初步了解盒模型
盒模型
不同元素产生的盒子类型可能不同
一个元素,产生什么样的盒子,取决去它的 CSS display属性
display:none 不生成盒子
display:inline 行盒
display:block 块盒
display:inline-block 行内块 既可以设置宽高又可以多个元素一排显示
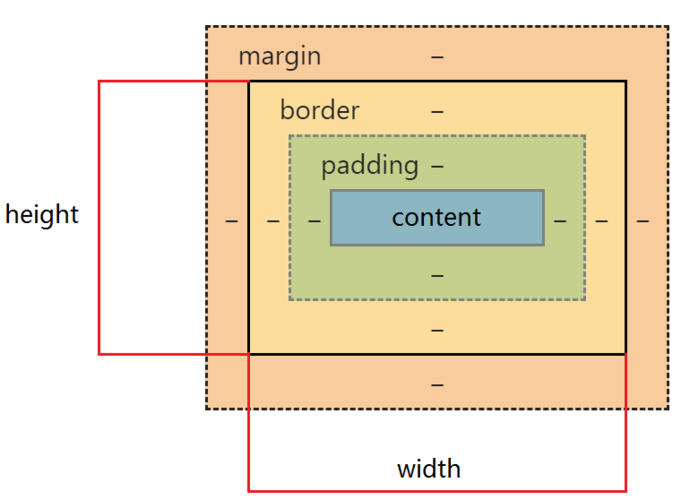
一个盒模型由 content 内容 + padding 内边距 + border 边框 + margin 外边距 组成
边框 border
书写:border:3px solid red;
3px:边框的粗细
solid:边框样式
red:边框颜色
边框样式
solid:实线
dotted:圆点虚线
dashed:虚线
double:双线边框
border-radius:圆角边框
内边距 padding
书写:
一个值 四周 padding: 30px; 两个值 上下 左右 padding: 10px 20px; 三个值 上 左右 下 padding: 10px 20px 30px; 四个值 上 右 下 左 padding: 10px 20px 30px 40px;
外边距 margin
书写同padding相同
body有自带8px的外边距
margin:auto 可以实现元素水平居中 元素width必须有值
内容 content
一个盒模型的实际大小为:content(内容)+padding(内边距)+border(边框)
元素真实的宽高
宽=width+左右padding+左右border
高=height+上下padding+上下border





· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决