WPF实现软键盘
wpf 实现一个软键盘,
先发个图:

工作有需要实现一个软键盘,本来想用windows自带的软键盘凑合凑合得了,又觉得那个软键盘太大了,所以自己实现了一个。
说一下实现的思路,其实没什么思路 界面就是都由按钮实现,按照键盘的格式布的局。下面放软键盘控件的代码
前台:

<UserControl x:Class="softkeyboard.Controls.SoftKeyBoard" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:softkeyboard.Controls" xmlns:system="clr-namespace:System;assembly=mscorlib" mc:Ignorable="d" d:DesignHeight="190" d:DesignWidth="540"> <UserControl.Resources> <SolidColorBrush x:Key="background" Color="#E8E8E8"></SolidColorBrush> <SolidColorBrush x:Key="keybackground" Color="#FEFEFE"></SolidColorBrush> <SolidColorBrush x:Key="press" Color="#FFCD43"></SolidColorBrush> <local:UperConvert x:Key="UperConvert"></local:UperConvert> <local:ShiftConvert x:Key="ShiftConvert"></local:ShiftConvert> <system:String x:Key="eq">=</system:String> <system:String x:Key="gang">\</system:String> <system:String x:Key="yinhao">'</system:String> <system:String x:Key="douhao">,</system:String> <Style x:Key="keyrow" TargetType="{x:Type StackPanel}"> <Setter Property="Orientation" Value="Horizontal"></Setter> <Setter Property="VerticalAlignment" Value="Center"></Setter> <Setter Property="HorizontalAlignment" Value="Left"></Setter> </Style> <Style x:Key="button" TargetType="{x:Type Button}"> <Setter Property="Width" Value="30"></Setter> <Setter Property="Height" Value="29"></Setter> <Setter Property="Margin" Value="3,1"></Setter> <Setter Property="Background" Value="{StaticResource keybackground}"></Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Border x:Name="PART_border" CornerRadius="4" Background="{TemplateBinding Background}"> <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center"> <TextBlock FontSize="{TemplateBinding FontSize}" Foreground="{TemplateBinding Foreground}" Text="{TemplateBinding Content}"></TextBlock> </StackPanel> </Border> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsPressed" Value="True"> <Setter Property="Background" Value="{StaticResource press}"></Setter> </Trigger> </Style.Triggers> </Style> <Style x:Key="toggle" TargetType="{x:Type ToggleButton}"> <Setter Property="Width" Value="30"></Setter> <Setter Property="Height" Value="29"></Setter> <Setter Property="Margin" Value="3,1"></Setter> <Setter Property="Background" Value="{StaticResource keybackground}"></Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ToggleButton}"> <Border x:Name="PART_border" CornerRadius="4" Background="{TemplateBinding Background}"> <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center"> <TextBlock FontSize="{TemplateBinding FontSize}" Foreground="{TemplateBinding Foreground}" Text="{TemplateBinding Content}"></TextBlock> </StackPanel> </Border> <ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="True"> <Setter TargetName="PART_border" Property="Background" Value="{StaticResource press}"></Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsPressed" Value="True"> <Setter Property="Background" Value="{StaticResource press}"></Setter> </Trigger> </Style.Triggers> </Style> </UserControl.Resources> <Border CornerRadius="5" Background="{StaticResource background}"> <Grid Margin="2"> <Grid.RowDefinitions> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <!--row1--> <StackPanel Grid.Row="0" Style="{StaticResource keyrow}"> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=`}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=1}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=2}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=3}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=4}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=5}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=6}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=7}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=8}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=9}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=0}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=-}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter={StaticResource eq}}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Width="60" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}">Delete</Button> </StackPanel> <!--row2--> <StackPanel Grid.Row="1" Style="{StaticResource keyrow}"> <Button Style="{StaticResource button}" Width="45" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}">Tab</Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=q}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=w}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=e}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=r}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=t}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=y}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=u}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=i}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=o}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=p}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=[}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=]}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Width="45" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter={StaticResource gang}}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> </StackPanel> <!--row3--> <StackPanel Grid.Row="2" Style="{StaticResource keyrow}"> <ToggleButton x:Name="caps" Style="{StaticResource toggle}" Width="64" Content="Caps lock" IsChecked="{Binding Caps,Mode=TwoWay,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}"></ToggleButton> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=a}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=s}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=d}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=f}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=g}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=h}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=j}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=k}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=l}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=;}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter={StaticResource yinhao}}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> </StackPanel> <Button Grid.Row="2" Grid.RowSpan="3" Height="105" HorizontalAlignment="Right" Style="{StaticResource button}" Width="65" Content="Enter" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <!--row4--> <StackPanel Grid.Row="3" Style="{StaticResource keyrow}"> <ToggleButton x:Name="shift" Style="{StaticResource toggle}" Width="82" IsChecked="{Binding Shift,Mode=TwoWay,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}">Shift</ToggleButton> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=z}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=x}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=c}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=v}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=b}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=n}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=m}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter={StaticResource douhao}}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=.}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=/}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <!--<ToggleButton Style="{StaticResource toggle}" Width="80" >Shift</ToggleButton>--> </StackPanel> <!--row5--> <StackPanel Grid.Row="4" Style="{StaticResource keyrow}"> <ToggleButton x:Name="ctrl" Style="{StaticResource toggle}" IsChecked="{Binding Ctrl,Mode=TwoWay,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}">Ctrl</ToggleButton> <!--<Button Style="{StaticResource button}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}">Win</Button>--> <ToggleButton x:Name="alt" Style="{StaticResource toggle}" IsChecked="{Binding Alt,Mode=TwoWay,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}">Alt</ToggleButton> <Button Style="{StaticResource button}" Width="388" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:SoftKeyBoard}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}">Space</Button> <!--<ToggleButton Style="{StaticResource toggle}" >Alt</ToggleButton> <ToggleButton Style="{StaticResource toggle}" >Ctrl</ToggleButton>--> </StackPanel> </Grid> </Border> </UserControl>
后台:

using System; using System.Collections.Generic; using System.Globalization; using System.Linq; using System.Runtime.InteropServices; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Forms; using System.Windows.Input; using System.Windows.Interop; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using UserControl = System.Windows.Controls.UserControl; namespace softkeyboard.Controls { /// <summary> /// SoftKeyBoard.xaml 的交互逻辑 /// </summary> public partial class SoftKeyBoard : UserControl { /// <summary> /// 导入模拟键盘的方法 /// </summary> /// <param name="bVk" >按键的虚拟键值</param> /// <param name= "bScan" >扫描码,一般不用设置,用0代替就行</param> /// <param name= "dwFlags" >选项标志:0:表示按下,2:表示松开</param> /// <param name= "dwExtraInfo">一般设置为0</param> [DllImport("User32.dll")] public static extern void keybd_event(byte bVK, byte bScan, Int32 dwFlags, int dwExtraInfo); #region public static readonly DependencyProperty CapsProperty = DependencyProperty.Register( "Caps", typeof(bool), typeof(SoftKeyBoard), new PropertyMetadata(default(bool))); public bool Caps { get { return (bool)GetValue(CapsProperty); } set { SetValue(CapsProperty, value); } } public static readonly DependencyProperty CtrlProperty = DependencyProperty.Register( "Ctrl", typeof(bool), typeof(SoftKeyBoard), new PropertyMetadata(default(bool))); public bool Ctrl { get { return (bool)GetValue(CtrlProperty); } set { SetValue(CtrlProperty, value); } } public static readonly DependencyProperty AltProperty = DependencyProperty.Register( "Alt", typeof(bool), typeof(SoftKeyBoard), new PropertyMetadata(default(bool))); public bool Alt { get { return (bool)GetValue(AltProperty); } set { SetValue(AltProperty, value); } } public static readonly DependencyProperty ShiftProperty = DependencyProperty.Register( "Shift", typeof(bool), typeof(SoftKeyBoard), new PropertyMetadata(default(bool))); public bool Shift { get { return (bool)GetValue(ShiftProperty); } set { SetValue(ShiftProperty, value); } } #endregion public ICommand KeyCommand { get; set; } private Dictionary<string, byte> keys; public SoftKeyBoard() { InitializeComponent(); SetCommand(); CreateKeys(); } private void CreateKeys() { keys = new Dictionary<string, byte>() { #region row1 { "`",192}, { "1",49}, { "2",50}, { "3",51}, { "4",52}, { "5",53}, { "6",54}, { "7",55}, { "8",56}, { "9",57}, { "0",48}, { "-",189}, { "=",187}, { "Delete",8}, { "~",192}, { "!",49}, { "@",50}, { "#",51}, { "$",52}, { "%",53}, { "^",54}, { "&",55}, { "*",56}, { "(",57}, { ")",48}, { "_",189}, { "+",187}, #endregion #region row2 { "Tab",9}, { "q", 81}, { "w", 87}, { "e", 69}, { "r", 82}, { "t", 84}, { "y", 89}, { "u", 85}, { "i", 73}, { "o", 79}, { "p", 80}, { "[", 219}, { "]", 221}, { @"\", 220}, { "Q", 81}, { "W", 87}, { "E", 69}, { "R", 82}, { "T", 84}, { "Y", 89}, { "U", 85}, { "I", 73}, { "O", 79}, { "P", 80}, { "{", 219}, { "}", 221}, { "|", 220}, #endregion #region row3 { "a",65}, { "s", 83}, { "d", 68}, { "f", 70}, { "g", 71}, { "h", 72}, { "j", 74}, { "k", 75}, { "l", 73}, { ";", 186}, { "'", 222}, { "Enter", 13}, { "A",65}, { "S", 83}, { "D", 68}, { "F", 70}, { "G", 71}, { "H", 72}, { "J", 74}, { "K", 75}, { "L", 73}, { ":", 186}, { "\"", 222}, #endregion #region row4 { "z",90}, { "x", 88}, { "c", 67}, { "v", 86}, { "b", 66}, { "n", 78}, { "m", 77}, { ",", 188}, { ".", 190}, { "/", 191}, { "Z",90}, { "X", 88}, { "C", 67}, { "V", 86}, { "B", 66}, { "N", 78}, { "M", 77}, { "<", 188}, { ">", 190}, { "?", 191}, #endregion #region other {"Space",32 }, #endregion }; } private void SetCommand() { KeyCommand = new RoutedCommand(); CommandBinding cbinding = new CommandBinding(KeyCommand, KeyCommand_Excuted, KeyCommand_CanExcute); this.CommandBindings.Add(cbinding); } private void KeyCommand_CanExcute(object sender, CanExecuteRoutedEventArgs e) { e.CanExecute = true; } private void KeyCommand_Excuted(object sender, ExecutedRoutedEventArgs e) { if (e.Parameter != null) { string code = e.Parameter.ToString(); if (keys.ContainsKey(code)) { byte b = keys[code]; try { keybd_event(b, 0, 0, 0); } catch (Exception ex) { Console.WriteLine(ex.Message); } } } } protected override void OnPropertyChanged(DependencyPropertyChangedEventArgs e) { base.OnPropertyChanged(e); if (e.Property == CapsProperty) { //按下 keybd_event(20, 0, 0, 0); //抬起 keybd_event(20, 0, 2, 0); } else if(e.Property==ShiftProperty) { if (Shift) { //按下 keybd_event(16, 0, 0, 0); } else { //抬起 keybd_event(16, 0, 2, 0); } } else if (e.Property == CtrlProperty) { if (Ctrl) { //按下 keybd_event(17, 0, 0, 0); } else { //抬起 keybd_event(17, 0, 2, 0); } } else if (e.Property == AltProperty) { if (Alt) { //按下 keybd_event(18, 0, 0, 0); } else { //抬起 keybd_event(18, 0, 2, 0); } } } } public class UperConvert : IValueConverter { public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { if (parameter == null) { return ""; } if (value == null) { if (parameter != null) { return parameter.ToString(); } else { return ""; } } bool isuper = (bool)value; if (isuper) { return parameter.ToString().ToUpper(); } else { return parameter.ToString().ToLower(); } } public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { throw new NotImplementedException(); } } public class ShiftConvert : IValueConverter { Dictionary<string, string> dic = new Dictionary<string, string>() { {"`","~" }, {"1","!" }, {"2","@" }, {"3","#" }, {"4","$" }, {"5","%" }, {"6","^" }, {"7","&" }, {"8","*" }, {"9","(" }, {"0",")" }, {"-","_" }, {"=","+" }, {"[","{" }, {"]","}" }, {";",":" }, {"'","\"" }, {",","<" }, {".",">" }, {"/","?" }, {@"\","|" }, }; public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { if (parameter == null) { return ""; } if (value == null) { if (parameter != null) { return parameter.ToString(); } else { return ""; } } bool shift = (bool)value; if (shift) { var cond = parameter.ToString(); if (dic.ContainsKey(cond)) { return dic[cond]; } else { return ""; } } else { return parameter.ToString(); } } public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { throw new NotImplementedException(); } } }
后来发现,把他放在窗口上 要实现使用的方法还需要改点东西,下面放上窗口的代码
前台:

<Window x:Class="softkeyboard.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:softkeyboard" xmlns:controls="clr-namespace:softkeyboard.Controls" mc:Ignorable="d" WindowStyle="None" WindowStartupLocation="Manual" AllowsTransparency="True" Background="Transparent" Title="MainWindow" Height="190" Width="540" MouseLeftButtonDown="MainWindow_OnMouseLeftButtonDown" ShowInTaskbar="True"> <Window.Resources> <SolidColorBrush x:Key="ColorBrush" Color="Red" Opacity="0.7"></SolidColorBrush> <PathGeometry x:Key="closed" Figures="M509.125332 997.359791C236.342166 997.359791 14.419101 775.403955 14.419101 502.620789 14.419101 229.804853 236.342166 7.849017 509.125332 7.849017s494.739002 221.955836 494.739002 494.771772c0 272.783166-221.955836 494.739002-494.739002 494.739002zM726.85375 321.923243l-36.998101-36.965331-180.697547 180.664776-180.697546-180.664776-36.998101 36.965331 180.697546 180.697546-180.697546 180.664776 36.998101 36.998101 180.697546-180.697546 180.697547 180.697546 36.998101-36.998101-180.697546-180.664776 180.697546-180.697546z"></PathGeometry> <Style x:Key="CloseBtn" TargetType="{x:Type Button}"> <Setter Property="Background" Value="{StaticResource ColorBrush}"></Setter> <Setter Property="Foreground" Value="White"></Setter> <Setter Property="FocusVisualStyle" Value="{x:Null}"></Setter> <Setter Property="Cursor" Value="Hand"></Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Border x:Name="Part_Border" BorderThickness="{TemplateBinding BorderThickness}"> <Grid> <Ellipse Width="Auto" Height="Auto" Stroke="LightGray"> <Ellipse.Fill> <SolidColorBrush Color="Red" Opacity="0.5"/> </Ellipse.Fill> </Ellipse> <TextBlock Text="×" HorizontalAlignment="Center" Foreground="LightGray" VerticalAlignment="Center" FontSize="20" /> </Grid> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Background" Value="Red"></Setter> </Trigger> <Trigger Property="IsPressed" Value="True"> <Setter Property="Background" Value="Red"></Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <Viewbox Margin="0,0,6,0"> <controls:SoftKeyBoard></controls:SoftKeyBoard> </Viewbox> <Button Width="21" Height="21" Style="{StaticResource CloseBtn}" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="519,0,0,0" Click="ButtonBase_OnClick"></Button> </Grid> </Window>
后台:

using System; using System.Collections.Generic; using System.Linq; using System.Runtime.InteropServices; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Interop; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace softkeyboard { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { [DllImport("user32.dll")] public static extern int SetWindowLong(IntPtr hWnd, int nindex, IntPtr dwNewLong); [DllImport("user32.dll", SetLastError = true)] public static extern UInt32 GetWindowLong(IntPtr hWnd, int index); public MainWindow() { InitializeComponent(); this.Loaded += MainWindow_Loaded; } private void MainWindow_Loaded(object sender, RoutedEventArgs e) { WindowInteropHelper windowInteropHelper = new WindowInteropHelper(this); IntPtr intPtr = windowInteropHelper.Handle; int value = -20; SetWindowLong(intPtr, value, (IntPtr)0x8000000); } private void MainWindow_OnMouseLeftButtonDown(object sender, MouseButtonEventArgs e) { base.DragMove(); } private void ButtonBase_OnClick(object sender, RoutedEventArgs e) { this.Close(); } } }
所有的代码都已经写在这里了,就不单独上传代码了。
更新
将代码抽成用户控件
前台

<UserControl x:Class="Util.Controls.Control.PassWordTextBox" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:control="clr-namespace:Util.Controls.Control" xmlns:system="clr-namespace:System;assembly=mscorlib" mc:Ignorable="d" Background="Transparent" KeyboardNavigation.ControlTabNavigation="Local" IsTabStop="False"> <UserControl.Resources> <GeometryGroup x:Key="keyboard"> <GeometryGroup.Children> <PathGeometry Figures="M1024 139.636364c27.927273 0 46.545455 18.618182 46.545455 46.545454v651.636364c0 27.927273-18.618182 46.545455-46.545455 46.545454H93.090909c-27.927273 0-46.545455-18.618182-46.545454-46.545454V186.181818c0-27.927273 18.618182-46.545455 46.545454-46.545454h930.909091m0-46.545455H93.090909C41.890909 93.090909 0 134.981818 0 186.181818v651.636364c0 51.2 41.890909 93.090909 93.090909 93.090909h930.909091c51.2 0 93.090909-41.890909 93.090909-93.090909V186.181818c0-51.2-41.890909-93.090909-93.090909-93.090909z"></PathGeometry> <PathGeometry Figures="M902.981818 740.072727H214.109091c-13.963636 0-23.272727-9.309091-23.272727-23.272727s9.309091-23.272727 23.272727-23.272727h688.872727c13.963636 0 23.272727 9.309091 23.272727 23.272727s-9.309091 23.272727-23.272727 23.272727z"></PathGeometry> <PathGeometry Figures="M237.381818 339.781818m-46.545454 0a46.545455 46.545455 0 1 0 93.090909 0 46.545455 46.545455 0 1 0-93.090909 0Z"></PathGeometry> <PathGeometry Figures="M879.709091 339.781818m-46.545455 0a46.545455 46.545455 0 1 0 93.090909 0 46.545455 46.545455 0 1 0-93.090909 0Z"></PathGeometry> <PathGeometry Figures="M665.6 339.781818m-46.545455 0a46.545455 46.545455 0 1 0 93.09091 0 46.545455 46.545455 0 1 0-93.09091 0Z"></PathGeometry> <PathGeometry Figures="M451.490909 339.781818m-46.545454 0a46.545455 46.545455 0 1 0 93.090909 0 46.545455 46.545455 0 1 0-93.090909 0Z"></PathGeometry> <PathGeometry Figures="M237.381818 512m-46.545454 0a46.545455 46.545455 0 1 0 93.090909 0 46.545455 46.545455 0 1 0-93.090909 0Z"></PathGeometry> <PathGeometry Figures="M879.709091 512m-46.545455 0a46.545455 46.545455 0 1 0 93.090909 0 46.545455 46.545455 0 1 0-93.090909 0Z"></PathGeometry> <PathGeometry Figures="M665.6 512m-46.545455 0a46.545455 46.545455 0 1 0 93.09091 0 46.545455 46.545455 0 1 0-93.09091 0Z"></PathGeometry> <PathGeometry Figures="M451.490909 512m-46.545454 0a46.545455 46.545455 0 1 0 93.090909 0 46.545455 46.545455 0 1 0-93.090909 0Z"></PathGeometry> </GeometryGroup.Children> </GeometryGroup> <Style x:Key="kbtn" TargetType="{x:Type Button}"> <Setter Property="Width" Value="20"></Setter> <Setter Property="Height" Value="25"></Setter> <Setter Property="Foreground" Value="Gray"></Setter> <Setter Property="Background" Value="Transparent"></Setter> <Setter Property="BorderThickness" Value="0"></Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Border x:Name="PART_root" BorderThickness="{TemplateBinding BorderThickness}" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}"> <Viewbox Width="{TemplateBinding Width}" Height="{TemplateBinding Height}"> <Path Data="{StaticResource keyboard}" Fill="{Binding Path=Foreground,UpdateSourceTrigger=PropertyChanged,RelativeSource={RelativeSource TemplatedParent}}"></Path> </Viewbox> </Border> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="Black"></Setter> </Trigger> <Trigger Property="IsPressed" Value="True"> <Setter Property="Foreground" Value="Black"></Setter> </Trigger> </Style.Triggers> </Style> <SolidColorBrush x:Key="background" Color="#E8E8E8"></SolidColorBrush> <SolidColorBrush x:Key="keybackground" Color="#FEFEFE"></SolidColorBrush> <SolidColorBrush x:Key="press" Color="#FFCD43"></SolidColorBrush> <control:UperConvert x:Key="UperConvert"></control:UperConvert> <control:ShiftConvert x:Key="ShiftConvert"></control:ShiftConvert> <system:String x:Key="eq">=</system:String> <system:String x:Key="gang">\</system:String> <system:String x:Key="yinhao">'</system:String> <system:String x:Key="douhao">,</system:String> <Style x:Key="keyrow" TargetType="{x:Type StackPanel}"> <Setter Property="Orientation" Value="Horizontal"></Setter> <Setter Property="VerticalAlignment" Value="Center"></Setter> <Setter Property="HorizontalAlignment" Value="Left"></Setter> </Style> <Style x:Key="button" TargetType="{x:Type Button}"> <Setter Property="FocusVisualStyle" Value="{x:Null}"></Setter> <Setter Property="Width" Value="30"></Setter> <Setter Property="Height" Value="29"></Setter> <Setter Property="Margin" Value="3,1"></Setter> <Setter Property="Background" Value="{StaticResource keybackground}"></Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Border x:Name="PART_border" CornerRadius="4" Background="{TemplateBinding Background}"> <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center"> <TextBlock FontSize="{TemplateBinding FontSize}" Foreground="{TemplateBinding Foreground}" Text="{TemplateBinding Content}"></TextBlock> </StackPanel> </Border> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsPressed" Value="True"> <Setter Property="Background" Value="{StaticResource press}"></Setter> </Trigger> </Style.Triggers> </Style> <Style x:Key="toggle" TargetType="{x:Type ToggleButton}"> <Setter Property="Width" Value="30"></Setter> <Setter Property="Height" Value="29"></Setter> <Setter Property="Margin" Value="3,1"></Setter> <Setter Property="Background" Value="{StaticResource keybackground}"></Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ToggleButton}"> <Border x:Name="PART_border" CornerRadius="4" Background="{TemplateBinding Background}"> <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center"> <TextBlock FontSize="{TemplateBinding FontSize}" Foreground="{TemplateBinding Foreground}" Text="{TemplateBinding Content}"></TextBlock> </StackPanel> </Border> <ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="True"> <Setter TargetName="PART_border" Property="Background" Value="{StaticResource press}"></Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsPressed" Value="True"> <Setter Property="Background" Value="{StaticResource press}"></Setter> </Trigger> </Style.Triggers> </Style> </UserControl.Resources> <Border BorderThickness="{Binding PwdThickness,RelativeSource={RelativeSource AncestorType=control:PassWordTextBox},UpdateSourceTrigger=PropertyChanged}" BorderBrush="{Binding BorderBrush,RelativeSource={RelativeSource AncestorType=control:PassWordTextBox},UpdateSourceTrigger=PropertyChanged}"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"></ColumnDefinition> <ColumnDefinition Width="*"></ColumnDefinition> <ColumnDefinition Width="Auto"></ColumnDefinition> </Grid.ColumnDefinitions> <Border Grid.Column="0" Background="#F0F0F0" BorderThickness="0" Visibility="{Binding ShowTitle,UpdateSourceTrigger=PropertyChanged,RelativeSource={RelativeSource AncestorType=control:PassWordTextBox}}"> <TextBlock Margin="2" FontSize="16" VerticalAlignment="Center" Text="{Binding StrTitle,UpdateSourceTrigger=PropertyChanged,RelativeSource={RelativeSource AncestorType=control:PassWordTextBox}}"></TextBlock> </Border> <PasswordBox Grid.Column="1" TabIndex="9" BorderThickness="0" MaxLength="32" PasswordChanged="PasswordBox_OnPasswordChanged" Background="Transparent" VerticalContentAlignment="Center" Name="passwordBox"></PasswordBox> <Button Grid.Column="2" Style="{StaticResource kbtn}" Click="OpenOrCloseKeyBoard"></Button> <Popup AllowsTransparency="True" Placement="Bottom" PlacementTarget="{Binding ElementName=passwordBox,UpdateSourceTrigger=PropertyChanged}" IsOpen="{Binding VisibleKeyBoard,RelativeSource={RelativeSource AncestorType=control:PassWordTextBox},UpdateSourceTrigger=PropertyChanged}" Width="540"> <Border CornerRadius="5" Background="{StaticResource background}"> <Grid Margin="2"> <Grid.RowDefinitions> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <!--row1--> <StackPanel Grid.Row="0" Style="{StaticResource keyrow}"> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=`}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=1}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=2}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=3}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=4}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=5}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=6}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=7}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=8}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=9}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=0}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=-}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter={StaticResource eq}}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Width="64" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}">Back</Button> </StackPanel> <!--row2--> <StackPanel Grid.Row="1" Style="{StaticResource keyrow}"> <Button Style="{StaticResource button}" Width="45" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}">Tab</Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=q}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=w}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=e}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=r}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=t}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=y}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=u}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=i}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=o}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=p}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=[}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=]}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Width="48" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter={StaticResource gang}}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> </StackPanel> <!--row3--> <StackPanel Grid.Row="2" Style="{StaticResource keyrow}"> <ToggleButton x:Name="caps" Style="{StaticResource toggle}" Width="64" Content="Caps" IsChecked="{Binding Caps,Mode=TwoWay,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}"></ToggleButton> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=a}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=s}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=d}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=f}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=g}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=h}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=j}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=k}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=l}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=;}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter={StaticResource yinhao}}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> </StackPanel> <Button Grid.Row="2" Grid.RowSpan="3" Height="105" HorizontalAlignment="Right" Style="{StaticResource button}" Width="65" Content="Enter" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <!--row4--> <StackPanel Grid.Row="3" Style="{StaticResource keyrow}"> <ToggleButton x:Name="shift" Style="{StaticResource toggle}" Width="82" IsChecked="{Binding Shift,Mode=TwoWay,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}">Shift</ToggleButton> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=z}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=x}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=c}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=v}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=b}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=n}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=caps,Path=IsChecked,Converter={StaticResource UperConvert},ConverterParameter=m}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter={StaticResource douhao}}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=.}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <Button Style="{StaticResource button}" Content="{Binding ElementName=shift,Path=IsChecked,Converter={StaticResource ShiftConvert},ConverterParameter=/}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}"></Button> <!--<ToggleButton Style="{StaticResource toggle}" Width="80" >Shift</ToggleButton>--> </StackPanel> <!--row5--> <StackPanel Grid.Row="4" Style="{StaticResource keyrow}"> <ToggleButton x:Name="ctrl" Style="{StaticResource toggle}" IsChecked="{Binding Ctrl,Mode=TwoWay,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}">Ctrl</ToggleButton> <!--<Button Style="{StaticResource button}" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type local:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}">Win</Button>--> <ToggleButton x:Name="alt" Style="{StaticResource toggle}" IsChecked="{Binding Alt,Mode=TwoWay,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}">Alt</ToggleButton> <Button Style="{StaticResource button}" Width="388" Command="{Binding KeyCommand,RelativeSource={RelativeSource AncestorType={x:Type control:PassWordTextBox}}}" CommandParameter="{Binding Path=Content,RelativeSource={RelativeSource Self}}">Space</Button> <!--<ToggleButton Style="{StaticResource toggle}" >Alt</ToggleButton> <ToggleButton Style="{StaticResource toggle}" >Ctrl</ToggleButton>--> </StackPanel> </Grid> </Border> </Popup> </Grid> </Border> </UserControl>
后台

using System; using System.Collections.Generic; using System.Globalization; using System.Linq; using System.Reflection; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace Util.Controls.Control { /// <summary> /// PassWordTextBox.xaml 的交互逻辑 /// </summary> public partial class PassWordTextBox : UserControl { public static readonly DependencyProperty ShowTitleProperty = DependencyProperty.Register( "ShowTitle", typeof(Visibility), typeof(PassWordTextBox), new PropertyMetadata(System.Windows.Visibility.Collapsed)); public Visibility ShowTitle { get { return (Visibility) GetValue(ShowTitleProperty); } set { SetValue(ShowTitleProperty, value); } } /// <summary> /// 标题 /// </summary> public static readonly DependencyProperty StrTitleProperty = DependencyProperty.Register( "StrTitle", typeof(string), typeof(PassWordTextBox), new PropertyMetadata(string.Empty)); public string StrTitle { get { return (string) GetValue(StrTitleProperty); } set { SetValue(StrTitleProperty, value); } } /// <summary> /// 按钮字体图标编码 /// </summary> public string PassWordText { get { return (string)GetValue(PassWordTextProperty); } set { SetValue(PassWordTextProperty, value); } } public static readonly DependencyProperty PassWordTextProperty = DependencyProperty.Register("PassWordText", typeof(string), typeof(PassWordTextBox), new PropertyMetadata(string.Empty)); /// <summary> /// 密码框线 /// </summary> public Thickness PwdThickness { get { return (Thickness)GetValue(PwdThicknessProperty); } set { SetValue(PwdThicknessProperty, value); } } public static readonly DependencyProperty PwdThicknessProperty = DependencyProperty.Register("PwdThickness", typeof(Thickness), typeof(PassWordTextBox), new PropertyMetadata(new Thickness(1))); #region public static readonly DependencyProperty CapsProperty = DependencyProperty.Register( "Caps", typeof(bool), typeof(PassWordTextBox), new PropertyMetadata(default(bool))); public bool Caps { get { return (bool)GetValue(CapsProperty); } set { SetValue(CapsProperty, value); } } public static readonly DependencyProperty CtrlProperty = DependencyProperty.Register( "Ctrl", typeof(bool), typeof(PassWordTextBox), new PropertyMetadata(default(bool))); public bool Ctrl { get { return (bool)GetValue(CtrlProperty); } set { SetValue(CtrlProperty, value); } } public static readonly DependencyProperty AltProperty = DependencyProperty.Register( "Alt", typeof(bool), typeof(PassWordTextBox), new PropertyMetadata(default(bool))); public bool Alt { get { return (bool)GetValue(AltProperty); } set { SetValue(AltProperty, value); } } public static readonly DependencyProperty ShiftProperty = DependencyProperty.Register( "Shift", typeof(bool), typeof(PassWordTextBox), new PropertyMetadata(default(bool))); public bool Shift { get { return (bool)GetValue(ShiftProperty); } set { SetValue(ShiftProperty, value); } } #endregion public ICommand KeyCommand { get; set; } public PassWordTextBox() { InitializeComponent(); KeyCommand = new RoutedCommand(); CommandBinding cbinding = new CommandBinding(KeyCommand, KeyCommand_Excuted, KeyCommand_CanExcute); this.CommandBindings.Add(cbinding); } private void KeyCommand_CanExcute(object sender, CanExecuteRoutedEventArgs e) { e.CanExecute = true; } public void SetDisPlayPwd(string p) { passwordBox.Password = p; } private void KeyCommand_Excuted(object sender, ExecutedRoutedEventArgs e) { if (e.Parameter != null) { string code = e.Parameter.ToString(); if (code == "Back") { if (passwordBox.Password.Length > 0) { passwordBox.Password = passwordBox.Password.Substring(0, passwordBox.Password.Length - 1); } } else if (code == "Space") { passwordBox.Password = passwordBox.Password + " "; } else if (code == "Tab") { passwordBox.Password = passwordBox.Password + "\t"; } else if (code == "Enter") { VisibleKeyBoard = false; passwordBox.KeyDown -= PasswordBox_OnKeyDown; } else { passwordBox.Password = passwordBox.Password + code; } } } public static readonly DependencyProperty VisibleKeyBoardProperty = DependencyProperty.Register( "VisibleKeyBoard", typeof(bool), typeof(PassWordTextBox), new PropertyMetadata(false)); public bool VisibleKeyBoard { get { return (bool)GetValue(VisibleKeyBoardProperty); } set { SetValue(VisibleKeyBoardProperty, value); } } private void PasswordBox_OnPasswordChanged(object sender, RoutedEventArgs e) { PassWordText = passwordBox.Password; } protected override void OnPropertyChanged(DependencyPropertyChangedEventArgs e) { base.OnPropertyChanged(e); //if (e.Property.Name == "PassWordText") //{ // if (PassWordText == null) // { // return; // } // passwordBox.Password = PassWordText; // SetSelection(passwordBox, passwordBox.Password.Length, PassWordText.Length); //} } private void SetSelection(PasswordBox passwordBox, int start, int length) { passwordBox.GetType() .GetMethod("Select", BindingFlags.Instance | BindingFlags.NonPublic) .Invoke(passwordBox, new object[] { start, length }); } private void PasswordBox_OnKeyDown(object sender, KeyEventArgs e) { e.Handled = true; } private void OpenOrCloseKeyBoard(object sender, RoutedEventArgs e) { if (VisibleKeyBoard) { VisibleKeyBoard = false; passwordBox.KeyDown -= PasswordBox_OnKeyDown; } else { VisibleKeyBoard = true; passwordBox.KeyDown += PasswordBox_OnKeyDown; } } private void PasswordBox_OnLostFocus(object sender, RoutedEventArgs e) { VisibleKeyBoard = false; passwordBox.KeyDown -= PasswordBox_OnKeyDown; } public void ClearPassWord() { passwordBox.Password = ""; } } public class UperConvert : IValueConverter { public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { if (parameter == null) { return ""; } if (value == null) { if (parameter != null) { return parameter.ToString(); } else { return ""; } } bool isuper = (bool)value; if (isuper) { return parameter.ToString().ToUpper(); } else { return parameter.ToString().ToLower(); } } public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { throw new NotImplementedException(); } } public class ShiftConvert : IValueConverter { Dictionary<string, string> dic = new Dictionary<string, string>() { {"`","~" }, {"1","!" }, {"2","@" }, {"3","#" }, {"4","$" }, {"5","%" }, {"6","^" }, {"7","&" }, {"8","*" }, {"9","(" }, {"0",")" }, {"-","_" }, {"=","+" }, {"[","{" }, {"]","}" }, {";",":" }, {"'","\"" }, {",","<" }, {".",">" }, {"/","?" }, {@"\","|" }, }; //Dictionary<string, string> spdic = new Dictionary<string, string>() //{ // {"douhao","<" }, // {"juhao",">" }, // {"fanxiegang","?" }, //}; public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { try { if (parameter == null) { return ""; } if (value == null) { if (parameter != null) { return parameter.ToString(); } else { return ""; } } bool shift = (bool)value; if (shift) { var cond = parameter.ToString(); if (dic.ContainsKey(cond)) { return dic[cond]; } return string.Empty; } else { return parameter.ToString(); } } catch (Exception ex) { Console.WriteLine(ex); } return ""; } public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { throw new NotImplementedException(); } } }
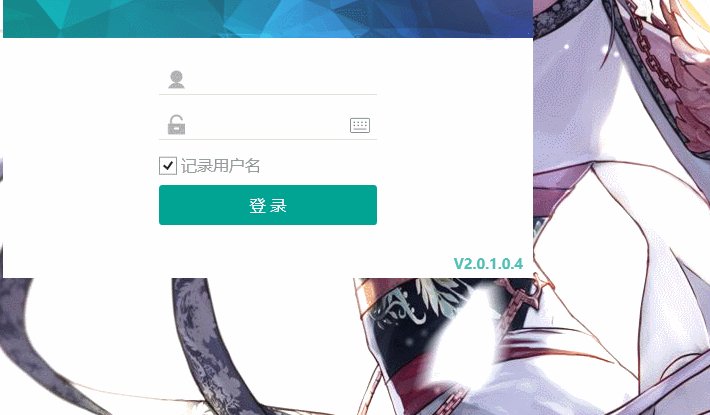
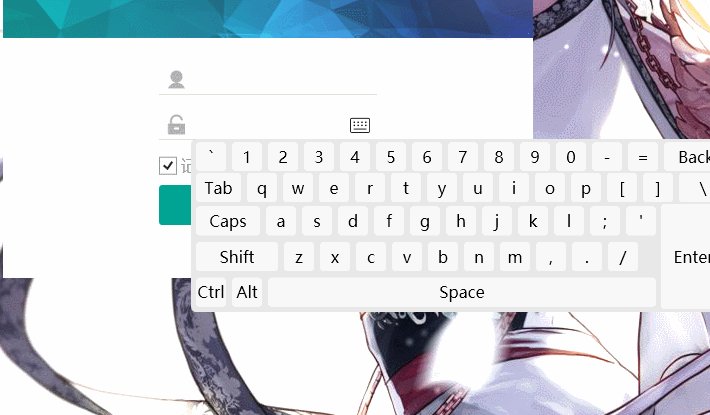
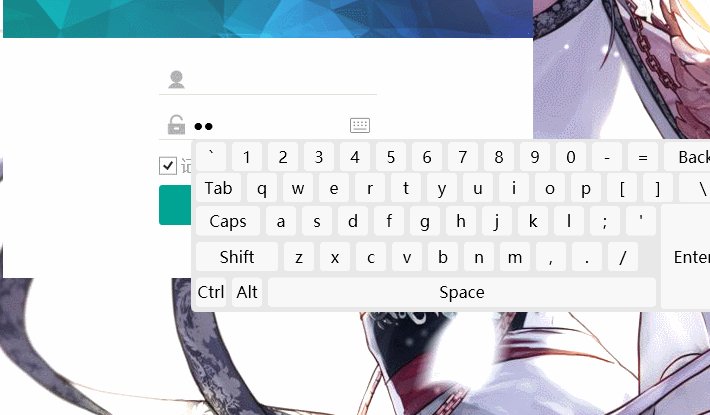
效果

不想平凡,奈何太懒 T_T





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!