1.初始vue
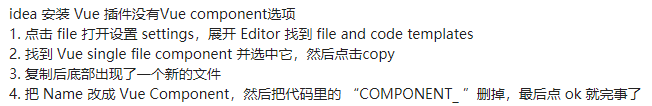
1.下载vue插件

html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--view层--> <div id="app"> {{message}} </div> <!-- 1.导入Vue.js--> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> <script> var vm=new Vue({ el:"#app", data:{ message: "hello,vue" } }); </script> </body> </html>
什么是MVVM


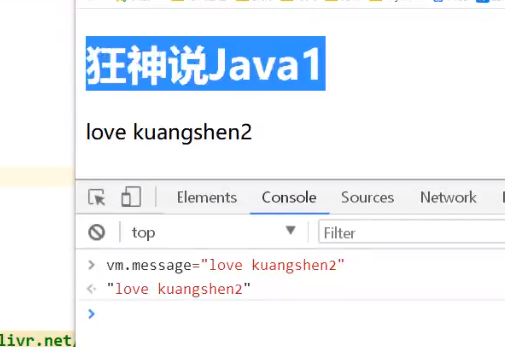
可以在浏览器的console里动态修改值