node.js+mysql用户的注册登录验证
下面代码实现的功能是:用node.js连接mysql实现用户的注册和登录,这里主要实现的是后端的验证代码,前端显示部分没具体写出。
整个程序的流程是这样的:
1.首先建立数据库reji,数据表user,user表中有account(主键)password和name三个
2.用户进入注册界面,用户输入要注册的账号和密码,前端把用户输入的信息发送给后端,后端对数据进行判断(查询数据库中是否有这个帐号),如果还未注册就允许注册同时把帐号密码和名称写入数据库中并给前端返回1,如果已经注册了就不再允许注册并给前端返回0
2用户进入登录界面,用户输入要登录的账号和密码,前面把用户输入的信息发送给后端,后端对数据进行判断(查询这个帐号对应的密码是否与用户输入的密码相符),如果查询到的密码不符则登录失败后端给前面返回0,如果查询到的密码与用户输入的密码相符后端给前面返回1.
后端部分代码:
var mysql = require('mysql'); //导入mysql包
var connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '123456',
port: '3306',
database: 'reji'
});
connection.connect();
var express = require('express');
var app = express();
app.use(express.static('public'));
//参数里为'/'则是默认打开页面
app.get('/', function (req, res) {
res.sendFile( __dirname + "/" + "index.html" );
})
app.get('/login',function (req,res) {
var response = {
"account":req.query.account,
"password":req.query.password,
};
var selectSQL = "select account,password from user where account = '"+req.query.account+"' and password = '"+req.query.password+"'";
//var selectSQL = "select password from user where account='"+req.query.account+"'";
var addSqlParams = [req.query.account,req.query.password];
connection.query(selectSQL,function (err, result) {
if(err){
console.log('[login ERROR] - ',err.message);
return;
}
//console.log(result);
if(result=='')
{
console.log("帐号密码错误");
res.end("0");//如果登录失败就给客户端返回0,
}
else
{
console.log("OK");
res.end("1");//如果登录成就给客户端返回1
}
});
console.log(response);
//res.end(JSON.stringify(response));
})
app.get('/register.html', function (req, res) {
res.sendFile( __dirname + "/" + "register.html" );
})
//注册模块
var addSql = 'INSERT INTO user(account,password,name) VALUES(?,?,?)';
app.get('/process_get', function (req, res) {
// 输出 JSON 格式
var response = {
"account":req.query.account,
"password":req.query.password,
"name":req.query.name
};
var addSqlParams = [req.query.account,req.query.password,req.query.name];
connection.query(addSql,addSqlParams,function (err, result) {
if(err){
console.log('[INSERT ERROR] - ',err.message);
res.end("0");//如果注册失败就给客户端返回0
return;//如果失败了就直接return不会继续下面的代码
}
res.end("1");//如果注册成功就给客户端返回1
console.log("OK");
});
console.log(response);
//res.end(JSON.stringify(response));
})
var server = app.listen(3000, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
前端部分代码:index.html
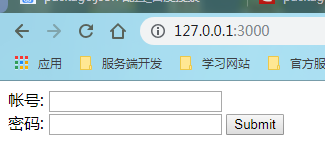
<html> <body> <form action="http://127.0.0.1:3000/login" method="GET"> 帐号: <input type="text" name="account"> <br> 密码: <input type="text" name="password"> <input type="submit" value="Submit"> </form> </body> </html>
register.html
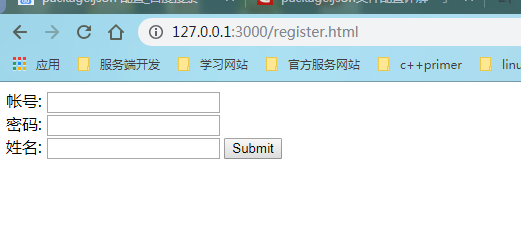
<html> <body> <form action="http://127.0.0.1:3000/process_get" method="GET"> 帐号: <input type="text" name="account"> <br> 密码: <input type="text" name="password"><br> 姓名: <input type="text" name="name"> <input type="submit" value="Submit"> </form> </body> </html>
运行结果:首先是打开服务器

在浏览器中输入127.0.0.1:3000 会跳出index.html的页面

应为我们在index.html中没有加上注册按钮所以,想进入注册页面需要我们手动去查看,在浏览器网址输入栏中输入127.0.0.1:3000/resiger.html 即可进入注册页面