对于这种两个p之间的行间距使用margin隔开但是间距总是过大的解决方法——将margin的长度放在其中一个p的height上
问题
先给个需要的结果图

在学习前端的时候老是会出现这种情况
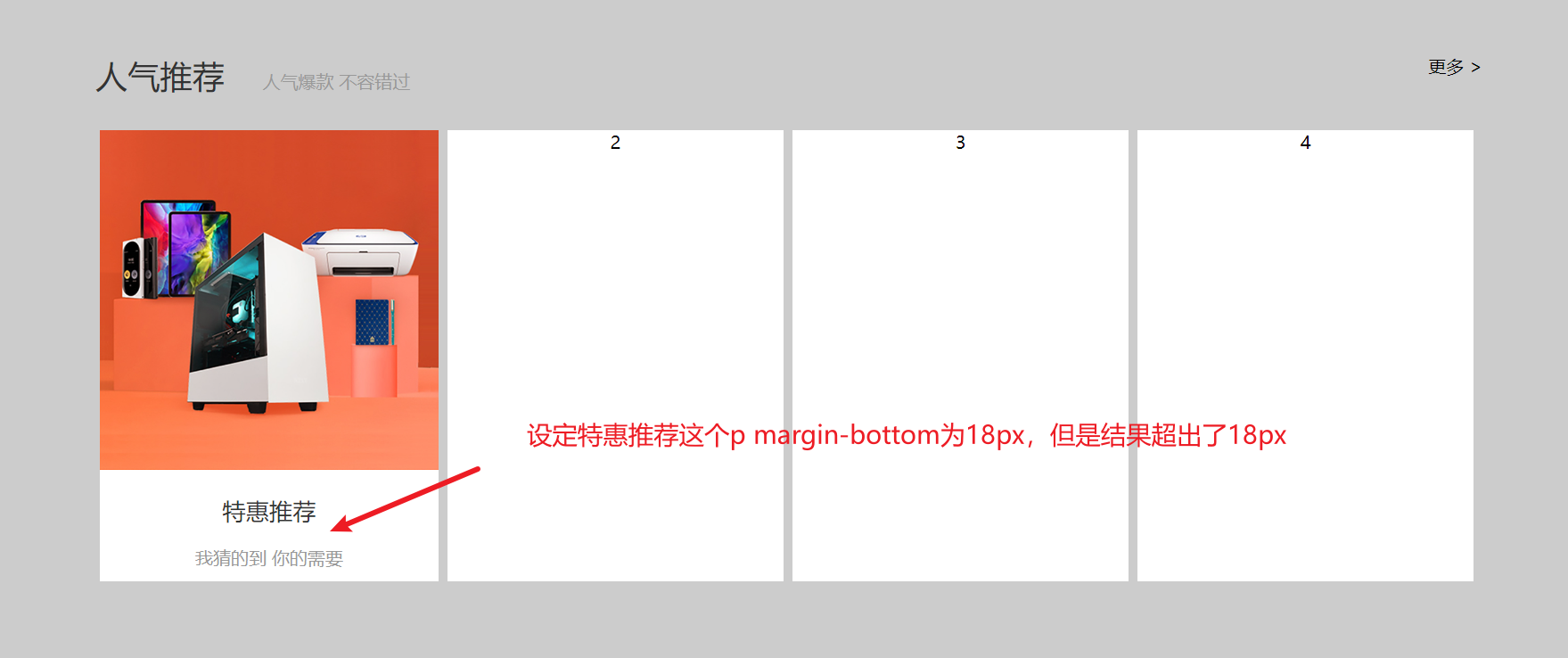
图片

代码
/* ul 到 li内部的 CSS 样式 */
.box .content ul {
display: flex;
width: 1245px;
height: 405px;
}
.box .content ul li {
text-align: center;
width: 304px;
margin-right: 8px;
background-color: #fff;
}
.box .content ul li:first-child {
margin-left: 4px;
}
.box .content ul li img {
display: block;
width: 304px;
height: 305px;
}
.box .content ul li p.option{
margin-top: 22px;
/* height: 40px; */
margin-bottom: 18px;
font-family: PingFangSC-Regular;
font-size: 21px;
font-weight: normal;
font-stretch: normal;
letter-spacing: 0px;
color: #333333;
}
.box .content ul li p.option_scription{
font-family: PingFangSC-Regular;
font-size: 16px;
font-weight: normal;
font-stretch: normal;
letter-spacing: 0px;
color: #999999;
}
觉得是行高的鬼,而且21px的字我设置p高为21px,字比盒子还高,也没啥好的解决方法,看视频是这样解决的
.box .content ul li p.option{
margin-top: 22px;
height: 40px; /* 把margin-bottom加在height上 */
font-family: PingFangSC-Regular;
font-size: 21px;
font-weight: normal;
font-stretch: normal;
letter-spacing: 0px;
color: #333333;
}
效果图