初学JS
1.初识JavaScript
1.1JavaScript历史
布兰登艾奇1995年10天设计JS网景公司最初命名为LiveScript后来与Sun合作之后将其改名为JavaScript
1.2JavaScript是什么
- JavaScript是世界上最流行的语言之一,是一种运行在客户端的脚本语言(Script脚本的意思)
- 脚本语言:不需要编译,预先过程中有JS解释器(js引擎)逐步来进行解释并执行
- 现在也可以基于Node.js技术进行<em>服务器端编程</em>自己的电脑
1.3JavaScript 的作用
- 表单动态校验
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
1.4 HTNL/CSS/JS三者的关系
HTML决定王玉结构内容
CSS决定网页呈现给用户的模样
HTML+CSS为标记语言--描述类语言
JS 实现业务逻辑和页面控制
JS为脚本语言--编程语言
1.5浏览器执行JS简介
浏览器分为 渲染引擎和 JS 引擎
渲染引擎:用来解析HTNL和CSS,俗称内核
JS 引擎:也称为JS解释器。用来读取网页中的JavaScirpt 代码,对其处理后运行。
浏览器本身并不会执行JS代码,而是通过内置JavaScirpt引擎(解释器)来执行JS代码,JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScirpt语言归为脚本语言,会逐行解释执行。
1.6 JS 的组成
JavaScirpt=ECMAScirpt (JavaScirpt语法)+DOM(页面文档对象模型)+BOM(浏览器对象模型)
- ECMAScirpt 是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在王万维网上应用广泛,它往往被称为 JavaScirpt 或 JScript但实际上后两者是ECMAScirpt 语言的实现和扩展。ECMAScirpt =JavaScript 网景公司 + Jscript微软公司 ECMAScirpt:ECMAScirpt 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准
-
DOM——文档对象模型
文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。
通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。 -
BOM——浏览器对象模型
BOM(Browser Object Model,简称BOM)是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行
互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
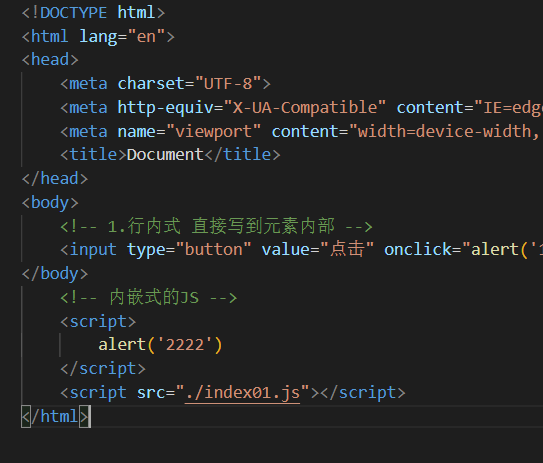
1.7JS 的书写

1.8JS 的注释
- // 单行注释 Ctrl + ?
- /*内容*/ 多行注释 Shift + alt + A
2.JavaScirpt 输入输出语句
- alert(msg) 弹出对话框
- console.log(msg) 控制台打印输出信息
- prompt(info) 弹出对话框可输入
3.变量
- 什么是变量:装东西的盒子,变量是用于存放数据的容器,通过变量名获取数据、修改数据
- 变量的使用:声明变量 、赋值
- 声明变量:var age; //声明一个名称为age的变量
- 赋值:age=10; //给age 这个变量赋值为10
- 变量是什么:变量就是一个容器,用来存放数据的。方便我们以后使用里面的数据
- 变量的本质:变量是内存里面的一块空间,用来存储数据
- 变量的初始化:声明变量并赋值我们称为变量的初始化
- 变量的命名规范:变量名尽量规范,见名知意--驼峰命名法




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端