Selenium 安装与配置及webdriver的API与定位元素
selenium使用文档路径:https://python-selenium-zh.readthedocs.io/zh_CN/latest/
官方文档:https://www.selenium.dev/documentation/
1. selenium安装命令行
2. 安装chromedriver
chromedriver的下载地址:(http://chromedriver.storage.googleapis.com/index.html)
selenium之 chromedriver与chrome版本映射表:

chromedriver版本 支持的Chrome版本
v2.40 v66-68
v2.39 v66-68
v2.38 v65-67
v2.37 v64-66
v2.36 v63-65
v2.35 v62-64
v2.34 v61-63
v2.33 v60-62
v2.32 v59-61
v2.31 v58-60
v2.30 v58-60
v2.29 v56-58
v2.28 v55-57
v2.27 v54-56
v2.26 v53-55
v2.25 v53-55
v2.24 v52-54
v2.23 v51-53
v2.22 v49-52
v2.21 v46-50
v2.20 v43-48
v2.19 v43-47
v2.18 v43-46
v2.17 v42-43
v2.13 v42-45
v2.15 v40-43
v2.14 v39-42
v2.13 v38-41
v2.12 v36-40
v2.11 v36-40
v2.10 v33-36
v2.9 v31-34
v2.8 v30-33
v2.7 v30-33
v2.6 v29-32
v2.5 v29-32
v2.4 v29-32
下载下来之后,里面的内容仅为一个.exe文件,将其解压在chrome的安装目录下(..........\AppData\Local\Google\Chrome\Application),然后再配置环境变量,配置环境变量后需要重启电脑
3. webdriver的API与定位元素
3.1 WebDriver的八种元素定位方法

# 元素定位(WebDriver的八种元素定位方法) # 元素名称 webdriverAPI # <1>id find_element_by_id() # <2>name find_element_by_name() # <3>class name find_element_by_class_name() # <4>tag name find_element_by_tag_name() # <5>link text find_element_by_link_text() # <6>partial link text find_element_by_partial_link_text() # <7>xpath find_element_by_xpath() # <8>css selector find_element_by_css_selector()

driver=webdriver.Chrome() driver.get('https://www.baidu.com')#打开一个网页 # driver.title#获取网页的title # driver.current_url#获取URL # print(driver.title,driver.current_url) #例: # 1、通过id属性定位百度的输入框 #ele=driver.find_element_by_id('kw') #ele.send_keys('python')#向定位元素输入内容 #ele.clear()#清空输入内容 #driver.back()#返回上一页 #driver.maximize_window()#最大化窗口 #2、通过name属性定位百度的输入框 #ele=driver.find_element_by_name("wd") #3、通过class属性定位百度的输入框 #ele=driver.find_element_by_class("s_ipt") #4、通过tag属性定位 #ele=driver.find_element_by_tag_name("input") #5 、通过link定位(既通过标签对之间的文本信息进行定位) # ele=driver.find_element_by_link_text("新闻") #6、通过partial link定位,它是对link定位的一种补充 #<a class="mnav" href="http://news.baidu.com">这是今天的当日新闻</a> #ele=driver.find_element_by_link_text("当日新闻") #7、通过XPath定位 #a.绝对路径定位 #绝对路径定位就是根据HTML文档的文本结构,一层一层向下找到需要定位的文本内容,比如同样是找到百度搜索框的位置,可以使用如下语句: #find_elemenet_by_xpath("/html/body/div/div/div/div/div/form/span/input") #b.通过元素属性定位 #//XXX[@id=YYY]选取所有XXX元素id属性为YYY的元素,常用的还有class和name属性定位 # ele=driver.find_element_by_xpath('//input[@id=\'kw\']') #ele=driver.find_element_by_xpath("//input[@class='s_ipt']") #ele=driver.find_element_by_xpath("//input[@name='wd']") #c.层级与属性结合 # ele=driver.find_element_by_xpath("//form[@id='form']/span/input") # print(ele.get_attribute('class')) #8、通过css selector定位 # a.通过class属性定位搜索框:find_element_by_css_selector(".s_ipt") # # b.通过id属性定位:find_element_by_css_selector("#kw") # # c.通过标签名定位:find_element_by_css_selector("input") # # d.通过父子关系定位:find_element_by_css_selector("span>input") # # 上面的写法的意思是我们要找的是一个input标签,这个input标签的父元素为span标签 # # e.通过属性定位:find_element_by_css_selector("[autocomplete=off]") # # 这些写法的含义是我们要找的这个标签有一个autocomplete属性,而且这属性的值是"off" # # f.组合定位法: # # find_element_by_css_selector("form.fm>span>input.s_ipt")
3.2 浏览器属性

driver attributes: ['NATIVE_EVENTS_ALLOWED', '__class__', '__delattr__', '__dict__', '__doc__', '__format__', '__getattribute__', '__hash__', '__init__', '__module__', '__new__', '__reduce__', '__reduce_ex__', '__repr__', '__setattr__', '__sizeof__', '__str__', '__subclasshook__', '__weakref__', '_file_detector', '_is_remote', '_mobile', '_switch_to', '_unwrap_value', '_wrap_value', 'add_cookie', 'application_cache', 'back', 'binary', 'capabilities', 'close', 'command_executor', 'create_web_element', 'current_url', 'current_window_handle', 'delete_all_cookies', 'delete_cookie', 'desired_capabilities', 'error_handler', 'execute', 'execute_async_script', 'execute_script', 'file_detector', 'find_element', 'find_element_by_class_name', 'find_element_by_css_selector', 'find_element_by_id', 'find_element_by_link_text', 'find_element_by_name', 'find_element_by_partial_link_text', 'find_element_by_tag_name', 'find_element_by_xpath', 'find_elements', 'find_elements_by_class_name', 'find_elements_by_css_selector', 'find_elements_by_id', 'find_elements_by_link_text', 'find_elements_by_name', 'find_elements_by_partial_link_text', 'find_elements_by_tag_name', 'find_elements_by_xpath', 'firefox_profile', 'forward', 'get', 'get_cookie', 'get_cookies', 'get_log', 'get_screenshot_as_base64', 'get_screenshot_as_file', 'get_screenshot_as_png', 'get_window_position', 'get_window_size', 'implicitly_wait', 'log_types', 'maximize_window', 'mobile', 'name', 'orientation', 'page_source', 'profile', 'quit', 'refresh', 'save_screenshot', 'session_id', 'set_page_load_timeout', 'set_script_timeout', 'set_window_position', 'set_window_size', 'start_client', 'start_session', 'stop_client', 'switch_to', 'switch_to_active_element', 'switch_to_alert', 'switch_to_default_content', 'switch_to_frame', 'switch_to_window', 'title', 'w3c', 'window_handles']

一.调用说明: from selenium import webdriver driver = webdriver.Chrome() driver.属性值 二.变量说明: 1.driver.current_url:用于获得当前页面的URL 2.driver.title:用于获取当前页面的标题 3.driver.page_source:用于获取页面html源代码 4.driver.current_window_handle:用于获取当前窗口句柄 5.driver.window_handles:用于获取所有窗口句柄 三.函数说明: 1.定位元素 1.1定位单个元素 driver.find_element*():定位元素 # 元素名称 webdriverAPI # <1>id find_element_by_id() # <2>name find_element_by_name() # <3>class name find_element_by_class_name() # <4>tag name find_element_by_tag_name() # <5>link text find_element_by_link_text() # <6>partial link text find_element_by_partial_link_text() # <7>xpath find_element_by_xpath() # <8>css selector find_element_by_css_selector() #Selenium提供了By对象来动态传入条件。使用By对象之前需要先从selenium.webdriver. common.by模块导入By对象。 #调用方式:driver.find_element(By.查找条件, "条件值") from selenium import webdriver from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.get("https://www.baidu.com") driver.find_element(By.ID, "kw") driver.find_element(By.NAME, "wd") driver.find_element(By.CLASS_NAME, "s_ipt") driver.find_element(By.LINK_TEXT, "地图") driver.find_element(By.PARTIAL_LINK_TEXT, "地") driver.find_element(By.TAG_NAME, "input") driver.find_element(By.XPATH, "//input[@id='kw']") driver.find_element(By.CSS_SELECTOR, "#kw") 1.2定位多个元素 #之前的示例主要查找单个匹配元素,但在实际使用时,可能要同时查找多个匹配元素并进行操作。Selenium提供了以下函数来支持同时查找多个匹配元素。 driver.find_elements_by_id("id属性值") driver.find_elements_by_name("name属性值") driver.find_elements_by_class_name("class属性值") driver.find_elements_by_link_text("链接的文本") driver.find_elements_by_partial_link_text("链接的一部分文本") driver.find_elements_by_tag_name("HTML标签名称") driver.find_elements_by_xpath("XPath表达式") driver.find_elements_by_css_selector("CSS选择器") driver.find_elements(By.查找条件, "条件值") 1.3嵌套定位元素 #Selenium还支持基于已有元素嵌套查找元素,查找在已有元素之下符合条件的子元素。嵌套查找完全支持之前讲解的10种查找方式。不同的是,之前都使用 WebDriver对象的find_element...函数来查找,现在使用WebElement对象的find_element...函数来查找元素。 baiduSearchForm = driver.find_element(By.ID, "form") baiduSearchTextbox = baiduSearchForm.find_element(By.ID, "kw") 2.driver.get(url):浏览器加载url。 实例:driver.get("http//:www.baidu.com") 3.driver.forward():浏览器向前(点击向前按钮)。 4.driver.back():浏览器向后(点击向后按钮)。 5.driver.refresh():浏览器刷新(点击刷新按钮)。 6.driver.close():关闭当前窗口,或最后打开的窗口。 7.driver.quit():关闭所有关联窗口,并且安全关闭session。 8.driver.maximize_window():最大化浏览器窗口。 9.使用以下函数控制浏览器窗口的位置与大小 driver.set_window_size(宽,高):设置浏览器窗口大小。 driver.set_window_position(x,y):将浏览器窗口移动到指定的位置 driver.set_window_rect(x,y,宽度像素,高度像素):将浏览器窗口移动到指定位置,同时设置窗口大小 10.使用以下函数获取浏览器窗口的位置与大小,返回值是dict类型的对象 driver.get_window_size():获取当前窗口的长和宽。 driver.get_window_position():获取当前窗口坐标。 driver.get_window_rect():获取位置及大小 from selenium import webdriver driver = webdriver.Chrome() print("获取位置对象:", driver.get_window_position()) print("获取大小对象:", driver.get_window_size()) print("获取位置及大小对象:", driver.get_window_rect()) #返回结果 >获取位置对象:{'x': 9, 'y': 9} >获取大小对象:{'width': 1051, 'height': 806} >获取位置及大小对象:{'height': 806, 'width': 1051, 'x': 9, 'y': 9} 11.driver.get_screenshot_as_file(filename):截取当前窗口。 实例:driver.get_screenshot_as_file('D:/selenium/image/baidu.jpg') 12.driver.implicitly_wait(秒):隐式等待,通过一定的时长等待页面上某一元素加载完成。 若提前定位到元素,则继续执行。若超过时间未加载出,则抛出NoSuchElementException异常。 实例:driver.implicitly_wait(10) #等待10秒 13.driver.switch_to_frame(id或name属性值):切换到新表单(同一窗口)。若无id或属性值,可先通过xpath定位到iframe,再将值传给switch_to_frame() 14.driver.switch_to.parent_content():跳出当前一级表单。该方法默认对应于离它最近的switch_to.frame()方法。 15.driver.switch_to.default_content():跳回最外层的页面。 16.driver.switch_to_window(窗口句柄):切换到新窗口。 17.driver.switch_to.window(窗口句柄):切换到新窗口。 18.driver.switch_to_alert():警告框处理。处理JavaScript所生成的alert,confirm,prompt. 19.driver.switch_to.alert():警告框处理。 20.driver.execute_script(js):调用js。 21.driver.get_cookies():获取当前会话所有cookie信息。 22.driver.get_cookie(cookie_name):返回字典的key为“cookie_name”的cookie信息。 实例:driver.get_cookie("NET_SessionId") 23.driver.add_cookie(cookie_dict):添加cookie。“cookie_dict”指字典对象,必须有name和value值。 24.driver.delete_cookie(name,optionsString):删除cookie信息。 25.driver.delete_all_cookies():删除所有cookie信息。
3.3 页面元素属性

['__class__', '__delattr__', '__dict__', '__doc__', '__eq__', '__format__', '__getattribute__', '__hash__', '__init__', '__module__', '__ne__', '__new__', '__reduce__', '__reduce_ex__', '__repr__', '__setattr__', '__sizeof__', '__str__', '__subclasshook__', '__weakref__', '_execute', '_id', '_parent', '_upload', '_w3c', 'clear', 'click', 'find_element', 'find_element_by_class_name', 'find_element_by_css_selector', 'find_element_by_id', 'find_element_by_link_text', 'find_element_by_name', 'find_element_by_partial_link_text', 'find_element_by_tag_name', 'find_element_by_xpath', 'find_elements', 'find_elements_by_class_name', 'find_elements_by_css_selector', 'find_elements_by_id', 'find_elements_by_link_text', 'find_elements_by_name', 'find_elements_by_partial_link_text', 'find_elements_by_tag_name', 'find_elements_by_xpath', 'get_attribute', 'id', 'is_displayed', 'is_enabled', 'is_selected', 'location', 'location_once_scrolled_into_view', 'parent', 'rect', 'screenshot', 'screenshot_as_base64', 'screenshot_as_png', 'send_keys', 'size', 'submit', 'tag_name', 'text', 'value_of_css_property']

一、调用说明: element.属性值 二、变量说明: 1.element.size:获取元素的尺寸。返回字典类型的对象 2.element.text:获取元素的文本。 3.element.tag_name:获取标签名称。 4.element.location:获取元素位置。返回字典类型的对象 5.element.rect:获取位置及大小。返回字典类型的对象 三、函数说明: 1.element.clear():清除文本。 2.element.send_keys(value):输入文字或键盘按键(需导入Keys模块)。 3.element.click():单击元素。 click函数通常用于单击按钮(<button/>、<input type= "reset"/>、<input type="submit">)、 链接(<a/>)、单选框(<input type="radio"/>)、复选框(<input type="checkbox"/>)等元素,但实际上对于页面上任何可见的元素,都可用click函数单击。 4.element.get_attribute(name):获得属性值 5.element.is_displayed():返回元素结果是否可见(True 或 False) 6.element.is_selected():返回元素结果是否被选中(True 或 False) 7.element.is_enable():返回元素是否可用(True 或 False) 8.element.value_of_css_property(property_name):返回元素的css属性值 9.element.screenshot(filename):获取当前元素的截图,有IOError会返回False,文件名要包含完整路径 10.element.find_element*():定位元素,用于二次定位 11.element.submit():提交表单
3.3.1 向元素输入内容或上传文件
使用send_keys方法向元素输入内容,该函数一般用于输入框元素(<input type="text"/><input type="password"/><textarea/>)或文件上传元素(<input type="file"/>),但理论上可以对任何可输入元素进行操作。
webElement.send_keys("要输入的内容")
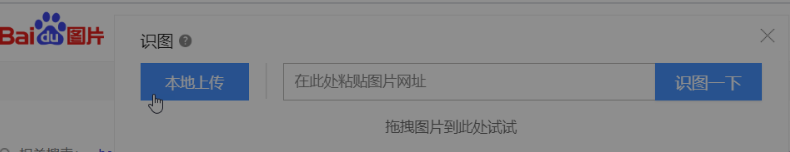
一些情况下,为了上传文件,依然可以使用send_keys设定要上传的文件路径。例如百度图片支持上传识图功能,单击“本地上传”按钮就可以选择图片路径,如图所示:

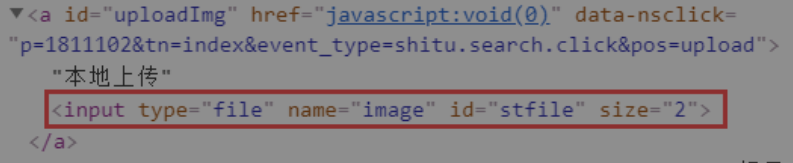
其HTML源码如图:

我们可以使用send_keys,通过以下代码将文件路径直接填写上去(不需要再单击“本地上传”按钮),即可上传文件并触发识图功能。

from selenium import webdriver from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.get("http://image.baidu.com/search/index?tn=baiduimage&word=selenium") driver.find_element(By.ID,"stfile").send_keys("d:\\testsearchimages\\testimage.jpg")
3.4 鼠标事件

在webDriver中,将这些关于鼠标的操作封装在ActionChains类提供。ActionChains类提供的常用鼠标操作: 1.perform():执行所有的ActionChain中存储的行为 2.context_click():右击 3.move_to_element(to_element):鼠标悬停,to_element是目标元素 例: from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains driver = webdriver.Chrome() driver.get('https://www.baidu.cn') #定位到要悬停的元素 above = driver.find_element_by_id('s-usersetting-top') ActionChains(driver).move_to_element(above).perform() 4.move_to_element_with_offset(to_element,xoffset,yoffset):鼠标移动到元素的指定位置,偏移量以元素的左上角为基准, 参数: to_element:目标元素 xoffset:要移动的X偏移量 * yoffset:要移动的Y偏移量 5.click(on_element=None):点击一个元素。参数on_element:要点击的元素,如果是None,点击鼠标当前的位置 6.click_and_hold(on_element=None):鼠标左键点击一个元素并且保持,参数on_element与click类似 7.double_click(on_element=None):双击一个元素 8.drag_and_drop(source,target):鼠标左键点击source元素,然后移动到target元素释放鼠标按键,参数source鼠标点击的元素,target:鼠标松开的元素 9.drag_and_drop_by_offset(source,xoffset,yoffset):拖拽目标元素到指定的偏移点释放,参数source点击的参数.xoffset:X偏移量,yoffset:Y偏移量 10.key_down(value,element=None):只按下键盘,不释放。我们应该只对那些功能键使用(control、Alt、Shift),参数value:要发送的键,值在keys类里 有定义,element:发送的目标元素,如果是None,valur会发到当前聚焦的元素上 列如我们要按下ctrl+c: ActionChains(driver).key_down(Keys.CONTROL).send_keys('c').key_up(Keys.CONTROL).perform() 11.key_up(value,element=None):释放键。 12.move_by_offset(xoffset,yoffset):将当前鼠标的位置进行移动,参数:xoffest要移动的x偏移量,可以是正也可以是负,yoffset:要移动的y偏移量,可 以是正也可以是负 13.release(on_element=None):释放一个元素上的鼠标按键,参数:on_element:如果为None,在当前鼠标位置上释放 14.send_keys(*keys_to_send):向当前的焦点元素发送键 15.send_keys_to_element(element,*keys_to_send):向指定的元素发送键
3.5 键盘事件

在使用键盘按键方法前需要先导入keys类 特殊的键盘类(Keys)可以这样引入: from selenium.webdriver.common.keys import Keys 以下为常用的键盘操作: send_keys(Keys.BACK_SPACE)删除键BackSpace send_keys(n*Keys.BACK_SPACE)点击n次BackSpace键 send_keys(Keys.SPACE)空格键Space send_keys(Keys.TAB)制表键tab send_keys(Keys.ESCAPE)回退键Esc send_keys(Keys.ENTER)回车键Enter send_keys(Keys.CONTROL,'a')全选Ctrl+A send_keys(Keys.CONTROL,'c')全选Ctrl+C send_keys(Keys.CONTROL,'x')剪切Ctrl+X send_keys(Keys.CONTROL,'v')粘贴Ctrl+V
3.6 等待事件和预期条件

等待是为了解决页面加载太慢,而代码执行过快,元素定位不到的问题 1)强制等待 time.sleep(sce),由python自带的time模块完成 2)隐式等待 driver.implicitly_wait(sce) 当我们要找一个或者一些不能立即可用的元素的时候,隐式waits会告诉WebDriver轮询DOM指定的次数,默认设置是0次。 隐式等待是全局设置的,一旦设置,会在整个WebDriver实例的生命周期内生效。虽然隐式等待看上去比强制等待要高端得多, 但实际上使用时依然要慎重,原因在于以下两点负作用。如果要检查某个元素是否不存在,计算机会完整地等待隐式等待中设 置的最大时长,从而减缓测试速度。它会干扰显式等待。因此,如果页面上有较多的异步刷新和操作,很多页面元素都是动态 出现的,很多操作步骤都需要等待,用隐式等待利大于弊。但在其他时候,仍然不建议使用隐式等待。 3)显示等待 显式的waits等待一个确定的条件触发然后才进行更深一步的执行。显示等待设置的时候,需要给每一个元素单独设置。当偶尔有个元素由于业务需要加载时间比较长,则可以给其单独设置显示等待。 元素级等待机制的最佳实践方式是显式等待,它是一种相当完美的等待机制。只需要指定条件判断函数,Selenium会每隔一定时间检测该条件是否成立。如果成立,就立刻执行下一步;否则,一直等 待,直到超过最大等待时间,抛出超时异常。 #显示等待语法: #WebDriverWait(driver, timeout, poll_frequency=0.5, ignored_exceptions=None) #driver - WebDriver 的驱动程序(Ie, Firefox, Chrome 或远程) #timeout - 最长超时时间,默认以秒为单位 #poll_frequency - 休眠时间的间隔(步长)时间,默认为 0.5 秒 #ignored_exceptions - 超时后的异常信息,默认情况下抛 NoSuchElementException 异常。 这里提供一种便利的方法让你编写的代码只等待需要的时间,如下: #WebDriverWait结合ExpectedCondition的实现的方法 #element = WebDriverWait(driver,最大等待时间,轮询时间).until(ES.预期条件((By.元素定位方式,'具体表达式'))) #ES.presence_of_element_located()里面接受的是元素定位方式和具体表达式,要使用元组的形式传入 from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.support import expected_conditions as EC driver = webdriver.Firefox() driver.get("http://somedomain/url_that_delay_loading") try: element = WebDriverWait(driver,10).until( EC.presence_of_element_located((By.ID,"myDynamicElement"))) finally: driver.quit() 这段代码会等待10秒,如果10秒内找到元素则立即返回,否则会抛出TimeoutException异常,WebDriverWait默认每500毫秒调用一下ExpectedCondition直到它返回成功为止。ExpectedCondition类型是布尔的,成功的返回 值就是true,其他类型的ExpectedCondition成功的返回值就是 not null element = WebDriverWait(driver,10).until( lambda x: x.find_element_by_id("someId")) element = WebDriverWait(driver,30,1,(ElementNotVisibleException)).until_not( lambda x: x.find_element_by_id("someId").is_displayed())

自动化网页操作时,有许多频繁使用到的通用条件。下面列出的是每一个条件的实现。Selenium + Python 提供了许多方便的方法,因此你不需要自己编写expected_condition的类,或者创建你自己的通用包。 常用的预期条件: from selenium.webdriver.support import expected_conditions as EC 1) title_is(title) 判断当前页面的title是否等于预期,必须完全匹配。如果标题匹配,则返回True,否则返回false 2)title_contains(title) 判断当前页面的title是否包含预期字符串,区分大小写,如果匹配,则返回True,否则返回false 3)presence_of_element_located(locator) 判断某个元素是否被加到了dom树里,并不代表该元素一定可见,找到WebElement后返回该WebElement 4)url_contains(url) 检查当前url是否包含预期字符串,区分大小写,当url匹配时返回True,否则返回False 5)url_matches(pattern) 检查当前url是否等于期望,必须完全匹配,如果url匹配,则返回True,否则返回false 6)url_to_be(url)同url_matches(pattern) 7)url_changes(url)检查当前url是否不等于期望,如果url不同,则返回True,否则返回false。 8)visibility_of_element_located(locator) 判断某个元素是否存在且可见. 可见代表元素非隐藏,并且元素的宽和高都不等于0,找到并可见WebElement后返回该WebElement 9)visibility_of(element) 与visibility_of_element_located的区别是一个传locator,这个方法直接传定位到的element 10)presence_of_all_elements_located(locator) 判断是否至少有1个元素符合期望,存在于dom树中,找到WebElement后返回WebElement的列表 11)visibility_of_any_elements_located(locator) 判断是否至少有1个元素符合期望,存在于dom树中,找到WebElement后返回WebElement的列表 12)visibility_of_all_elements_located(locator) 检查所有元素是否都存在于页面显示且可见,可见代表元素非隐藏,并且元素的宽和高都不等于0,找到WebElement后返回WebElement的列表 13)text_to_be_present_in_element(locator, text_) 检查给定文本是否存在于指定的元素。 14)text_to_be_present_in_element_value(locator, text_) 检查元素值中是否存在给定文本的期望。get_attribute(“value”) value属性值。 15)text_to_be_present_in_element_attribute(locator, attribute_, text_) 检查元素属性中是否存在给定文本的期望。get_attribute(attribute_) 指定属性。 16)frame_to_be_available_and_switch_to_it(locator) 判断该frame是否可以切换,如果可以switch,返回True并且switch_to,否则返回False 17)invisibility_of_element_located(locator) 判断某个元素中是否不存在于dom树或不可见 18)invisibility_of_element(element) 同上,一个传locator,一个传element。元素是定位器(文本)或WebElement 19)element_to_be_clickable(mark) 检查元素的期望是可见的并已启用(enable),以便你可以点击它。元素是定位器(文本)或WebElement 20)staleness_of(element) 判断某个元素是否从dom树中移除。如果元素仍然附加到DOM,则返回False,否则返回true 21)element_to_be_selected(element) 判断某个元素是否被选中,可用在下拉列表 22)element_located_to_be_selected(locator) 同上,一个传locator,一个传element 23)element_selection_state_to_be(element, is_selected) 检查给定元素是否被选中的期望值。is_selected是布尔值。 24)element_located_selection_state_to_be(locator, is_selected) 同上,一个传locator,一个传element 25)number_of_windows_to_be(num_windows) 期望窗口数是否符合预期 26)new_window_is_opened(current_handles) 期望打开一个新窗口,通过是否增加窗口句柄判断 27)alert_is_present() 判断页面上是否存在alert 28)element_attribute_to_include(locator, attribute_) 判断指定元素是否包含给定属性 29)any_of(*expected_conditions) 多个期望条件中的任何一个为真的期望。相当于逻辑“或”。返回第一个匹配条件的结果,如果没有,则返回False 30)all_of(*expected_conditions) 所有多个预期条件均为真的预期。相当于逻辑“AND”。当任何预期条件未满足时:返回False。 满足所有ExpectedConditions时:返回包含每个ExpectedCondition的返回值的列表 31)none_of(*expected_conditions) 一种期望,即一个或多个期望条件均不成立。相当于逻辑“非或”。返回一个布尔值,都不成立,返回True
预期条件中,参数locator是目标元素定位,element是目标元素
3.7 下拉框操作
下拉框分为单选下拉框(<Select/>)和多选列表框(<Select multiple="multiple"/>),但这两种下拉框的操作方式差不多。下拉框需要使用Select对象的函数处理,因此需要先将WebElement对象转换成Select对象才能进行下拉框的操作。
Select类位于selenium.webdriver.support.select模块中,需要导入后才能使用。
Select类属性:
['_el', 'is_multiple', '__module__', '__init__', 'options', 'all_selected_options', 'first_selected_option', 'select_by_value', 'select_by_index', 'select_by_visible_text', 'deselect_all', 'deselect_by_value', 'deselect_by_index', 'deselect_by_visible_text', '_setSelected', '_unsetSelected', '_escapeString', '_get_longest_token', '__dict__', '__weakref__', '__doc__', '__repr__', '__hash__', '__str__', '__getattribute__', '__setattr__', '__delattr__', '__lt__', '__le__', '__eq__', '__ne__', '__gt__', '__ge__', '__new__', '__reduce_ex__', '__reduce__', '__subclasshook__', '__init_subclass__', '__format__', '__sizeof__', '__dir__', '__class__']

select类常用方法 from selenium.webdriver.support.ui import Select #先将element对象转换成select对象才能进行下拉框操作 selectWebElement = Select(driver.find_element_by_name('name')) #select对象常用方法 selectWebElement.select_by_visible_text("选项的文本") #按文本选择 selectWebElement.select_by_value("选项的值") #按选项值选择 selectWebElement.select_by_index(选项的索引) #按选项索引选择,索引从0开始 selectWebElement.first_selected_option #获取首个已选中项(类型为WebElement) selectWebElement.all_selected_options #获取全部已选中项(类型为WebElement数组) SelectWebElement.options #获取下拉框提供的所有选项(无论是否已选中,类型为WebElement数组) #WebDriver 也提供了取消选中选项的方法: selectWebElement = Select(driver.find_element_by_id('id')) selectWebElement.deselect_all()#取消所有选中
使用举例:

html> <body> <select id="ShippingMethod" onchange="updateShipping(options[selectedIndex]);" name="ShippingMethod"> <option value="12.51">UPS Next Day Air ==> $12.51</option> <option value="11.61">UPS Next Day Air Saver ==> $11.61</option> <option value="10.69">UPS 3 Day Select ==> $10.69</option> <option value="9.03">UPS 2nd Day Air ==> $9.03</option> <option value="8.34">UPS Ground ==> $8.34</option> <option value="9.25">USPS Priority Mail Insured ==> $9.25</option> <option value="7.45">USPS Priority Mail ==> $7.45</option> <option value="3.20" selected="">USPS First Class ==> $3.20</option> </select> </body> </html>
现在我们来通过脚本选择下拉列表里的$10.69

from selenium import webdriver import time from selenium.webdriver.support.ui import Select driver= webdriver.Chrome() file_path = r"E:\\2022-5-16\\thumbs_up\\select.html" driver.get(file_path) time.sleep(2) #法1.用元素嵌套定位实现,先定位到下拉框,再点击下拉框下的选项 #m=driver.find_element_by_id("ShippingMethod") #m.find_element_by_xpath("//option[@value='10.69']").click() #法2.用select类实现 select = Select(driver.find_element_by_id("ShippingMethod")) #select.select_by_index(2)#按选项索引选择,索引从0开始 #select.select_by_value('10.69')#按选项值选择 time.sleep(3) driver.quit()
3.8 弹出框操作
在浏览器中,弹出框分为3种——Alert、Confirmation以及Prompt。下面分别进行介绍。
Alert:提示框,只有一个“确定”按钮(对应的JavaScript代码为alert('这是Alert');),如图所示:

Confirmation:确认框,需要选择(对应的JavaScript代码为confirm('这是Confirmation');),如图所示:

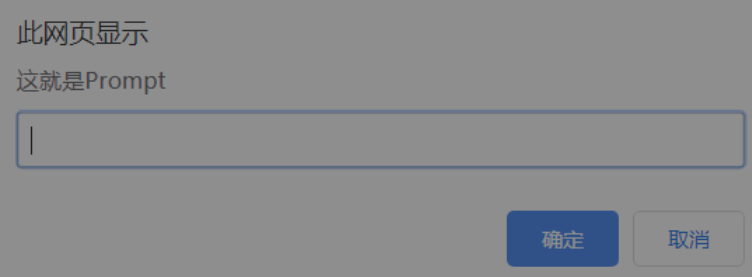
Prompt:输入框,需要输入内容(对应的JavaScript代码为prompt('这就是prompt',");),如图所示:

弹出框在Selenium中是Alert类型的对象,首先需要获得当前浏览器中的Alert对象才能进行操作。通过WebDriver对象的switch_to属性可获得当前的Alert对象。
driver.switch_to.alert

alert常用方法: Alert.accept() #单击"确认"按钮 Alert.dismiss() #单击"取消"按钮 Alert.text #获取弹出框的文本 Alert.send_keys("要输入的内容") #向弹出框输入内容
使用举例:

<html> <head> <meta charset='utf-8'> <title>alert</title> <script type='text/javascript'> function alertbutton(){ alert('这是alert'); }; function confirmbutton(){ var msg=confirm("Press a button!"); if (msg==true) { alert("You pressed OK!"); } else { alert("You pressed Cancel!")}; } function promptbutton(){ var msg=prompt("input:","default"); if (msg) { alert(msg); } else { alert("input null")}; } </script> </head> <body> <!-- type:指明类型 value:按钮上显示的文字 onclike:按钮绑定的函数 --> <input type="button" value="alert" onclick="alertbutton()"/> <br/> <input type="button" value="Confirm" onclick="confirmbutton()"/> <br/> <input type="button" value="prompt" onclick="promptbutton()"/> </body> </html>

from selenium import webdriver import time from selenium.webdriver.support.ui import Select driver= webdriver.Chrome() file_path = r"E:\\2022-5-16\\thumbs_up\\test.html" driver.get(file_path) time.sleep(2) #法1.用元素嵌套定位实现,先定位到下拉框,再点击下拉框下的选项 #m=driver.find_element_by_id("ShippingMethod") #m.find_element_by_xpath("//option[@value='10.69']").click() #法2.用select类实现 element = driver.find_element_by_xpath("//input[@value='alert']") element.click() driver.switch_to.alert.accept()#点击确认 time.sleep(3) element = driver.find_element_by_xpath("//input[@value='confirm']") time.sleep(3) element.click() print(driver.switch_to.alert.text) driver.switch_to.alert.dismiss()#点击取消 #select.select_by_index(2)#按选项索引选择,索引从0开始 #select.select_by_value('10.69')#按选项值选择 time.sleep(3) driver.quit()
3.9 多页面切换
很多时候,我们在操作网页时会打开新的浏览器窗口(或者新的浏览器标签页),还有可能会通过IFrame等框架,将一个网页中的内容嵌套到另一个网页中。不管采用哪种方式,都会打开多个网页。要先切换到目标网页,才能对其进行操作。接下来分别介绍多浏览器窗口(或标签页)的切换与IFrame内嵌网页的切换
多浏览器窗口的切换主要依赖于浏览器窗口句柄。默认情况下,一个WebDriver实例只会打开一个窗口句柄,但在单击链接后,可能会在一个新的浏览器窗口中显示该网页,此时该WebDriver下将拥有两个窗口句柄。只要得到了WebDriver拥有的全部句柄,就可以切换到指定句柄的浏览器窗口。
通过以下两个属性,可以分别获得WebDriver当前正在操作的浏览器窗口句柄与该WebDriver实例下的全部句柄。
driver.current_window_handle #获得WebDriver当前正在操作的浏览器窗口句柄
driver.window_handles #获得该WebDriver实例下的全部句柄
获得句柄之后,就可以通过以下函数,切换到指定窗口。
driver.switch_to.window(窗口句柄)
IFrame在比较早的年代使用较多,但Ajax开始流行后,IFrame的使用场景越来越少。如今,将IFrame用于页面显示的网站已经寥寥无几。一般使用IFrame可能是为了引入一些空白页面,处理与其他网站的一些同步通信,例如跨域LocalStorage等操作。
Selenium提供了以下两个函数来切换IFrame
driver.switch_to.frame(IFrame元素) #切换到当前页面(或IFrame)的下一级指定IFrame中
driver.switch_to.parent_frame() #切换到当前IFrame的上一级页面(或IFrame)中
示例:

<html> <head> <title></title> </head> <body> #请输入网址: <input id="siteUrl" type="text" /> <button onclick="document.getElementById('innerFrame').src=document.getElementById ('siteUrl').value" >跳转</button> <br/> <br/> <iframe id='innerFrame' src="" style="height:720px;width:1280px;" ></iframe> </body> </html>

from selenium import webdriver from selenium.webdriver.common.by import By import time driver = webdriver.Chrome() driver.get(r"E:\2022-5-16\thumbs_up\test.html") driver.find_element(By.ID,"siteUrl").send_keys("https://cn.bing.com/") driver.find_element(By.TAG_NAME, "button").click() time.sleep(3) driver.switch_to.frame(driver.find_element_by_id("innerFrame")) time.sleep(3) driver.find_element_by_id("sb_form_q").send_keys("hello world") driver.switch_to.parent_frame()#切换到当前IFrame的上一级页面(或IFrame)中 driver.close()
执行上面这段代码会先打开我们编写的测试页面,在文本框中输入百度网址并单击“跳转”按钮,然后切换到IFrame中,在百度网页中搜索关键字“hello world”,最后切换回测试页面,输入Bing网址并单击“跳转”按钮,IFrame当中的内容将变为Bing首页。
>>>>>>待续








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧