3.前端-Vue的安装

初始化npm

会生成一个json文件相当于pom

安装vue

Helloword程序
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- html的内容相当于MVVM里的V --> <div id="app"> <h1>{{name}},欢迎宁</h1> </div> <!-- 引入vue文件 --> <script src="./node_modules/vue/dist/vue.js"></script> <script> //新建new Vue实例的new Vue相当于MVVM里的VM let vm=new Vue({ el: "#app", //data里的内容是MVVM里的M data:{ name: "宇智波" } }) </script> </body>
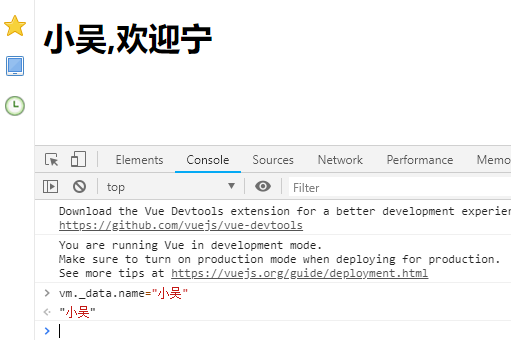
可以动态的根据网页客户端调整内容

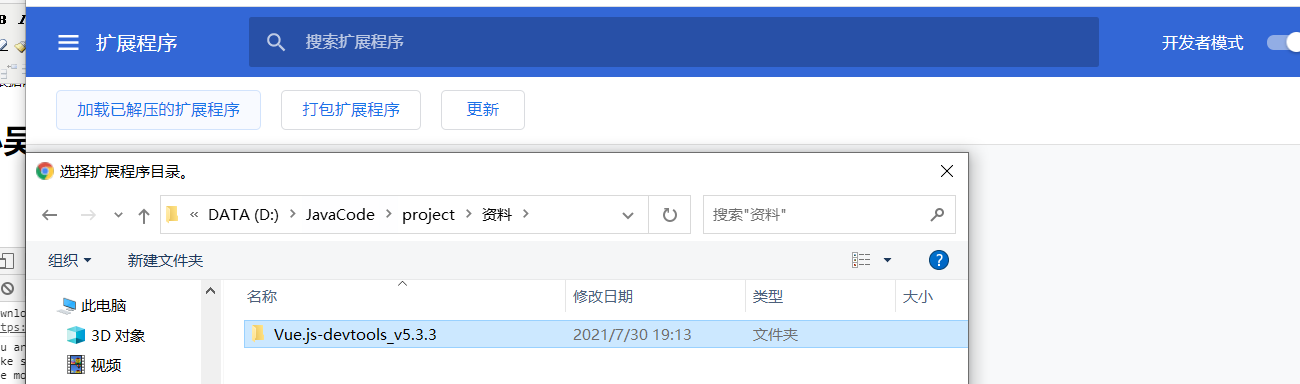
浏览器确认

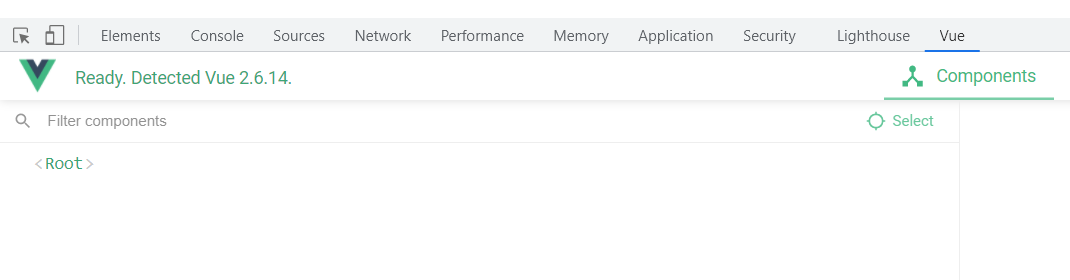
看到多了一个vue选项

vscode安装智能提示插件




 浙公网安备 33010602011771号
浙公网安备 33010602011771号