一级分类的parentcid都是0,使用stream流filter配合lambda表达式进行过滤,收集成一个集合
2.2. 寻找子分类,在pojo里添加一个自定义属性List保存所有子分类,在1步骤的流收集成一个List之前使用map、peek来给每个值附上子分类属性,后根据sort字段进行排序(升序是前减去后)
map方法:转换流数据返回,当前流的泛型变成返回值的类型
peek方法:修饰流数据,没有返回值
2.3 需要一个getChilrens的方法(父亲菜单root,全部菜单all,返回一个全是子菜单的list)来帮助我们设置子分类的值,如果当前entity的父id等于我们root的id那么就说明当前的菜单是我们root的子菜单,同样需要收集和排序,在map里面需要递归查找
2.4.因为排序的时候sort字段可能为空,为了避免空指针异常需要给空的字段赋值为0
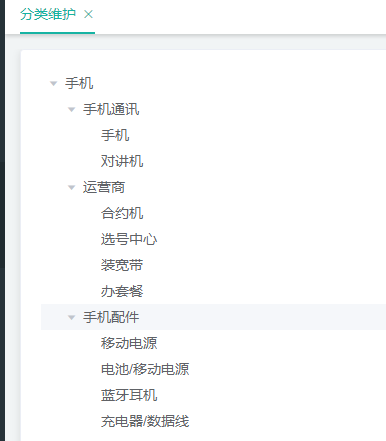
效果展示

附上源码部分
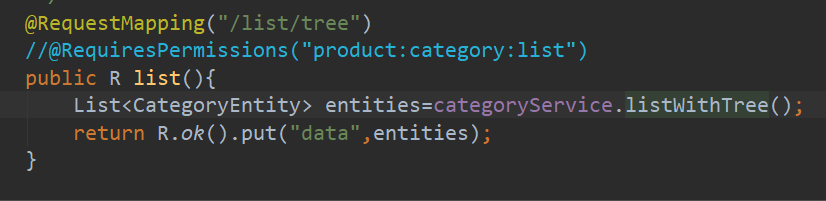
controller
/** * 返回树形结构的列表 */ @RequestMapping("/list/tree") //@RequiresPermissions("product:category:list") public R list(){ List<CategoryEntity> entities=categoryService.listWithTree(); return R.ok().put("data",entities); }
接口和DAO
/** * 商品三级分类 * * @author wuyimin * @email 565482647@qq.com * @date 2021-08-03 11:43:58 */ public interface CategoryService extends IService<CategoryEntity> { PageUtils queryPage(Map<String, Object> params); List<CategoryEntity> listWithTree(); }
/** * 商品三级分类 * * @author wuyimin * @email 565482647@qq.com * @date 2021-08-03 11:43:58 */ @Mapper public interface CategoryDao extends BaseMapper<CategoryEntity> { }
pojo类
@Data @TableName("pms_category") public class CategoryEntity implements Serializable { private static final long serialVersionUID = 1L; /** * 分类id */ @TableId private Long catId; /** * 分类名称 */ private String name; /** * 父分类id */ private Long parentCid; /** * 层级 */ private Integer catLevel; /** * 是否显示[0-不显示,1显示] */ private Integer showStatus; /** * 排序 */ private Integer sort; /** * 图标地址 */ private String icon; /** * 计量单位 */ private String productUnit; /** * 商品数量 */ private Integer productCount; /** * 自定义属性,储存孩子列表 */ @TableField(exist=false)//表中没有 private List<CategoryEntity> children; }
实现类
@Service("categoryService")
public class CategoryServiceImpl extends ServiceImpl<CategoryDao, CategoryEntity> implements CategoryService {
@Override
public PageUtils queryPage(Map<String, Object> params) {
IPage<CategoryEntity> page = this.page(
new Query<CategoryEntity>().getPage(params),
new QueryWrapper<CategoryEntity>()
);
return new PageUtils(page);
}
@Override
public List<CategoryEntity> listWithTree() {
//获取全部的list
//不使用autoWired引入接口,因为这里继承了ServiceImpl,baseMapper属性就是service
List<CategoryEntity> entities = baseMapper.selectList(null);
//先查出所有的一级属性,这里因为只有一行,filter里的大括号小括号和return都可以省略的
List<CategoryEntity> level1 = entities.stream().filter((menu) -> {
return menu.getParentCid() == 0;//为0表示是一级分类
}).peek(menu -> {
menu.setChildren(findChildren(menu, entities));//给每个孩子字段设置值
//升序
}).sorted((menu1, menu2) -> {
return (menu1.getSort() == null ? 0 : menu1.getSort()) - (menu2.getSort() == null ? 0 : menu2.getSort());
}).collect(Collectors.toList());//集合处理
return level1;
}
//递归查找所有的子菜单
private List<CategoryEntity> findChildren(CategoryEntity root, List<CategoryEntity> all) {
List<CategoryEntity> children = all.stream().filter((menu) -> {
return menu.getParentCid().equals(root.getCatId());
}).peek((menu) -> {
menu.setChildren(findChildren(menu, all));//递归查找所有
}).sorted((menu1, menu2) -> {
return (menu1.getSort() == null ? 0 : menu1.getSort()) - (menu2.getSort() == null ? 0 : menu2.getSort());
}).collect(Collectors.toList());
return children;
}
}
2.配置网关路由和路径重写
后台系统--》菜单管理-》新增


新增分类维护子菜单

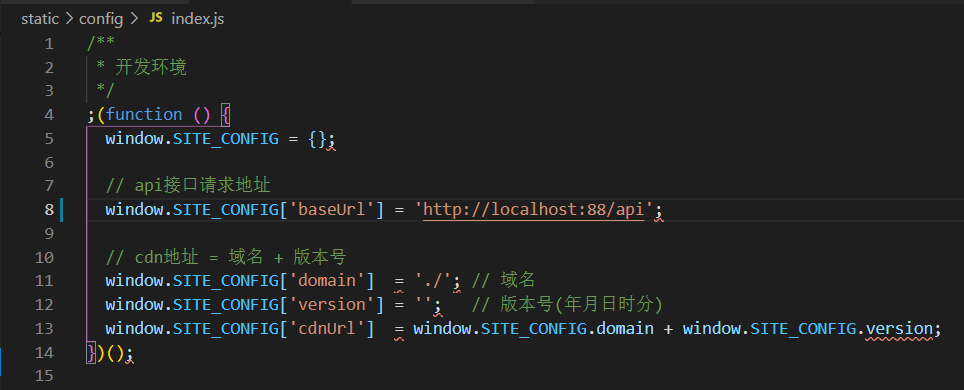
在脚手架工程中新建

每次都给网关发请求,然后让网关决定请求发到什么地方

由于需要验证码,而验证码需要renrenfast工程,所以我们需要把请求先默认给8080端口的renrenfast服务
可以看到此时是前台是没有验证码的

renren-fast依赖gulimail-common工程
修改相关配置

增加注解后重启renren-application

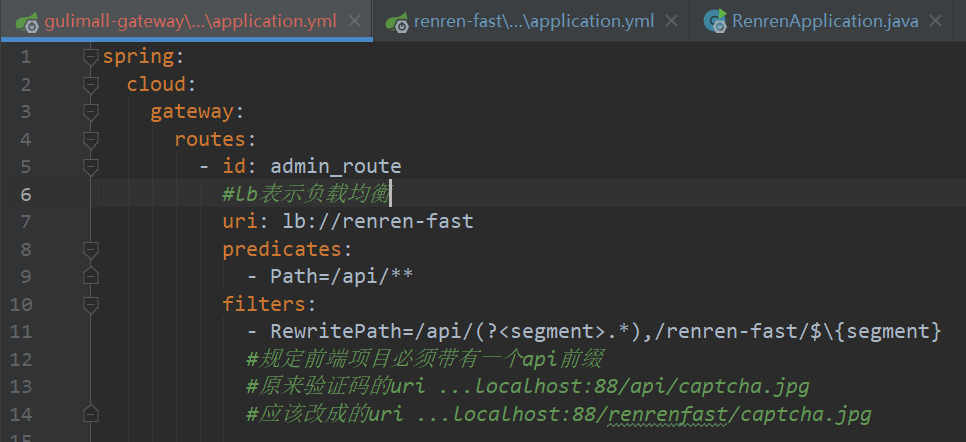
来到网关的配置文件,将所有请求都代理给renren-fast的后台管理系统

重启项目和打开网关项目发现验证码已经好了

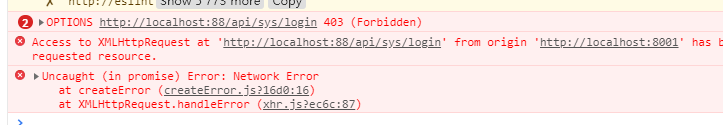
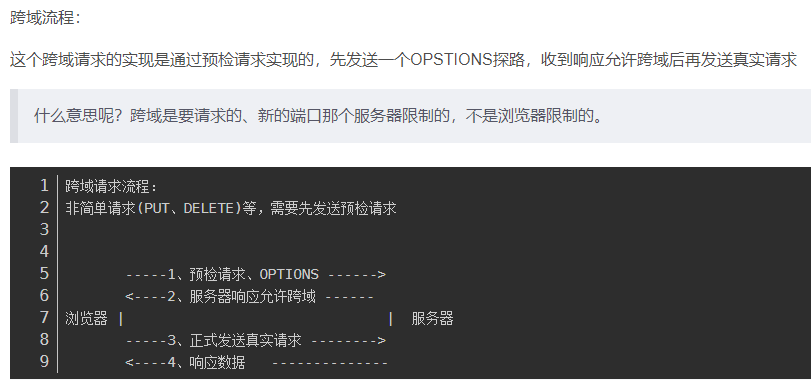
但是点击登陆后发现我们的请求被拒绝了---跨域问题

3.配置跨域
跨域指的是浏览器不能执行其他网站的脚本,它是由用浏览器的同源策略造成的,是浏览器对js施加的安全限制



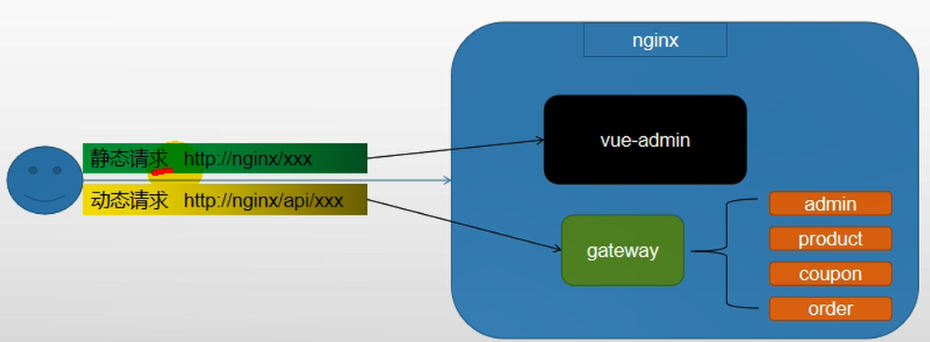
方案一:

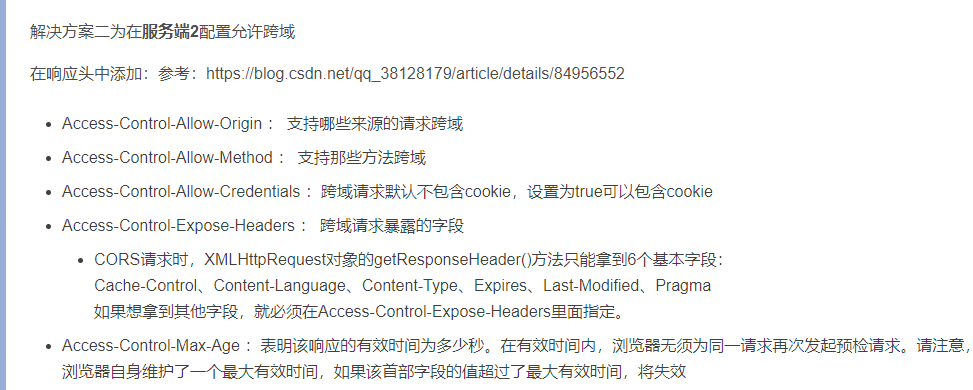
方案二:

先把renrenfast里的原本的跨域文件删掉 记得maven clean一下

网关统一配置跨域

跨域配置 tmd一定要注意UrlBasedCorsConfigurationSource类别导入错了
package com.wuyimin.gulimall.gateway.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.reactive.CorsWebFilter; import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource; /** * @author wuyimin * @create 2021-08-04 20:36 * @description 跨域的配置 */ @Configuration public class MyCorsConfiguration { @Bean public CorsWebFilter corsWebFilter() { UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); CorsConfiguration corsConfiguration = new CorsConfiguration(); // 配置跨域 corsConfiguration.addAllowedHeader("*"); corsConfiguration.addAllowedMethod("*"); corsConfiguration.addAllowedOrigin("*"); corsConfiguration.setAllowCredentials(true); source.registerCorsConfiguration("/**", corsConfiguration); return new CorsWebFilter(source); } }
测试之后就发现已经可以正常登陆了
3.查询
进入后台管理系统之后因为我们的请求应该是转给product模块,现在暂时都转给了renren-fast导致商品管理404,修改网关的路由地址
spring:
cloud:
gateway:
routes:
#商品的路由
#localhost:88/api/product/category/list/tree--->localhost:10000/product....
#优先级比下面的哪个路由要高所以要放在上面,不然会被截断
- id: product_route
uri: lb://gulimall-product
predicates:
- Path=/api/product/**
filters:
- RewritePath=/api/(?<segment>.*),/$\{segment}
- id: admin_route
#lb表示负载均衡
uri: lb://renren-fast
#规定前端项目必须带有一个api前缀
#原来验证码的uri ...localhost:88/api/captcha.jpg
#应该改成的uri ...localhost:88/renrenfast/captcha.jpg
predicates:
- Path=/api/**
filters:
- RewritePath=/api/(?<segment>.*),/renren-fast/$\{segment}
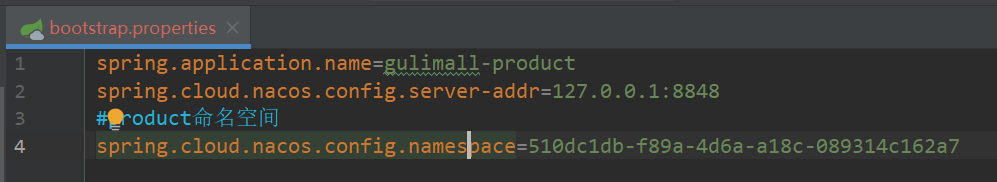
配置一下商品服务的配置中心,增加product的配置中心命名空间

启动网关和product模块测试一下,这里因为10000端口老是被占用,我把product端口切到10001去了
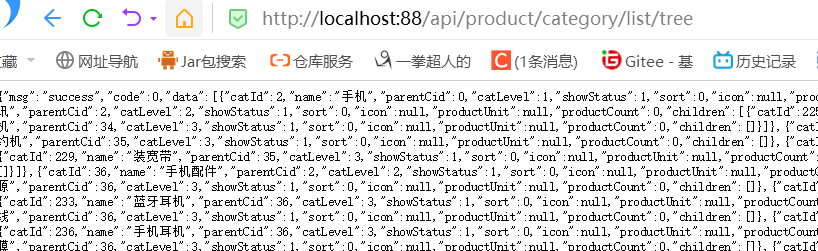
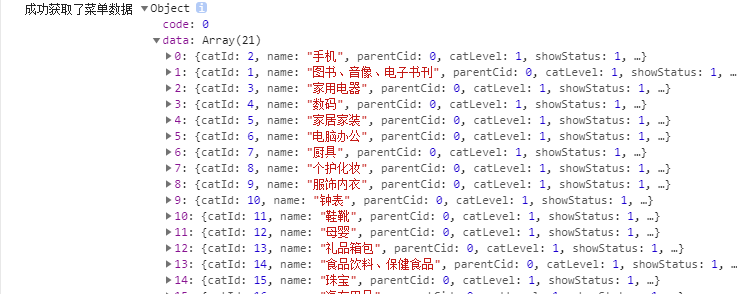
使用网关的地址成功查询到了数据

接下里要做的就是展示这些数据到前端项目里
打开前端项目,之前在category.vue里写了一个函数如果访问成功的话控制台应该会打印成功获取到菜单的数据


最开始后端传输的数据是存在data里的

前端解构数据需要使用data.data才能拿到值
category.vue的完整代码
<!-- -->
<template>
<div class=''>
<el-tree
:data="menus"
:props="defaultProps"
@node-click="handleNodeClick"
></el-tree>
</div>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
export default {
//import引入的组件需要注入到对象中才能使用
components: {},
data() {
//这里存放数据
return {
menus: [],
defaultProps:{
children:"children", //哪个是子节点
label: "name"//哪个属性作为标签值展示
}
};
},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: {
getMenu(){
this.$http({
url: this.$http.adornUrl('/product/category/list/tree'),
method: 'get'
//{}解构data,data.data才是我们要获取的菜单
}).then(({data}) => {
console.log("成功获取了菜单数据",data.data)
this.menus = data.data//data()里的menus进行赋值
})
}
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {
this.getMenu();
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发
}
</script>
<style scoped>
</style>
此时已经完成了展示功能了

4.删除
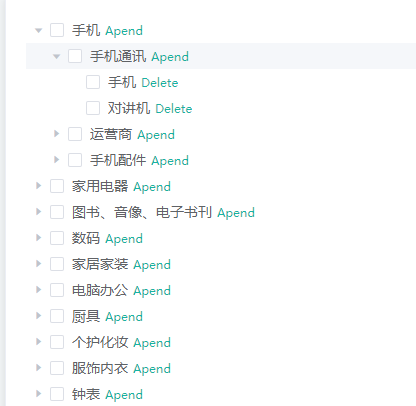
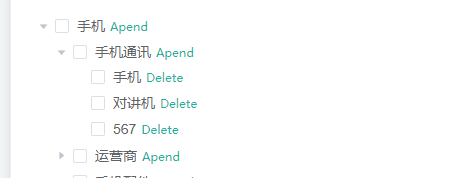
前端的准备工作以及效果

<!-- -->
<template>
<div class="">
<!-- 点击删除新增按钮的时候是否打开列表 展示checkbox 同一层级的节点一次只能打开一个 可以拖拽 唯一标识符catid -->
<el-tree :data="menus" :props="defaultProps" :expand-on-click-node="false" show-checkbox accordion draggable node-key="catid">
<!-- node节点 data数据 -->
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>
<!-- 一级和二级分类才显示 -->
<el-button
v-if="node.level <= 2"
type="text"
size="mini"
@click="() => append(data)"
>Apend</el-button
>
<!-- 没有子节点才显示删除 -->
<el-button
v-if="node.childNodes.length == 0"
type="text"
size="mini"
@click="() => remove(node, data)"
>Delete</el-button
>
</span>
</span>
</el-tree>
</div>
</template>
<script>
export default {
//import引入的组件需要注入到对象中才能使用
components: {},
data() {
//这里存放数据
return {
menus: [],
defaultProps: {
children: "children", //哪个是子节点
label: "name", //哪个属性作为标签值展示
},
};
},
methods: {
getMenu() {
this.$http({
url: this.$http.adornUrl("/product/category/list/tree"),
method: "get",
}).then(({ data }) => {
console.log("成功获取了菜单数据", data.data);
this.menus = data.data;
});
},
append(data) {
console.log("append", data);
},
remove(node, data) {
console.log("remove", node, data);
},
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {
this.getMenu();
},
};
</script>
<style scoped>
</style>
实现逻辑删除:
1.配置全局的逻辑删除规则(可以省略)
2.配置逻辑删除的组件bean(新版本可以省略)
3.给bean加上逻辑删除的注解@TableLogic

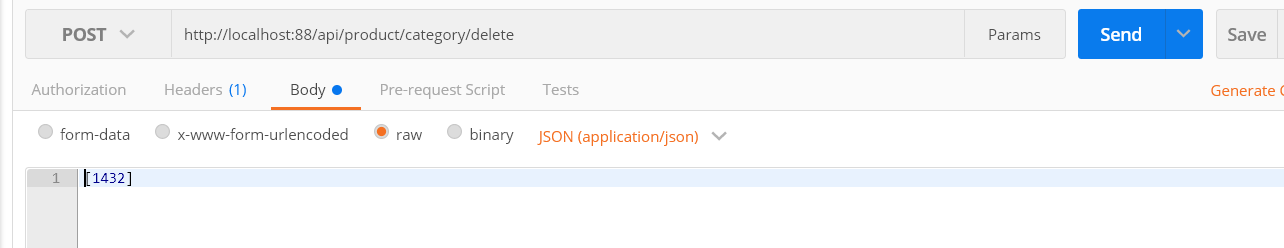
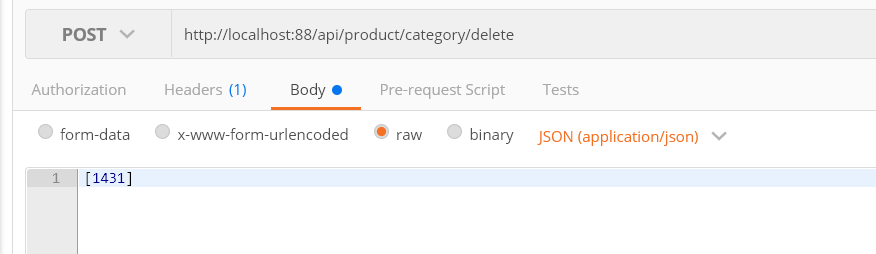
实现效果,使用postman发送post请求进行逻辑删除

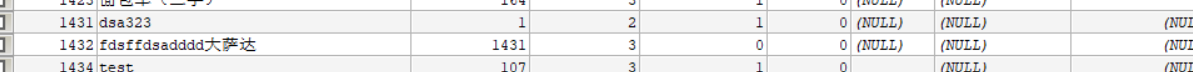
查看数据库删除成功

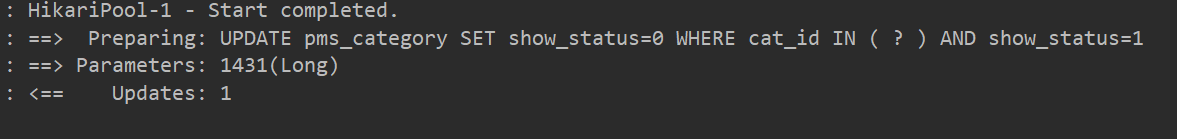
我们来查看打印一下sql的语句,调整一下product项目的日志的级别

发送删除1431

可以看到删除其实是一个更新操作

4.1删除效果细化(前端)--Categroy.vue
这里主要是实现了删除后重新显示页面菜单,删除提示框。删除提示信息
<template>
<div class="">
<!-- 点击删除新增按钮的时候是否打开列表 展示checkbox 一次只能打开一个 可以拖拽 唯一标识符catid(必须要而且字段不能错) 配置删除后默认展开 -->
<el-tree
:data="menus"
:props="defaultProps"
:expand-on-click-node="false"
show-checkbox
accordion
draggable
node-key="catId"
:default-expanded-keys="expandedKey"
>
<!-- node节点 data数据 -->
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>
<!-- 一级和二级分类才显示 -->
<el-button
v-if="node.level <= 2"
type="text"
size="mini"
@click="() => append(data)"
>Apend</el-button
>
<!-- 没有子节点才显示删除 -->
<el-button
v-if="node.childNodes.length == 0"
type="text"
size="mini"
@click="() => remove(node, data)"
>Delete</el-button
>
</span>
</span>
</el-tree>
</div>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
export default {
//import引入的组件需要注入到对象中才能使用
components: {},
data() {
//这里存放数据
return {
menus: [],
expandedKey: [],
defaultProps: {
children: "children", //哪个是子节点
label: "name", //哪个属性作为标签值展示
},
};
},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: {
getMenu() {
this.$http({
url: this.$http.adornUrl("/product/category/list/tree"),
method: "get",
//{}解构data,data.data才是我们要获取的菜单
}).then(({ data }) => {
console.log("成功获取了菜单数据", data.data);
this.menus = data.data; //data()里的menus进行赋值
});
},
append(data) {
console.log("append", data);
},
remove(node, data) {
var ids = [data.catId];
//弹框提示
this.$confirm(`此操作将删除${data.name}菜单, 是否继续?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
this.$http({
url: this.$http.adornUrl("/product/category/delete"),
method: "post",
data: this.$http.adornData(ids, false),
}).then(({ data }) => {
//菜单删除成功提示消息
this.$message({
message: "菜单删除成功",
type: "success",
});
//重新请求所有的菜单并且显示
this.getMenu();
//设置菜单的默认展开值
this.expandedKey=[node.parent.data.catId]
});
})
.catch(() => {});
},
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {
this.getMenu();
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发
};
</script>
<style scoped>
</style>
5.新增
 、
、
只有前端做事,后端的代码已经通过逆向工程生成好了
<template>
<div class="">
<!-- 点击删除新增按钮的时候是否打开列表 展示checkbox 一次只能打开一个 可以拖拽 唯一标识符catid(必须要而且字段不能错) 配置删除后默认展开 -->
<el-tree
:data="menus"
:props="defaultProps"
:expand-on-click-node="false"
show-checkbox
accordion
draggable
node-key="catId"
:default-expanded-keys="expandedKey"
>
<!-- node节点 data数据 -->
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>
<!-- 一级和二级分类才显示 -->
<el-button
v-if="node.level <= 2"
type="text"
size="mini"
@click="() => append(data)"
>Apend</el-button
>
<!-- 没有子节点才显示删除 -->
<el-button
v-if="node.childNodes.length == 0"
type="text"
size="mini"
@click="() => remove(node, data)"
>Delete</el-button
>
</span>
</span>
</el-tree>
<el-dialog title="新增" :visible.sync="dialogVisible" width="30%">
<el-form :model="category">
<el-form-item label="分类名称">
<el-input v-model="category.name" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="addCategory">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
export default {
//import引入的组件需要注入到对象中才能使用
components: {},
data() {
//这里存放数据
return {
category: { name: "", parentCid: 0, catLevel: 0, showStatus: 1, sort: 0 },
dialogVisible: false, //默认不显示对话框
menus: [],
expandedKey: [],
defaultProps: {
children: "children", //哪个是子节点
label: "name", //哪个属性作为标签值展示
},
};
},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: {
getMenu() {
this.$http({
url: this.$http.adornUrl("/product/category/list/tree"),
method: "get",
//{}解构data,data.data才是我们要获取的菜单
}).then(({ data }) => {
console.log("成功获取了菜单数据", data.data);
this.menus = data.data; //data()里的menus进行赋值
});
},
append(data) {
console.log("append", data);
this.dialogVisible = true; //打开对话框
//准备数据
this.category.parentCid = data.catId;//category字段要和后端的字段一致
this.category.catLevel = data.catLevel * 1 + 1;
},
addCategory(data) {
this.dialogVisible = true;
//发送post请求
this.$http({
//直接使用逆向工程生产的save方法
url: this.$http.adornUrl("/product/category/save"),
method: "post",
data: this.$http.adornData(this.category, false),
}).then(({ data }) => {
this.$message({
message: "菜单保存成功",
type: "success",
});
//关闭对话框
this.dialogVisible=false;
//刷新数据
this.getMenu();
//展开父菜单的id
this.expandedKey=[this.category.parentCid]
});
},
remove(node, data) {
var ids = [data.catId];
//弹框提示
this.$confirm(`此操作将删除${data.name}菜单, 是否继续?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
this.$http({
url: this.$http.adornUrl("/product/category/delete"),
method: "post",
data: this.$http.adornData(ids, false),
}).then(({ data }) => {
//菜单删除成功提示消息
this.$message({
message: "菜单删除成功",
type: "success",
});
//重新请求所有的菜单并且显示
this.getMenu();
//设置菜单的默认展开值
this.expandedKey = [node.parent.data.catId];
});
})
.catch(() => {});
},
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {
this.getMenu();
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发
};
</script>
<style scoped>
</style>
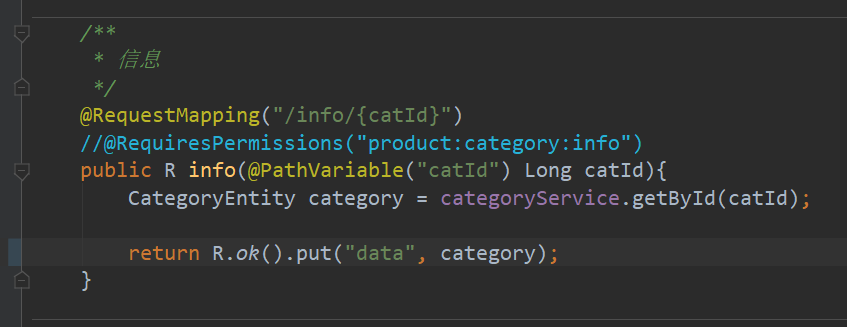
6.修改
后端修改的地方:我们以后把数据都放在data里

这一节也都是前端的东西
<template>
<div class="">
<!-- 点击删除新增按钮的时候是否打开列表 展示checkbox 一次只能打开一个 可以拖拽 唯一标识符catid(必须要而且字段不能错) 配置删除后默认展开 -->
<el-tree
:data="menus"
:props="defaultProps"
:expand-on-click-node="false"
show-checkbox
accordion
draggable
node-key="catId"
:default-expanded-keys="expandedKey"
>
<!-- node节点 data数据 -->
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>
<!-- 一级和二级分类才显示 -->
<el-button
v-if="node.level <= 2"
type="text"
size="mini"
@click="() => append(data)"
>Apend</el-button
>
<!-- 没有子节点才显示删除 -->
<el-button
v-if="node.childNodes.length == 0"
type="text"
size="mini"
@click="() => remove(node, data)"
>Delete</el-button
>
<!-- 修改 -->
<el-button type="text" size="mini" @click="() => edit(data)"
>Edit</el-button
>
</span>
</span>
</el-tree>
<el-dialog title="title" :visible.sync="dialogVisible" width="30%">
<el-form :model="category">
<el-form-item label="分类名称">
<el-input v-model="category.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="图标">
<el-input v-model="category.icon" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="计量单位">
<el-input
v-model="category.productUnit"
autocomplete="off"
></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="submitData">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
export default {
//import引入的组件需要注入到对象中才能使用
components: {},
data() {
//这里存放数据
return {
title: "",
dialogType: "", //edit add
category: {
name: "",
parentCid: 0,
catLevel: 0,
showStatus: 1,
sort: 0,
catId: null,
productUnit: "",
icon: "",
},
dialogVisible: false, //默认不显示对话框
menus: [],
expandedKey: [],
defaultProps: {
children: "children", //哪个是子节点
label: "name", //哪个属性作为标签值展示
},
};
},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: {
getMenu() {
this.$http({
url: this.$http.adornUrl("/product/category/list/tree"),
method: "get",
//{}解构data,data.data才是我们要获取的菜单
}).then(({ data }) => {
console.log("成功获取了菜单数据", data.data);
this.menus = data.data; //data()里的menus进行赋值
});
},
//判断类型函数
submitData() {
if (this.dialogType == "add") {
this.addCategory();
}
if(this.dialogType=="edit") {
this.editCategory();
}
},
append(data) {
//把修改回显字段置空
this.category.name = "";
this.category.catId = "";
this.category.icon = "";
this.category.productUnit = "";
this.category.parentCid = ""; //展开的时候要用
console.log("append", data);
this.title = "添加分类"; //设置标题
this.dialogType = "add"; //设置类型
this.dialogVisible = true; //打开对话框
//准备数据
this.category.parentCid = data.catId; //category字段要和后端的字段一致
this.category.catLevel = data.catLevel * 1 + 1;
},
addCategory(data) {
this.dialogVisible = true;
//发送post请求
this.$http({
//直接使用逆向工程生产的save方法
url: this.$http.adornUrl("/product/category/save"),
method: "post",
data: this.$http.adornData(this.category, false),
}).then(({ data }) => {
this.$message({
message: "菜单保存成功",
type: "success",
});
//关闭对话框
this.dialogVisible = false;
//刷新数据
this.getMenu();
//展开父菜单的id
this.expandedKey = [this.category.parentCid];
});
},
remove(node, data) {
var ids = [data.catId];
//弹框提示
this.$confirm(`此操作将删除${data.name}菜单, 是否继续?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
this.$http({
url: this.$http.adornUrl("/product/category/delete"),
method: "post",
data: this.$http.adornData(ids, false),
}).then(({ data }) => {
//菜单删除成功提示消息
this.$message({
message: "菜单删除成功",
type: "success",
});
//重新请求所有的菜单并且显示
this.getMenu();
//设置菜单的默认展开值
this.expandedKey = [node.parent.data.catId];
});
})
.catch(() => {});
},
edit(data) {
console.log(data);
this.title = "修改分类"; //设置标题
this.dialogType = "edit"; //设置类型
this.dialogVisible = true;
//发送请求获取当前节点最新的数据
this.$http({
url: this.$http.adornUrl(`/product/category/info/${data.catId}`),
method: "get",
}).then(({ data }) => {
//请求成功后回显数据
this.category.name = data.data.name;
this.category.catId = data.data.catId;
this.category.icon = data.data.icon;
this.category.productUnit = data.data.productUnit;
this.category.parentCid = data.data.parentCid; //展开的时候要用
});
},
//修改 不想更新的数据不发
editCategory() {
var { catId, name, icon, productUnit } = this.category;
var data = { catId, name, icon, productUnit };
this.$http({
url: this.$http.adornUrl("/product/category/update"),
method: "post",
data: this.$http.adornData(data, false),
}).then(({ data }) => {
this.$message({
message: "菜单修改成功",
type: "success",
});
//关闭对话框
this.dialogVisible = false;
//重新请求所有的菜单并且显示
this.getMenu();
//设置菜单的默认展开值
this.expandedKey = [this.category.parentCid];
});
},
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {
this.getMenu();
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发
};
</script>
<style scoped>
</style>
7. 拖拽修改节点编号的功能
前端代码修改
<template>
<div>
<el-switch v-model="draggable" active-text="开启拖拽" inactive-text="关闭拖拽"></el-switch>
<el-button v-if="draggable" @click="batchSave">批量保存</el-button>
<el-button type="danger" @click="batchDelete">批量删除</el-button>
<el-tree
:data="menus"
:props="defaultProps"
:expand-on-click-node="false"
show-checkbox
node-key="catId"
:default-expanded-keys="expandedKey"
:draggable="draggable"
:allow-drop="allowDrop"
@node-drop="handleDrop"
ref="menuTree"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>
<el-button
v-if="node.level <=2"
type="text"
size="mini"
@click="() => append(data)"
>Append</el-button>
<el-button type="text" size="mini" @click="edit(data)">edit</el-button>
<el-button
v-if="node.childNodes.length==0"
type="text"
size="mini"
@click="() => remove(node, data)"
>Delete</el-button>
</span>
</span>
</el-tree>
<el-dialog
:title="title"
:visible.sync="dialogVisible"
width="30%"
:close-on-click-modal="false"
>
<el-form :model="category">
<el-form-item label="分类名称">
<el-input v-model="category.name" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="图标">
<el-input v-model="category.icon" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="计量单位">
<el-input v-model="category.productUnit" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="submitData">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》';
export default {
//import引入的组件需要注入到对象中才能使用
components: {},
props: {},
data() {
return {
pCid: [],
draggable: false,
updateNodes: [],
maxLevel: 0,
title: "",
dialogType: "", //edit,add
category: {
name: "",
parentCid: 0,
catLevel: 0,
showStatus: 1,
sort: 0,
productUnit: "",
icon: "",
catId: null
},
dialogVisible: false,
menus: [],
expandedKey: [],
defaultProps: {
children: "children",
label: "name"
}
};
},
//计算属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: {
getMenus() {
this.$http({
url: this.$http.adornUrl("/product/category/list/tree"),
method: "get"
}).then(({data}) => {
console.log("成功获取到菜单数据...", data.data);
this.menus = data.data;
});
},
batchDelete() {
let catIds = [];
let checkedNodes = this.$refs.menuTree.getCheckedNodes();
console.log("被选中的元素", checkedNodes);
for (let i = 0; i < checkedNodes.length; i++) {
catIds.push(checkedNodes[i].catId);
}
this.$confirm(`是否批量删除【${catIds}】菜单?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
this.$http({
url: this.$http.adornUrl("/product/category/delete"),
method: "post",
data: this.$http.adornData(catIds, false)
}).then(({data}) => {
this.$message({
message: "菜单批量删除成功",
type: "success"
});
this.getMenus();
});
})
.catch(() => {
});
},
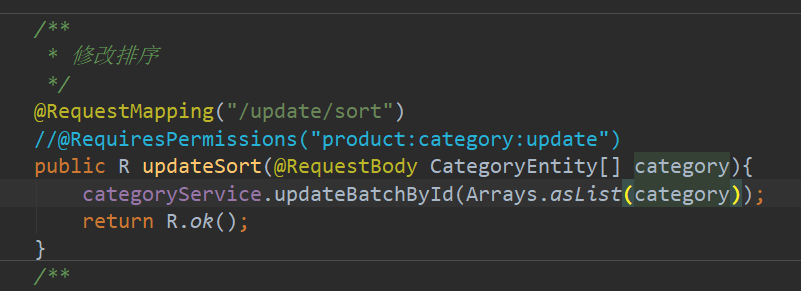
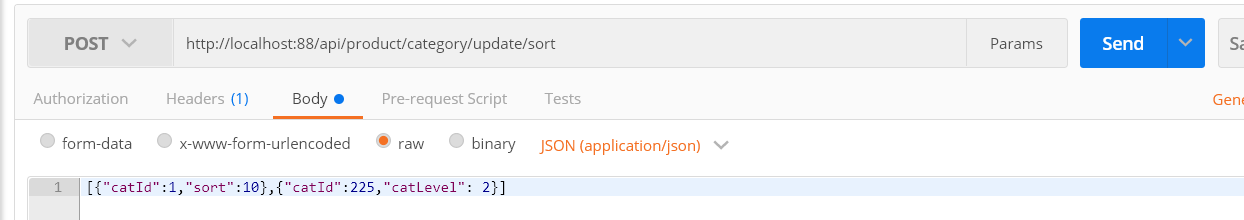
batchSave() {
this.$http({
url: this.$http.adornUrl("/product/category/update/sort"),
method: "post",
data: this.$http.adornData(this.updateNodes, false)
}).then(({data}) => {
this.$message({
message: "菜单顺序等修改成功",
type: "success"
});
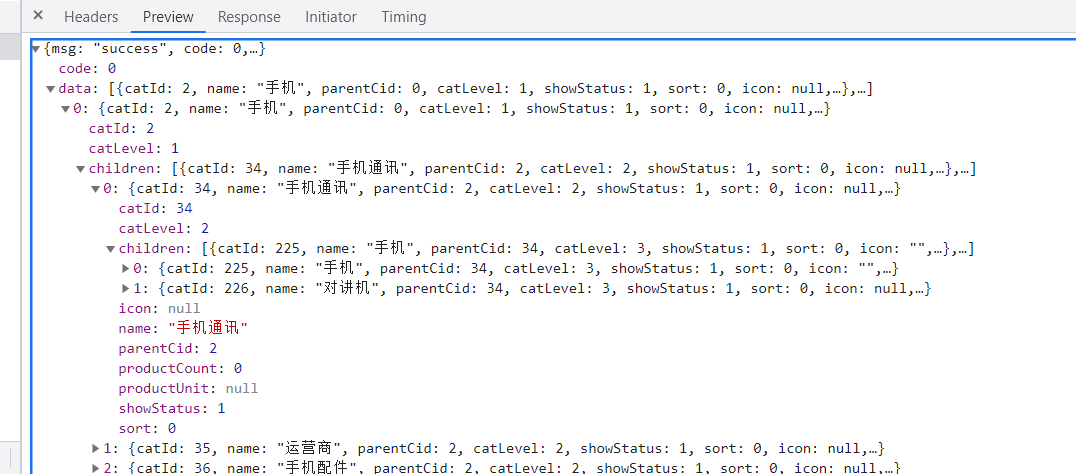
//刷新出新的菜单
this.getMenus();
//设置需要默认展开的菜单
this.expandedKey = this.pCid;
this.updateNodes = [];
this.maxLevel = 0;
// this.pCid = 0;
});
},
handleDrop(draggingNode, dropNode, dropType, ev) {
console.log("handleDrop: ", draggingNode, dropNode, dropType);
//1、当前节点最新的父节点id
let pCid = 0;
let siblings = null;
if (dropType == "before" || dropType == "after") {
pCid =
dropNode.parent.data.catId == undefined
? 0
: dropNode.parent.data.catId;
siblings = dropNode.parent.childNodes;
} else {
pCid = dropNode.data.catId;
siblings = dropNode.childNodes;
}
this.pCid.push(pCid);
//2、当前拖拽节点的最新顺序,
for (let i = 0; i < siblings.length; i++) {
if (siblings[i].data.catId == draggingNode.data.catId) {
//如果遍历的是当前正在拖拽的节点
let catLevel = draggingNode.level;
if (siblings[i].level != draggingNode.level) {
//当前节点的层级发生变化
catLevel = siblings[i].level;
//修改他子节点的层级
this.updateChildNodeLevel(siblings[i]);
}
this.updateNodes.push({
catId: siblings[i].data.catId,
sort: i,
parentCid: pCid,
catLevel: catLevel
});
} else {
this.updateNodes.push({catId: siblings[i].data.catId, sort: i});
}
}
//3、当前拖拽节点的最新层级
console.log("updateNodes", this.updateNodes);
},
updateChildNodeLevel(node) {
if (node.childNodes.length > 0) {
for (let i = 0; i < node.childNodes.length; i++) {
var cNode = node.childNodes[i].data;
this.updateNodes.push({
catId: cNode.catId,
catLevel: node.childNodes[i].level
});
this.updateChildNodeLevel(node.childNodes[i]);
}
}
},
allowDrop(draggingNode, dropNode, type) {
//1、被拖动的当前节点以及所在的父节点总层数不能大于3
//1)、被拖动的当前节点总层数
console.log("allowDrop:", draggingNode, dropNode, type);
//
this.countNodeLevel(draggingNode);
//当前正在拖动的节点+父节点所在的深度不大于3即可
let deep = Math.abs(this.maxLevel - draggingNode.level) + 1;
console.log("深度:", deep);
// this.maxLevel
if (type == "inner") {
// console.log(
// `this.maxLevel:${this.maxLevel};draggingNode.data.catLevel:${draggingNode.data.catLevel};dropNode.level:${dropNode.level}`
// );
return deep + dropNode.level <= 3;
} else {
return deep + dropNode.parent.level <= 3;
}
},
countNodeLevel(node) {
//找到所有子节点,求出最大深度
if (node.childNodes != null && node.childNodes.length > 0) {
for (let i = 0; i < node.childNodes.length; i++) {
if (node.childNodes[i].level > this.maxLevel) {
this.maxLevel = node.childNodes[i].level;
}
this.countNodeLevel(node.childNodes[i]);
}
}
},
edit(data) {
console.log("要修改的数据", data);
this.dialogType = "edit";
this.title = "修改分类";
this.dialogVisible = true;
//发送请求获取当前节点最新的数据
this.$http({
url: this.$http.adornUrl(`/product/category/info/${data.catId}`),
method: "get"
}).then(({data}) => {
//请求成功
console.log("要回显的数据", data);
this.category.name = data.data.name;
this.category.catId = data.data.catId;
this.category.icon = data.data.icon;
this.category.productUnit = data.data.productUnit;
this.category.parentCid = data.data.parentCid;
this.category.catLevel = data.data.catLevel;
this.category.sort = data.data.sort;
this.category.showStatus = data.data.showStatus;
/**
* parentCid: 0,
catLevel: 0,
showStatus: 1,
sort: 0,
*/
});
},
append(data) {
console.log("append", data);
this.dialogType = "add";
this.title = "添加分类";
this.dialogVisible = true;
this.category.parentCid = data.catId;
this.category.catLevel = data.catLevel * 1 + 1;
this.category.catId = null;
this.category.name = "";
this.category.icon = "";
this.category.productUnit = "";
this.category.sort = 0;
this.category.showStatus = 1;
},
submitData() {
if (this.dialogType == "add") {
this.addCategory();
}
if (this.dialogType == "edit") {
this.editCategory();
}
},
//修改三级分类数据
editCategory() {
var {catId, name, icon, productUnit} = this.category;
this.$http({
url: this.$http.adornUrl("/product/category/update"),
method: "post",
data: this.$http.adornData({catId, name, icon, productUnit}, false)
}).then(({data}) => {
this.$message({
message: "菜单修改成功",
type: "success"
});
//关闭对话框
this.dialogVisible = false;
//刷新出新的菜单
this.getMenus();
//设置需要默认展开的菜单
this.expandedKey = [this.category.parentCid];
});
},
//添加三级分类
addCategory() {
console.log("提交的三级分类数据", this.category);
this.$http({
url: this.$http.adornUrl("/product/category/save"),
method: "post",
data: this.$http.adornData(this.category, false)
}).then(({data}) => {
this.$message({
message: "菜单保存成功",
type: "success"
});
//关闭对话框
this.dialogVisible = false;
//刷新出新的菜单
this.getMenus();
//设置需要默认展开的菜单
this.expandedKey = [this.category.parentCid];
});
},
remove(node, data) {
var ids = [data.catId];
this.$confirm(`是否删除【${data.name}】菜单?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
})
.then(() => {
this.$http({
url: this.$http.adornUrl("/product/category/delete"),
method: "post",
data: this.$http.adornData(ids, false)
}).then(({data}) => {
this.$message({
message: "菜单删除成功",
type: "success"
});
//刷新出新的菜单
this.getMenus();
//设置需要默认展开的菜单
this.expandedKey = [node.parent.data.catId];
});
})
.catch(() => {
});
console.log("remove", node, data);
}
},
//生命周期 - 创建完成(可以访问当前this实例)
created() {
this.getMenus();
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
},
beforeCreate() {
}, //生命周期 - 创建之前
beforeMount() {
}, //生命周期 - 挂载之前
beforeUpdate() {
}, //生命周期 - 更新之前
updated() {
}, //生命周期 - 更新之后
beforeDestroy() {
}, //生命周期 - 销毁之前
destroyed() {
}, //生命周期 - 销毁完成
activated() {
} //如果页面有keep-alive缓存功能,这个函数会触发
};
</script>
<style scoped>
</style>
后端代码修改