JS BOM 窗口中的使用
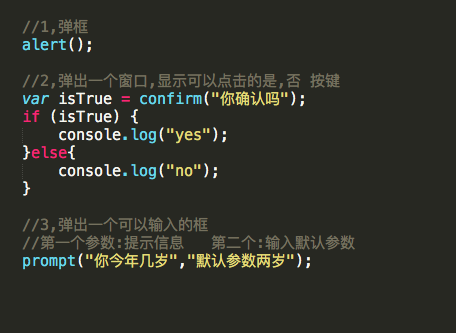
1,弹框的种类

2,打开一个新页面

子窗口操作父窗口,打开新窗口显示内容
open("opener.html","haha","width=300,height=300,left=300,top=300");
1>确定窗口的位置
alert(screenLeft);
alert(screenTop);
alert(window.screenLeft); //解决firefoxc不识别出错问题
alert(window.screenTop);
alert(window.screenX); //火狐,谷歌,Safari都兼容
alert(window.screenY);
解决IE跨浏览器的问题
alert(typeof window.screenLeft);
var leftX = (typeof window.screenLeft == 'number') ? screenLeft : screenX;
alert(leftX);
2>获取窗口的大小
alert(window.innerWidth); //窗口可见视口的宽度
alert(window.outerWidth); //整个窗口的宽度
alert(window.innerHeight);
alert(window.outerHeight); //721
//
3>通过DOM来获取窗口的大小
alert(document.documentElement.clientWidth); // 窗口可见视口的宽度
alert(document.documentElement.clientHeight);



