4.web工程的准备工作
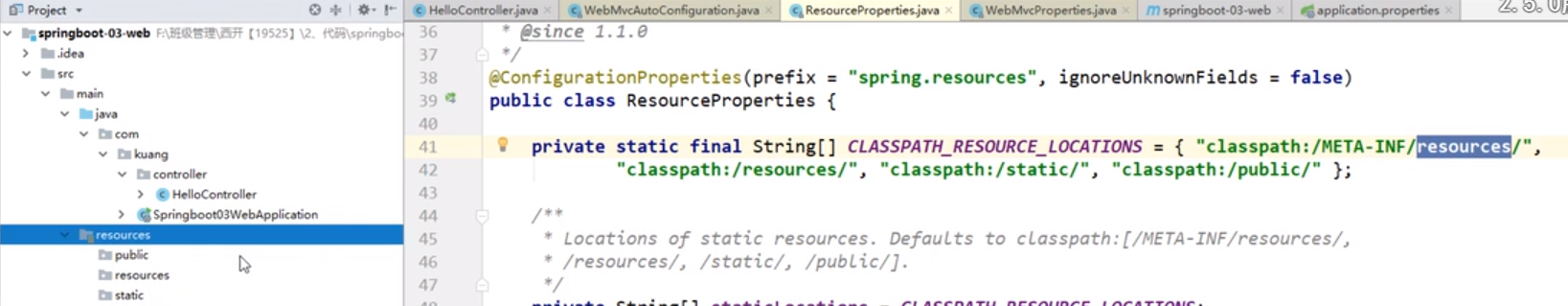
1.静态资源可以放置的位置:

优先级resources》static》public
2.首页的准备
直接放到public等资源包的下面然后命名为index
在template页面下的文件只能通过controller来访问
3.使用模板引擎 导入依赖 所有的东西写在templates里面
<dependency> <groupId>org.thymeleaf</groupId> <artifactId>thymeleaf-spring5</artifactId> </dependency> <dependency> <groupId>org.thymeleaf.extras</groupId> <artifactId>thymeleaf-extras-java8time</artifactId> </dependency>
在html下导入如下命名空间,并且传递值
@Controller public class IndexController { @RequestMapping("/test") public String index(Model model){ model.addAttribute("msg","helloSpringBoot"); return "test"; } }
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--所有的html元素都可以被thymeleaf替换接管 th:元素名 这样才能使用表达式--> <div th:text="${msg}"></div> </body> </html>
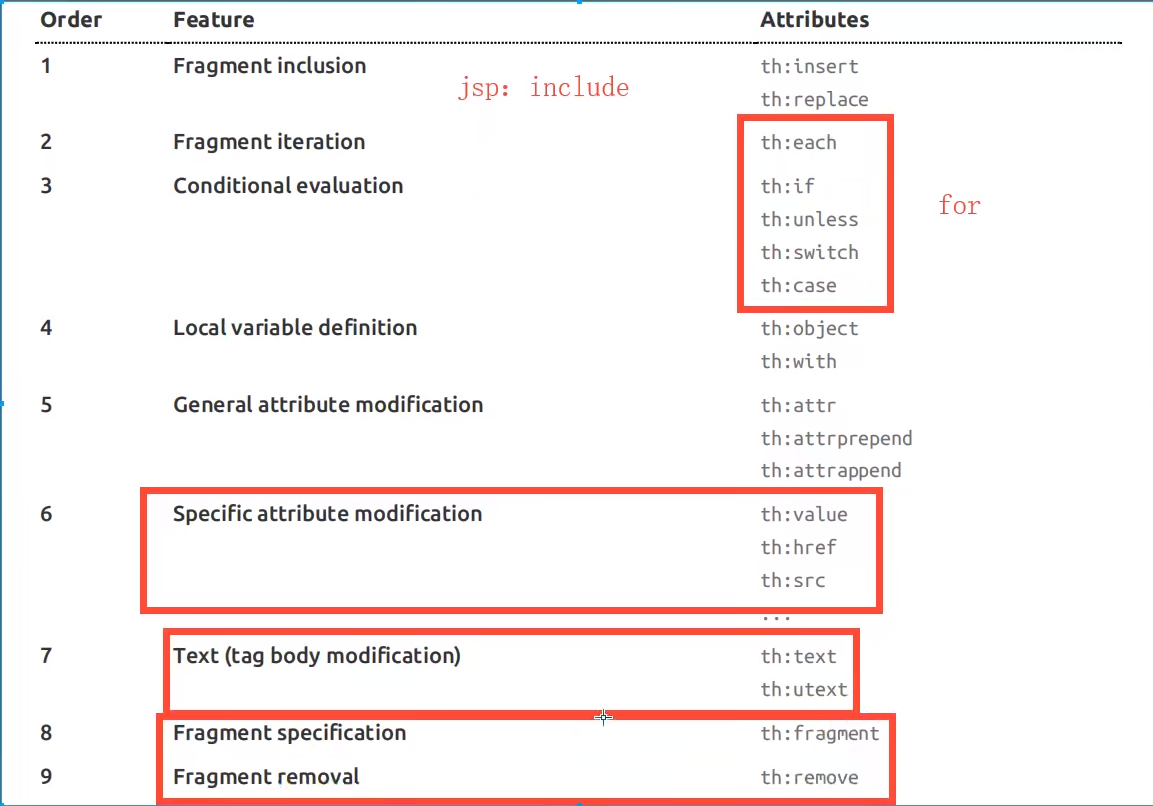
th的功能

转义文本的处理以及遍历
@Controller public class IndexController { @RequestMapping("/test") public String index(Model model){ model.addAttribute("msg","<h1>helloSpringBoot</h1>"); model.addAttribute("users", Arrays.asList("wu","yi")); return "test"; } }
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--所有的html元素都可以被thymeleaf替换接管 th:元素名 这样才能使用表达式--> <div th:text="${msg}"></div> <!--处理转义--> <div th:utext="${msg}"></div> <hr> <!--遍历--> <h3 th:each="user:${users}" th:text="${user}"></h3> </body> </html>



