5.逆天插槽
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--:是v-bond的缩写--> <div id="vue"> <todo> <todo-title slot="todo-title" :title="title"></todo-title> <todo-items slot="todo-items" v-for="item in todoItems" :item="item"></todo-items> </todo> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> Vue.component("todo",{//slot为插槽 template: '<div>'+'<slot name="todo-title"></slot>'+'<ul>'+'<slot name="todo-items"></slot>'+'</ul>'+'</div>' }); Vue.component("todo-title",{ props:['title'], template: '<div>{{title}}</div>' }) Vue.component("todo-items",{ props: ['item'], template: '<li>{{item}}</li>' }) var vm = new Vue({ el: '#vue', data:{ title: "123456", todoItems: ['Java','C++','C'] } }); </script> </body> </html>

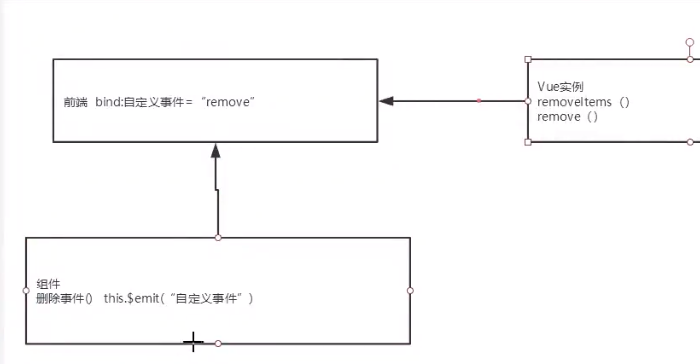
进阶删除自定义事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--:是v-bond的缩写--> <div id="vue"> <todo> <todo-title slot="todo-title" :title="title"></todo-title> <todo-items slot="todo-items" v-for="(item,index) in todoItems" :item="item" :index="index" v-on:remove="removeItems(index)" :key="index"></todo-items> </todo> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> Vue.component("todo",{//slot为插槽 template: '<div>'+'<slot name="todo-title"></slot>'+'<ul>'+'<slot name="todo-items"></slot>'+'</ul>'+'</div>' }); Vue.component("todo-title",{ props:['title'], template: '<div>{{title}}</div>' }) Vue.component("todo-items",{ props: ['item','index'], //只能绑定当前组件的方法 template: '<li>{{index}}---{{item}}<button @click="remove">删除</button></li>', methods:{ remove:function (index) { //自定义事件分发 this.$emit('remove',index); } } }) var vm = new Vue({ el: '#vue', data:{ title: "123456", todoItems: ['Java','C++','C'] }, methods:{ removeItems:function (index) { this.todoItems.splice(index,1);//一次删除一个元素 } } }); </script> </body> </html>