会员
周边
新闻
博问
闪存
众包
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
会员中心
简洁模式
...
退出登录
注册
登录
午夜·bicycle
博客园
首页
新随笔
联系
订阅
管理
2023年9月18日
关于getClass().getClassLoader().getResourceAsStream——转载自https://www.cnblogs.com/kukudi/
摘要: 关于getClass().getClassLoader().getResourceAsStream InputStream is = getClass().getClassLoader().getResourceAsStream("helloworld.properties"); getClass(
阅读全文
posted @ 2023-09-18 15:08 午夜·bicycle
阅读(361)
评论(0)
推荐(0)
2023年9月16日
springmvc接收请求是每一个请求都会新开一个线程吗?——不,是线程复用
摘要: 答案是否定的 这是我学习苍穹外卖时候测出来的,发现springmvc接收请求会复用线程,跟用的ThreadLocal工具类有冲突,因为用完后不会清除掉ThreadLocal中存储的值导致微信回调的支付方法使用了管理端的id,导致空指针异常。 主要还是要注意springmvc接收请求是线程复用的就行了
阅读全文
posted @ 2023-09-16 17:57 午夜·bicycle
阅读(732)
评论(0)
推荐(0)
2023年9月3日
docker镜像源配置
摘要: {"registry-mirrors": ["https://r9xxm8z8.mirror.aliyuncs.com","https://registry.docker-cn.com","http://f1361db2.m.daocloud.io"]}
阅读全文
posted @ 2023-09-03 21:54 午夜·bicycle
阅读(30)
评论(0)
推荐(0)
2023年8月3日
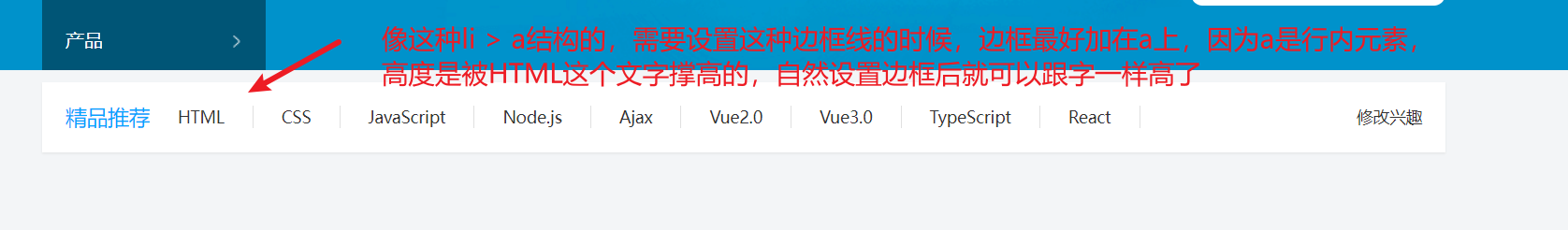
对于像这种li > a结构的边框跟字出现不一样高的情况的解决方法——将边框加到a(行内元素)上
摘要: ## 效果图 注意:字在a中 
阅读全文
posted @ 2023-08-03 13:47 午夜·bicycle
阅读(18)
评论(0)
推荐(0)
2023年8月2日
在使用pxcook的时候对于文字这方面的设置,一定要既有字号也有行高,这样pxcook的识别出的margin啥的才准确,不然吃大亏,而且重要的一点是不要太死扣设计稿,说实话pxcook识别的不一定完全正确,样式看着可以基本就行了
摘要: ## 问题 ### 最终效果  ### 效果对应代码 ```html /* 右侧课程表区域 */ .banner
阅读全文
posted @ 2023-08-02 23:47 午夜·bicycle
阅读(75)
评论(0)
推荐(0)
对于img跟其他标签总是有点间距的问题——将img改成display:block
摘要: ## 问题 在学习前端的时候,设置其他元素跟img的间距,结果F12发现有一点间距  在给img添加display
阅读全文
posted @ 2023-08-02 12:45 午夜·bicycle
阅读(42)
评论(0)
推荐(0)
对于这种两个p之间的行间距使用margin隔开但是间距总是过大的解决方法——将margin的长度放在其中一个p的height上
摘要: ## 问题 先给个需要的结果图  在学习前端的时候老是会出现这种情况 ### 图片 
评论(0)
推荐(0)
2023年8月1日
css的inline-block布局方式对齐问题 —— 转载自 article/2023/7/31 16:26:21
摘要: ##css的inline-block布局方式对齐问题 今天在实现百度前端技术学院的如下案例时遇到了div上下对齐问题。 针对如下左右两栏布局,本来使用将两栏各自div的display设置为inline-block方式来实现,为了左边高度与右边对齐,直接量出右边div按照像素高度赋给左边。 但是左边元
阅读全文
posted @ 2023-08-01 14:23 午夜·bicycle
阅读(238)
评论(0)
推荐(0)
2023年4月12日
springcloud gateway根据服务名称进行路由失败There was an unexpected error (type=Service Unavailable, status=503)
摘要: 出现错误,如下图: 解决办法: 检查自己的yaml文件: server: port: 88 spring: application: name: applicationName cloud: nacos: discovery: server-addr: 127.0.0.1:8848 gateway:
阅读全文
posted @ 2023-04-12 11:17 午夜·bicycle
阅读(647)
评论(0)
推荐(0)
2023年3月28日
ubuntu查看和修改PATH环境变量
摘要: 总结:path变量其实存储在/etc/environment文件中,如果要重置PATH只需要source /etc/environment 1、查看PATH echo $PATH 2、修改PATH 修改ubuntu中PATH的方法: 直接修改$PATH值; 通过修改.bashrc文件进行设置; 通过
阅读全文
posted @ 2023-03-28 14:26 午夜·bicycle
阅读(1357)
评论(0)
推荐(0)
下一页
公告