4.计算属性
可以把计算属性理解为缓存
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--view层--> <div id="vue"> <p>{{currentTime1()}}</p> <p>{{currentTime2}}</p> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> var vm = new Vue({ el: '#vue', data: { message: "hello" }, //methods和computed不能重名,重名的话只会使用methods的方法 methods:{ currentTime1:function () { return Date.now();//返回一个当前时间戳 } }, computed:{//计算属性 currentTime2:function () {//可以想象为缓存 return Date.now();//返回一个当前时间戳 } } }); </script> </body> </html>
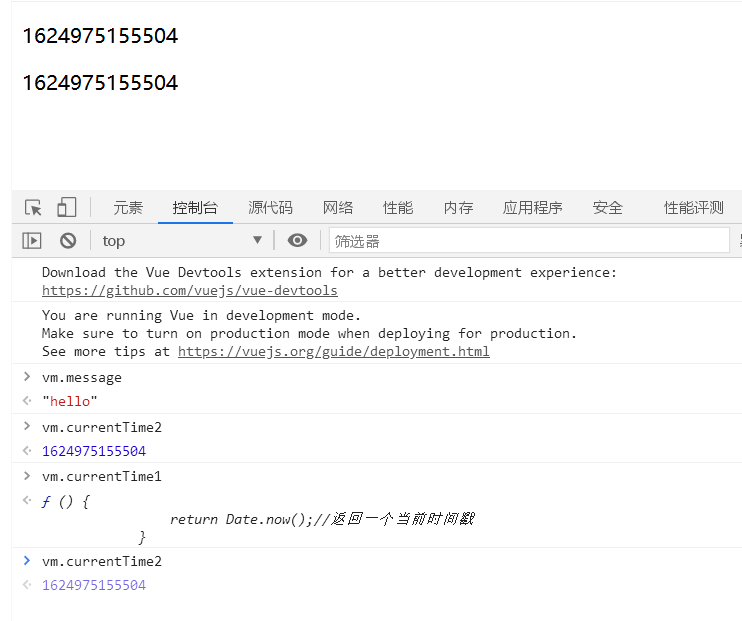
效果如图

函数可以作为属性而存在了



