接口测试与Postman
阅读目录
1.1 什么是接口测试 1.2 接口测试的必要性 1.3 接口测试流程 1.4 接口文档 1.5 接口测试用例设计 1.6 接口测试用例模板
2.1 Postman简介 2.2 Postman主页 2.3 Postman 发送请求 2.4 Postman 授权 2.5 Cookie设置 2.6 Postman变量 2.7 Postman断言 2.8 postman运行collection 2.9 Postman数据驱动 2.10 构建工作流
2.11 postman之cookie,token,session鉴权
1.接口测试简介
测试人员通常所说的“接口测试”是针对系统各组件之间接口的一种测试,它属于功能测试。接口能测出普通界面操作难以发现的问题。如,我们都知道系统是由前端后端组成,一些数据在前端做了校验,后端同样也需要校验才能保证安全,界面操作显然只能检查到前端校验这一层,只有直接面对前后端之间的该接口才能检验出后端是否也做了校验。
• 可以发现很多页面操作发现不了的问题 • 检查系统的异常处理能力
• 检查系统的安全性、稳定性 • 前端随便变,接口测好了,后端不用变
• 需求评审,熟悉业务和需求 • 开发提供接口文档
• 编写接口测试用例 • 用例评审
• 提测后开始测试 • 提交测试报告
接口文档是接口测试的参照,至少包括:
• 接口说明 • 调用url
• 请求方法(get\post ……) • 请求参数、参数类型、请求参数说明
• 返回参数说明
• 通过性验证:首先保证接口好用,按文档正常传入,查看是否可以返回正确的结果。
• 参数组合: 按接口文档中对参数的要求进行有目的的组合,比如必填未填是否通过,标志类参数值的切换是否能对应正确的功能等。(这部分很关键)
• 接口安全:
1)绕过正常值验证。
2)绕过身份授权验证。
3)参数是否加密,加密规则是否容易破解。
4)密码安全规则,密码的复杂程度校验。
• 异常验证:不按照接口文档上的要求输入参数,来验证接口对异常情况的反应。

1、项目 测试针对哪个项目
2、模块 哪个功能模块
3、用例id
4、接口名称
5、用例标题 测试用途概括
6、请求方式 GET/POST
7、请求url URL地址
8、请求参数
9、前置条件 执行当前请求依赖的条件,不满足就不能正确执行
10、结果验证 预期结果
11、请求报文 可以不写
12、返回报文 一定要写,这里应该是你请求返回的真实结果
13、测试结果 通过/失败
14、测试人员
2. Postman
Postman功能:
• 主要用于模拟网络请求包 • 快速创建请求
• 回放、管理请求 • 快速设置网络代理
Postman 的优点:
• 支持各种的请求类型: get、post、put、patch、delete 等
• 支持在线存储数据,通过账号就可以进行迁移数据
• 很方便的支持请求 header 和请求参数的设置
• 支持不同的认证机制,包括 Basic Auth,Digest Auth,OAuth 1.0,OAuth 2.0 等
• 响应数据是自动按照语法格式高亮的,包括 HTML,JSON 和 XML
Postman下载安装:
• 下载地址:https://www.getpostman.com/apps
• 官方文档:https://www.getpostman.com/docs/v6/
• Postman Api文档:https://docs.postman-echo.com/
安装好之后启动程序,进入主界面。准备开始使用 Postman.
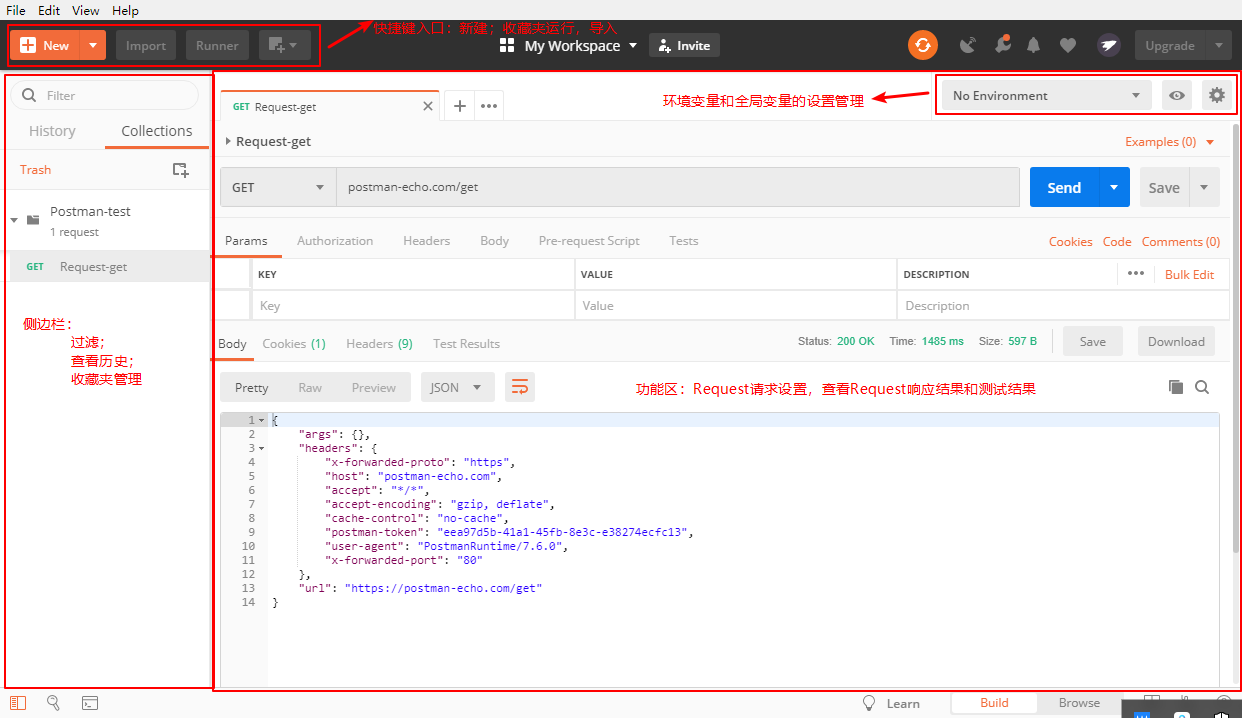
postman主页如下:

各个功能区的使用如下:
- 快捷区: 快捷区提供常用的操作入口,包括运行收藏夹的一组测试数据,导入别人共享的收藏夹测试数据(Import from file, Import from folder, Import from link等),或新建请求、收藏夹、环境变量等。
- 侧边栏: 包括搜索栏, Request 请求的历史记录和收藏夹管理。
- 功能区: Request 请求设置,查看 Response 响应结果和测试结果,可以将请求保存到收藏夹。
- 设置区:设置和管理环境变量和全局变量。
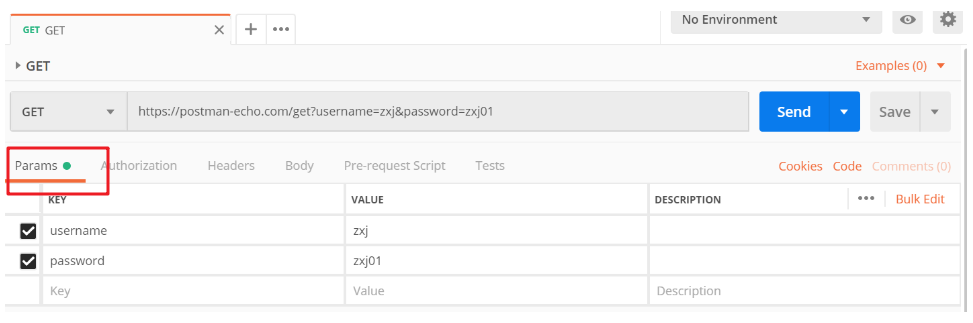
案例1:使用Postman发送一个GET请求,请求地址:https://postman-echo.com/get?username=zxj&password=zxj01
案例1中?后面接的是get请求参数,&后面连接多个参数,username=zxj,password=zxj01 这个两个就是GET的参数,即下面的params

点击Bulk Edit可以实现批量编辑。
想要暂时不传参数,可以将key前面的“对勾”去掉。
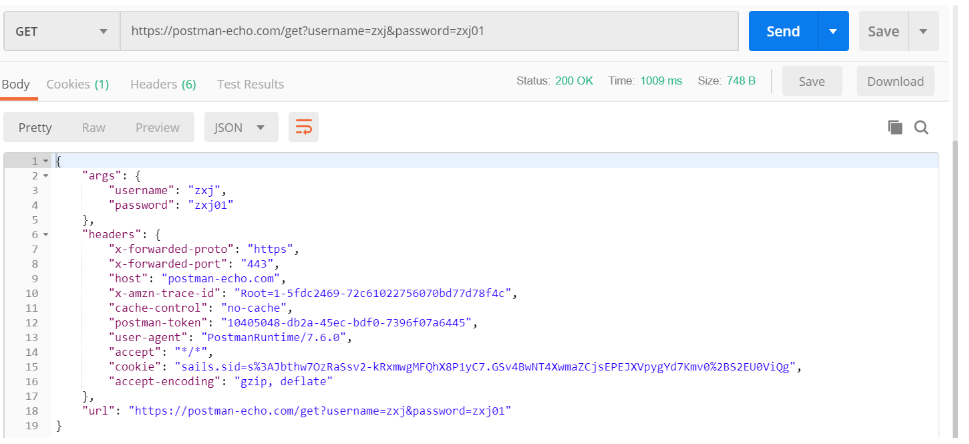
响应页面:响应内容包含Cookies,Header,响应状态码,时间,大小等。

"username": "zxj",
"password": "zxj01"
响应返回的这两个就是我们传入的参数
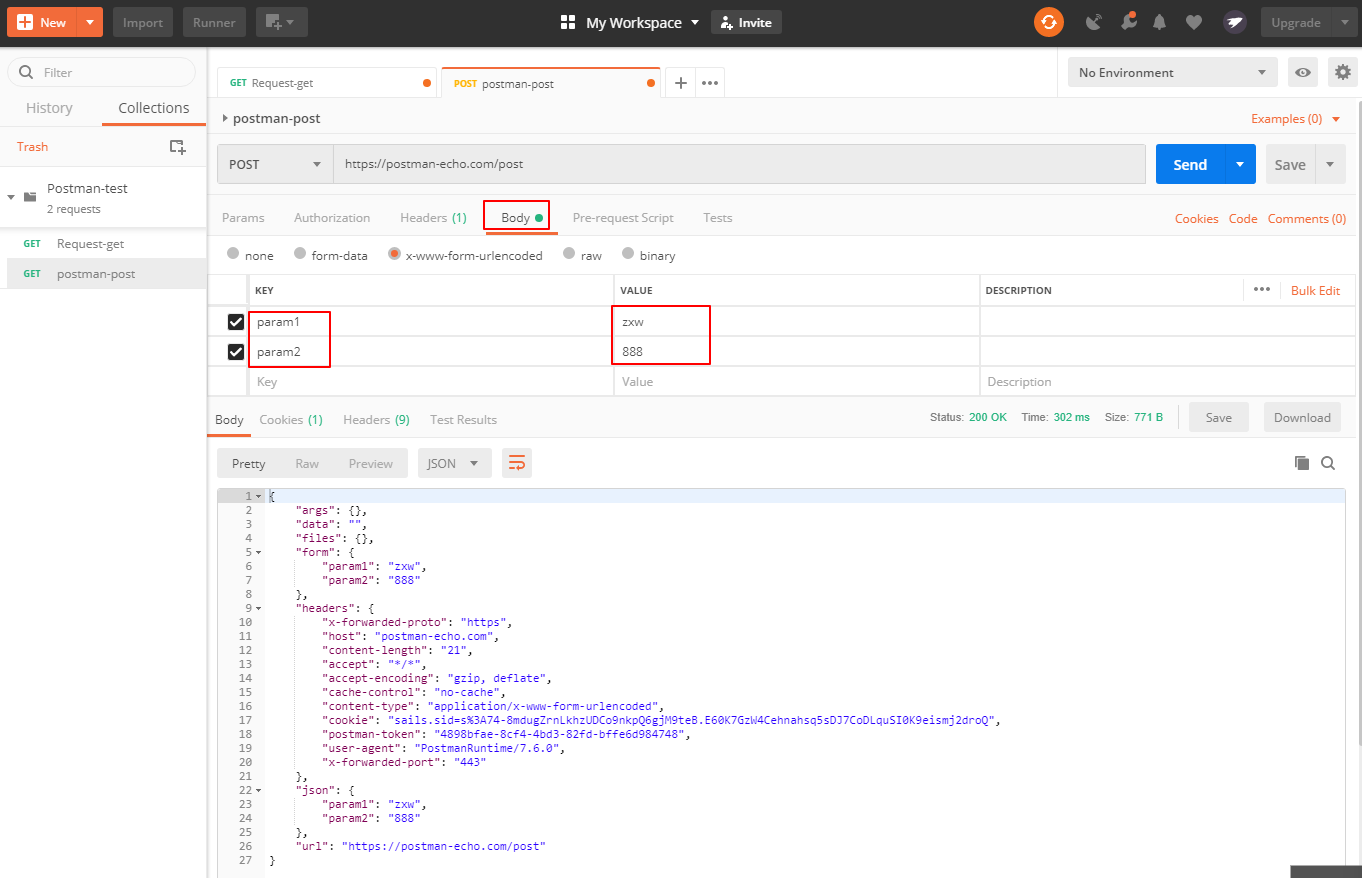
案例2:使用Postman发送一个Post请求,POST 请求使用body 将参数传递给服务器。body为application/x-www-form-urlencoded类型,参数分别为param1=zxw和param2=888 请求 URL 如下:https://postman-echo.com/post

Postman Body 数据类型说明:
• none:表示不传递数据
• form-data multipart/form-data: 是 Web 表单用于传输数据的默认编码。这模拟了在网站上填写表单并提交它。既可以上传键值对,也可以上传文件。
• x-www-form-urlencoded: 该编码与 URL 参数中使用的编码相同。我们只需输入键-值对,Postman 会正确编码键和值。请注意,我们无法通过此编码模式上传文件。表单数据和 urlencoded 之间可能存在一些差异,因此请务必首先检查 API 的编码实现,确定是否可以使用这种方式发送请求。
• raw: 请求可以包含任何内容。可以上传任意格式的文本,如上传text、json、xml、html等。除了替换环境变量之外,Postman 不触碰在编辑器中输入的字符串。无论你在编辑区输入什么内容,都会随请求一起发送到服务器。编辑器允许我们设置格式类型以及使用原始主体发送的正确请求头。我们也可以手动设置 Content-Type 标题,这将覆盖 Postman 定义的设置。
• binary: 此时Content-Type为application/octet-stream,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。
Postman常用请求总结:
HTTP GET 请求方法用于从服务器检索数据。使用“Query String Parameters”将参数传递给服务器。
HTTP POST 请求方法旨在将数据传输到服务器,返回的数据取决于服务器的实现。 POST 请求可以使用 Query String Parameters 以及 body 将参数传递给服务器。
HTTP PUT 请求主要是从客户端向服务器传送的数据取代指定的文档的内容。PUT 请求可以使用 Query String Parameters 以及 body 请求体将参数传递给服务器。
HTTP DELETE 方法用于删除服务器上的资源,DELETE 请求可以使用 Query String Parameters 以及 body 请求体将参数传递给服务器。
很多时候,出于安全考虑我们的接口并不希望对外公开。这个时候就需要使用授权(Authorization)机制,授权过程验证您是否具有访问服务器所需数据的权限。 当您发送请求时,您通常必须包含参数,以确保请求具有访问和返回所需数据的权限。 Postman 提供授权类型,可以轻松地在 Postman 本地应用程序中处理身份验证协议。Postman 支持的授权协议类型如下:
• No Auth • Bearer Token
• Basic auth • Digest Auth
• OAuth 1.0 • OAuth 2.0
• Hawk Authentication • AWS Signature
• NTLM Authentication [Beta]
2.4.1 Basic Auth
Basic Auth是一种比较简单的授权类型,需要经过验证的用户名和密码才能访问数据资源。这就需要我们输入用户名和对应的密码。具体操作如下图所示:

由于“Basic auth”使用明文传递,目前基本很少使用了。
2.4.2 Digest auth
Digest auth 是一个简单的认证机制,最初是为 HTTP 协议开发的,因此也常叫做 HTTP 摘要。其身份验证机制非常简单,它采用哈希加密方法,以避免用明文传输用户的口令。摘要认证就是要核实參与通信的两方都知道双方共享的一个口令。(在“Digest Auth”流程中,客户端向服务器发送请求,服务器返回客户端的nonce和realm值;客户端对用户名、密码、nonce值、HTTP请求方法、被请求资源URI等组合后进行MD5运算,把计算得到的摘要信息发送给服务端。服务器然后发回客户端请求的数据。通过哈希算法对通信双方身份的认证十分常见,它的好处就是不必把具备密码的信息对外传输,只需将这些密码信息加入一个对方给定的随机值计算哈希值,最后将哈希值传给对方,对方就可以认证你的身份。Digest思想同样采如此,用了一种nonce随机数字符串,双方约好对哪些信息进行哈希运算即可完成双方身份的验证。Digest模式避免了密码在网络上明文传输,提高了安全性,但它仍然存在缺点,例如认证报文被攻击者拦截到攻击者可以获取到资源。)
具体过程如下:
客户端用户向Server端发送请求,当 server 想要查证用户的身份,它产生一个摘要盘问(digest challenge),并发送给用户。典型的摘要盘问如下:
Digest realm="iptel.org", qop="auth,auth-int",nonce="dcd98b7102dd2f0e8b11d0f600bfb0c093", opaque="", algorithm=MD5
用户使用这些參数,来产生正确的摘要回答,并发送给 server。摘要盘问中的各个參数,其意义如下:
realm(领域):该参数是强制的,在全部的盘问中都必须有,目的是鉴别SIP(Session Initiation Protocol,会话初始协议)消息中的机密。在SIP实际应用中,它通常设置为SIP代理服务器所负责的域名。
nonce(现时):这是由服务器规定的数据字符串,在服务器每次产生一个摘要盘问时,这个参数都是不一样的。"现时"一般是由一些数据通过MD5杂凑运算(Hash函数,把任意长度的输入消息串变化成固定长度的输出串的一种函数)构造的。这种数据通常包含时间标识和服务器的机密短语。从而确保每一个"现时"都有一个有限的生命期(即过了设置的时间后会失效,且以后再也不会使用失效值),并且是独一无二的 (即不论什么其他的 server 都不能产生一个同样的“现时”)
algorithm(算法):这是用来计算的算法。当前仅仅支持 MD5 算法。
qop(保护的质量):这个參数规定 server 支持哪种保护方案。client 能够从列表中选择一个。值 auth 表示仅仅进行身份查验, auth-int 表示进行查验外,另一些完整性保护。须要看更具体的描写叙述,请參阅 RFC2617。
opaque(不透明体):此参数是一个不透明的(不让外人知道其意义)数据字符串,在盘问中发送给用户。在摘要响应中,用户会将这个数据字符串发送回给服务器,使得服务器能够是无状态的。若需要在盘问和响应之间维持一些状态,用该參数传送状态给客户端,此后当摘要响应回来时,再读取这个状态
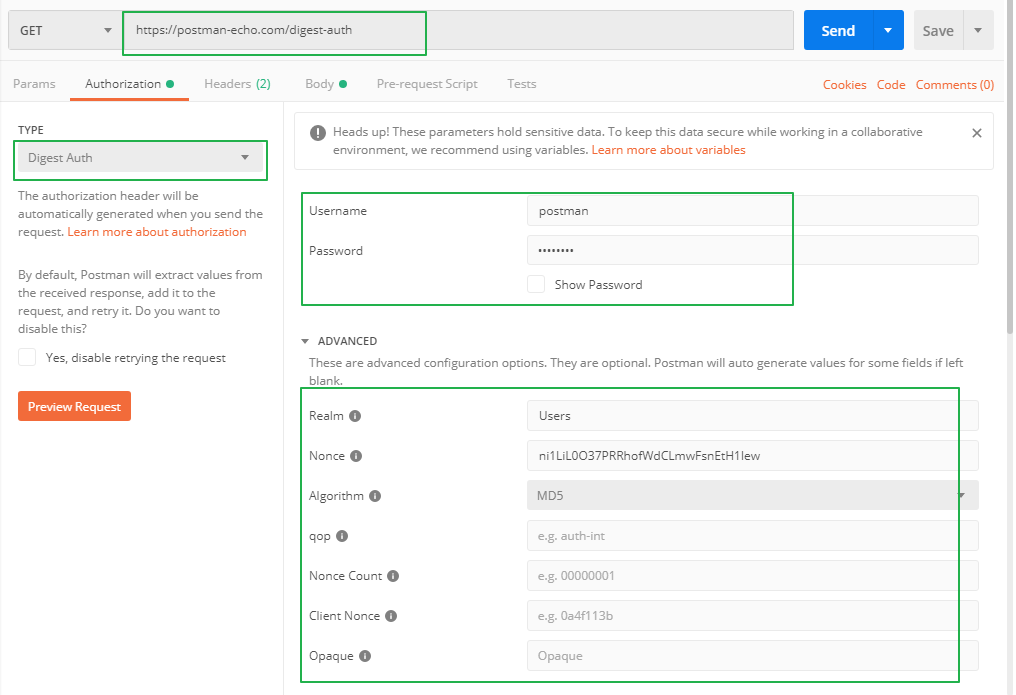
案例3:
请求 URL:https://postman-echo.com/digest-auth,用户名: postman,密码: password,
摘牌配置信息如下:Digest username="postman", realm="Users", nonce="ni1LiL0O37PRRhofWdCLmwFsnEtH1lew", uri="/digest-auth",response="254679099562cf07df9b6f5d8d15db44", opaque=""

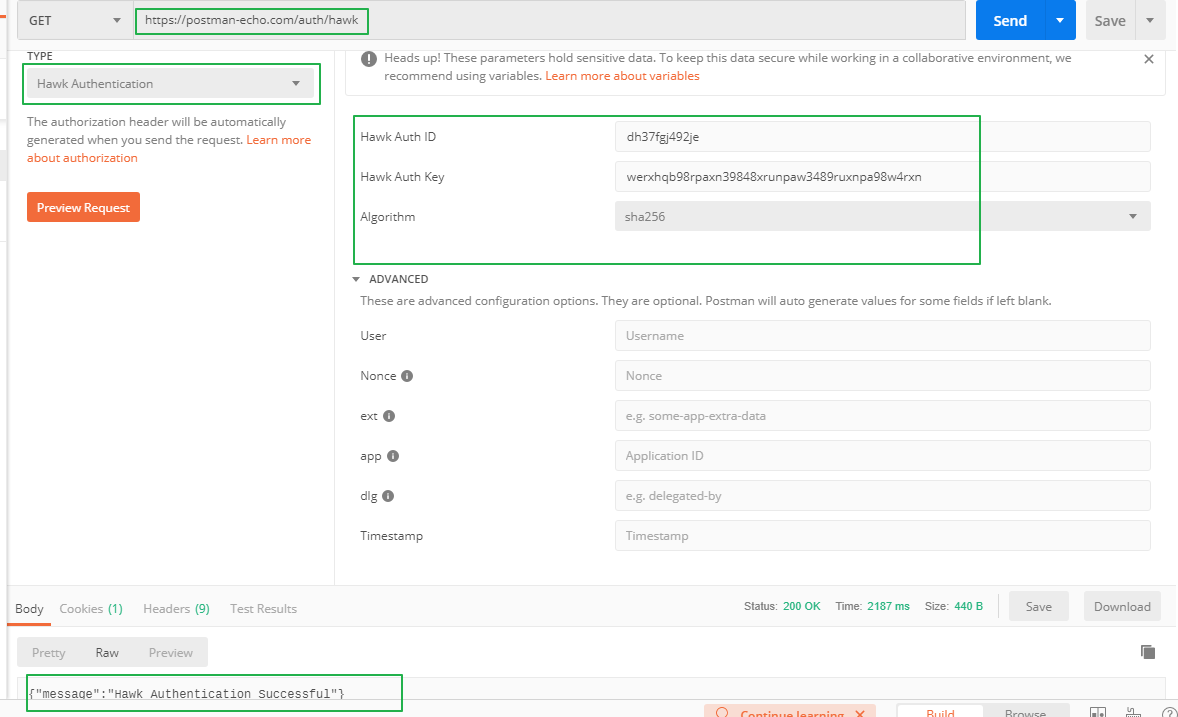
• Hawk Auth ID: dh37fgj492je
• Hawk Auth Key: werxhqb98rpaxn39848xrunpaw3489ruxnpa98w4rxn
• Algorithm: sha256

2.4.4 OAuth 1.0
OAuth(开放授权)是一个开放标准,允许用户让第三方应用访问该用户在某一网站上存储的私密的资源(如照片,视频,联系人列表),而无需将用户名和密码提供给第三方应用
案例5:
请求 URL 如下:https://postman-echo.com/oauth1,请求方式为 GET,Add authorization data to 设置为:Request Headers
参数配置为:
• Consumer Key: RKCGzna7bv9YD57c
• Consumer Secret: D+EdQ-gs$-%@2Nu7

cookie 是存储在浏览器中的小片段信息,每次请求后都将其发送回服务器,以便在请求之间存储有用的信息。比如很多网站登录界面都有保留账号密码,以便下次登录。Cookie 是由服务端生成,存储在响应头中,返回给客户端,客户端会将 cookie 存储下来,在客户端再次发送请求时,user-agent 会自动获取本地存储的 cookie,将 cookie 信息存储在请求头中,并发送给服务端。postman 可以设置、获取、删除 Cookie。
Set Cookies:在 Send 按钮下方点击 Cookies 文字菜单,然后可以设置 Cookie。
Get Cookies:Cookie 获取比较简单,直接获取 Response Headers 里面的 set-cookie 值即可,或者在主界面下方 Cookie 菜单栏里面也可以查看。
Delete Cookies:点击 Cookies 文字菜单,然后可以根据需求去清除对应的 Cookie。
Postman 提供了变量设置,共有 4 种变量类型。
• 本地变量(LocalVariable )
• 全局变量(Global Variable)
• 环境变量(Environment Variable)
• 数据变量(Data Variable)
优先级从高到低
Data ---- > Local ---- > Enviroment ---- > Global
2.6.1 环境变量
环境变量指在不同环境,同一个变量值随着环境不同而变化,如当在测试环境时,host 值为: dev.postman.com ,当切换到生产环境时,host 值变为:postman-echo.com 。
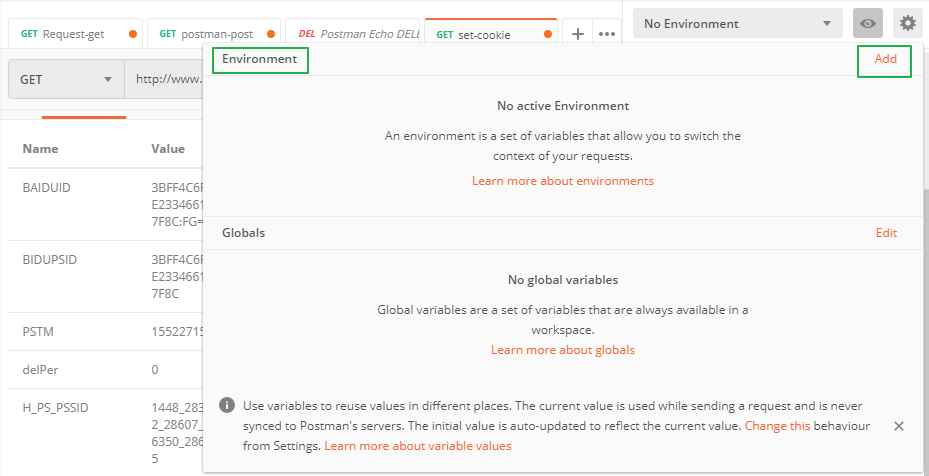
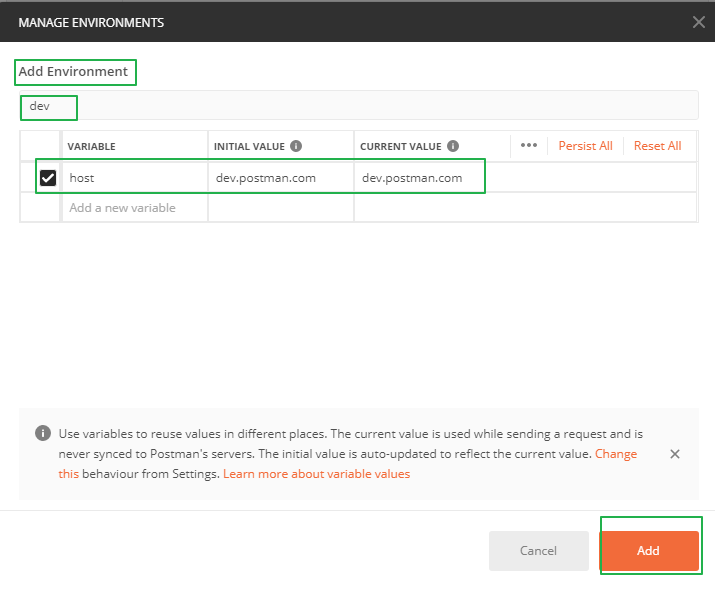
环境变量设置: 在 postman 界面点击右上角眼睛图标,即可开始设置环境变量和全局变量。环境变量设置过程如下图所示:我们可以设置两种环境 dev 和 release,dev 是开发测试环境;release 是正式的生产环境。host 环境变量,根据不同的环境值不一样。


变量引用格式为{{varname}},如下图所示:

2.6.2 本地变量
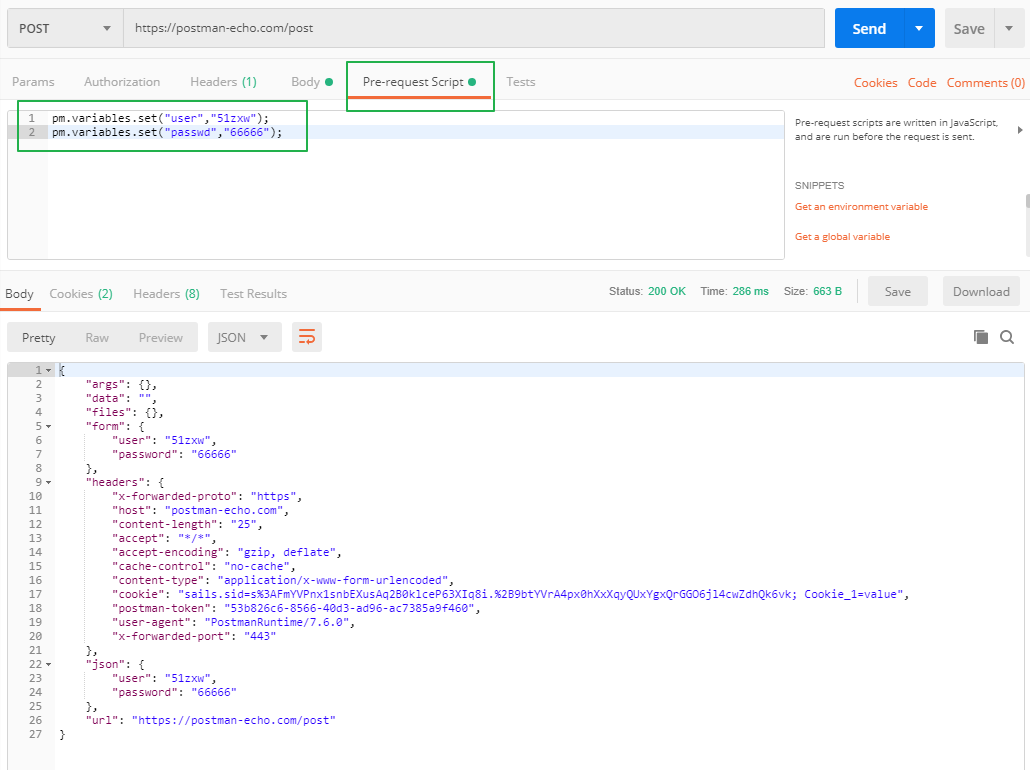
本地变量主要是针对单个 URL 请求设置的变量,作用域只是局限在请求范围内。如请求 URL 如下,设置两个本地变量(user,passwd)作为参数。请求方式为 POST

从上图中我们可以看到变量设置的格式为{{variable_name}}
变量设置好之后需要赋值,在 Pre-request-Script 里面编写如下代码:
pm.variables.set("user","51zxw");
pm.variables.set("passwd","66666");
点击 send 执行之后的返回值如下图,可以看到我们定义的变量已经发送。

2.6.3 全局变量
全局变量是指在所有的环境里面,变量值都是一样的,全局变量的作用域是所有请求。全局变量设置有两种方式:
• 点击界面里设置
• 在脚本里设置
1)界面设置
点击眼睛图标后,在 Global 选项菜单点击 Edit 菜单即可设置全局变量。全局变量的引用格式和环境变量一样。注意:当环境变量和全局变量名称一样时,切换到某个环境时,环境变量会覆盖全局变量。
2)脚本设置
使用如下脚本可以设置全局变量:variable_key 表示变量名称, variable_value 表示变量值。
pm.globals.set("variable_key", "variable_value");
案例6:
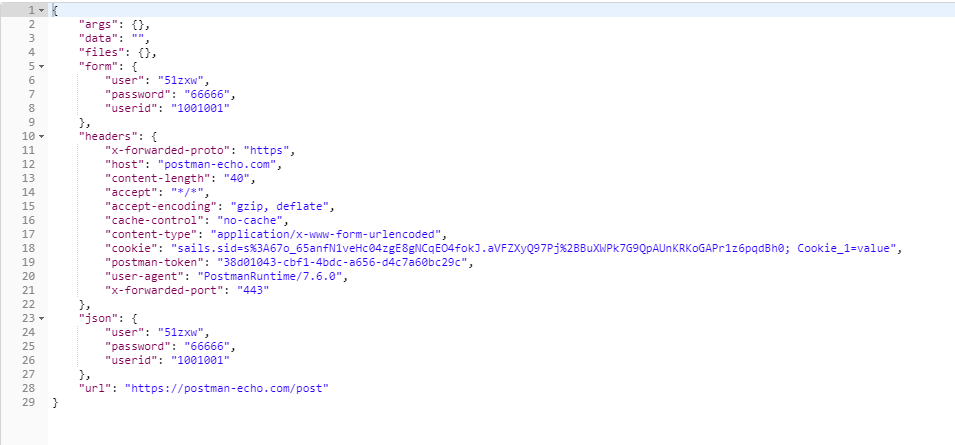
在实际接口测试过程中,接口经常会有关联。比如需要取上一个接口的某个返回值,然后作为参数传递到下一个接口作为参数。假设我们要获取 A 接口返回的 userid 值作为 B 接口的请求参数,A接口的返回值如下图:

根据返回值我们需要从返回值中提取 userid 值。在 Tests标签栏下编写如下脚本获取 userid 值

B 接口请求 URL 如下:请求方式为 GET
postman-echo.com/get?userid={{userid}}
先执行 A 接口的,然后在执行 B 接口,此时 B 接口通过全局变量 userid 可以获得 A 接口的返回值。
2.6.4 数据变量
数据变量是通过导入外部数据文件(json 文件或者 csv 文件),来获取变量数据。我们可以创建一个如下内容的 json
文件:

[{ "username": "jack", "passwd": "6666" },{ "username": "Bob", "passwd": "5555" }, { "username": "Marry", "passwd": "8888" }]
要在Postman中使用数据变量,同样需要遵循与环境或全局变量相同的语法。在后面的文章中,我们再细说如何使用数据变量。
一般来说执行完测试,我们需要对测试结果来进行校验,判断结果是是否符合我们的预期,也就是断言。在接口测试中一般会根据响应状态码或者响应返回的数据来进行断言。Postman 提供一个测试沙箱(Postman Sandbox), 测试沙箱是一个 JavaScript 执行环境,可以通过 JS 脚本来编写 pre-request Script 和 test Script。
• pre-request Script(预置脚本)可以用来修改一些默认参数,在请求发送之前执行。有点类似于 unittest里面的 setUp()方法。
• test Script(测试脚本)当接收到响应之后,再执行测试脚本。
常用断言整理:
1.)判断请求返回的状态码为200,200就是请求状态正常。
tests["判断返回的状态为200"] = responseCode.code === 200;
2.)判断请求返回的时间小于200ms,一般认证正常的请求应该在200ms之下。
tests["判断请求返回的时间小于200ms"]= responseTime < 200;
3.)获取json数据,验证返回响应中的字段值
以下面的返回数据为例(之后的断言也是以这个返回为例):

"status": 1, "res": [ { "id": 39, "from": “东方”, "to": “南方” }, { "id": 38, "from": “西北”, "to": “东南”, }
a. 先获取到返回的json数据:
var responBody = JSON.parse(responseBody);
b. 断言status返回的值为1
tests["判断返回的status返回为1"] = responseBody.status === 1;
c. 断言res下第一个元素中from的值为东方
tests[“res中第一个元素中from的值正确”] = responseBody.res[0].from === "东方";
d. 判断数据返回类型是什么。我大概整理一下几种类型的:number 、string 、object 、array 、boolean 、undefind。
tests["判断res下第一个元素中id的返回元素为number"] = typeof(responseBody.res[0].id) === "number";
如果需要判断其他的类型就可以用同样的方法更换最后的类型就可以了。
e. 判断返回数据中是否存在某个元素。这个虽然到现在一直没用得上,但是也是一个基础的断言语句
还是以上面的返回数据为例子,判断返回元素中是否有status
tests["判断返回的元素中带有status"] = responseBody.has("status");
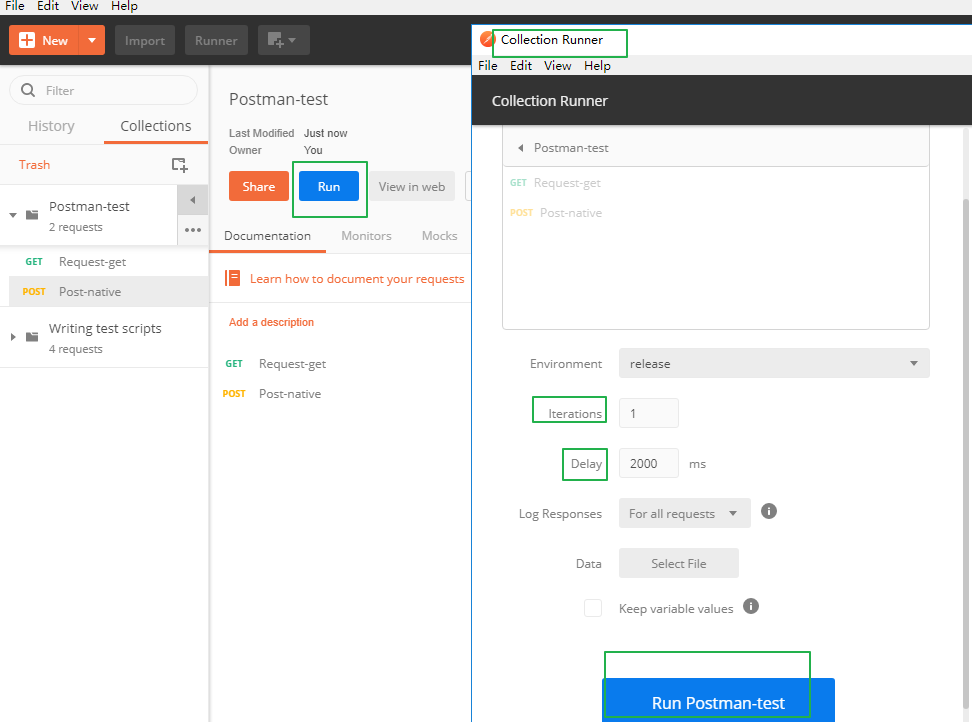
当我们想批量测试某个集合里面的各个 API 时,可以使用 Collection Runner 来批量运行 API,同时可以进行环境变量、迭代执行次数、延迟时间等设置。如下图所示:

有时我们针对一个接口需要测试很多不同的参数,如果每次一个个的去修改参数值来进行测试这样效率肯定会比较低下。因此我们需要每次迭代执行传入不同的参数进行测试,那么需要导入外部数据文件进行参数化,也就是所谓的数据驱动
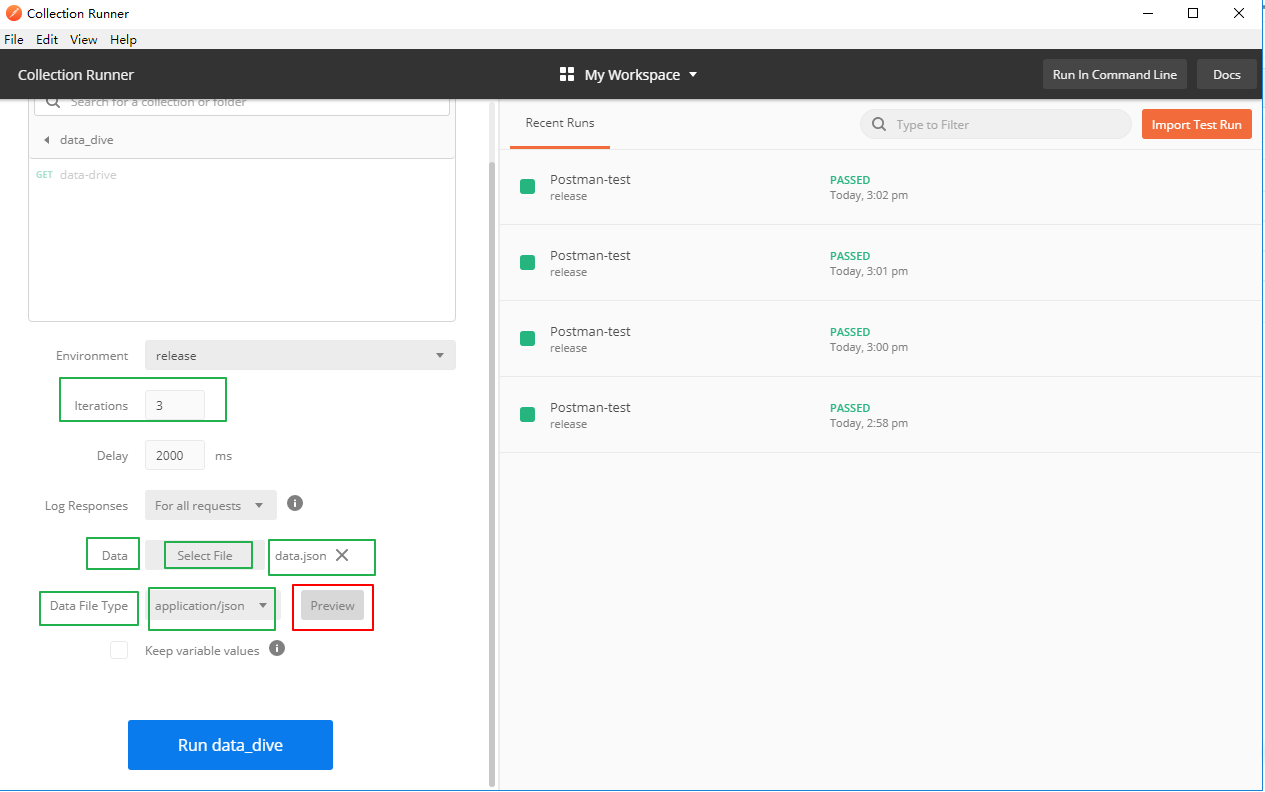
数据导入如下图所示,data 选择之前我们创建的 json 数据文件:data.json,文件类型选择 application/json ,json 数据内容如下:

[{ "username": "jack", "passwd": "6666" },{ "username": "Bob", "passwd": "5555" }, { "username": "Marry", "passwd": "8888" }]
请求之前延迟时间最好设置为 1000~3000,避免过于频繁请求被禁。

点击 Preview 按钮可以预览导入的数据。

在使用“Collection Runner”的时候,集合中的请求执行顺序就是请求在 Collection 中的显示排列顺序。但是,有的时候我们不希望请求按照这样的方式去执行,可能是执行完第一个请求,再去执行第五个请求,然后再去执行第二个请求这样的方式;那么在“Collection Runner”中如何去构建不同的执行顺序呢?
最直接的方法就是直接在集合里面拖动调整顺序,但是每次去拖动也比较麻烦,特别是当请求比较多的时候。这个时候最高效的方法就是通过脚本设置。设置方法如下:
在第一个请求:Request1 的Tests中添加如下代码:
postman.setNextRequest('Request 3') 则表示下一个请求为执行请求名称为 Request3 的请求。
2.11 postman之cookie,token,session鉴权
鉴权:鉴定是否有权限访问 (判断有没有通行证)

什么是cookie鉴权:
登录接口响应头当中,有set-cookie ;
在登录之后其他业务请求当中,请求头会带上登录返回的cookie ;
cookie鉴权,分配了一块内存,服务器的压力比较大 ;
什么是token鉴权:
token值 一般都是放在登录接口的响应数据体当中,需要提取出来;
在登录之后其他业务的请求当中,可能是在请求头当中带上token。也可能是在请求体当中带上token,看接口的开发如何定义;
token是通过加密、解密 进行认证;
目前用的比较多的是 token 鉴权方式 ;
如何确定接口是 cookie鉴权 还是 token鉴权 ,直接问开发即可。 不建议自己抓包分析 ;
2.11.1 session
(1)session概念
在计算机中,尤其是在网络应用中,称为“会话控制”。Session 对象存储特定用户会话所需的属性及配置信息。说白了session就是一种可以维持服务器端的数据存储技术。session主要有以下的这些特点:
- session保存的位置是在服务端
- session一般来说要配合cookie使用,如果用户浏览器禁用了cookie,那么只能使用URL重写来实现session的存储功能
- 单纯的使用session来存储用户回话信息,那么当用户量较多时,session文件数量会很多,会存在session查询慢的问题
- 本质上:session技术就是一种基于后端有别于数据库的临时存储技术
(2)为什么要使用session
我们目前使用的互联网应用层协议基本上都是基于 HTTP 和 HTTPS 的,它们的本身是无状态的, 只负责请求和响应。 我告诉服务器我需要什么,服务器返回给我相应的资源。 如果没有额外处理的话, 服务器是不知道你是谁,更无法根据你是谁给你展现和你相关的内容了。HTTP 协议一开始被设计成这样还是有一些历史原因的,当时的互联网多用于学术交流,只用于文章信息的展现之类的事情,远没有现在这么丰富多彩。所以在当时的背景下 HTTP 协议被设计成这样其实也是很符合它的场景的。但随着互联网应用越来越广泛,应用的形式也变得越来越多,我们的 Web 应用不只限于提供简单的信息展现了,还需要用户能够登录,可以在论坛发帖子,在购物网站买东西等等。 这就需要 HTTP 协议能够记录用户的状态。也就是我们现在熟悉的 Session 由来。
(3)session的工作原理
用户第一次请求服务器时,服务器端会生成一个sessionid 服务器端将生成的sessionid返回给客户端,通过set-cookie 客户端收到sessionid会将它保存在cookie中,当客户端再次访问服务端时会带上这个sessionid ,当服务端再次接收到来自客户端的请求时,会先去检查是否存在sessionid,不存在就新建一个sessionid重复1,2的流程,如果存在就去遍历服务端的session文件,找到与这个sessionid相对应的文件,文件中的键值便是sessionid,值为当前用户的一些信息 ,此后的请求都会交换这个 Session ID,进行有状态的会话。如下图:

(4)session与cookies区别
- 数据存放位置不同: cookie数据存放在客户的浏览器上,session数据放在服务器上。
- 安全程度不同: cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,考虑到安全应当使用session。
- 性能使用程度不同: session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用cookie。
- 数据存储大小不同: 单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie,而session存储在服务端,浏览器对其没有限制。
- 会话机制不同 session会话机制:session会话机制是一种服务器端机制,它使用类似于哈希表(可能还有哈希表)的结构来保存信息。 cookies会话机制:cookie是服务器存储在本地计算机上的小块文本,并随每个请求发送到同一服务器。 Web服务器使用HTTP请求头将cookie发送到客户端。在客户端终端,浏览器解析cookie并将其保存为本地文件,该文件自动将来自同一服务器的任何请求绑定到这些cookie。
(5)session的生命周期

1.Session何时生效: Sessinon在用户访问第一次访问服务器时创建,需要注意只有访问JSP、Servlet等程序时才会创建Session,只访问HTML、IMAGE等静态资源并不会创建Session,可调用request.getSession(true)强制生成Session。 2.Session何时失效: #2.1服务器会把长时间没有活动的Session从服务器内存中清除,此时Session便失效。Tomcat中Session的默认失效时间为20分钟。从session不活动的时候开始计算,如果session一直活动,session就总不会过期。从该Session未被访问,开始计时; 一旦Session被访问,计时清0; #2.2调用Session的invalidate方法 HttpSession session = request.getSession(); session.invalidate();//注销该request的所有session #2.3设置session的失效时间 a)web.xml中 <session-config> <session-timeout>30</session-timeout> </session-config> b)在程序中手动设置 session.setMaxInactiveInterval(30 * 60);//设置单位为秒,设置为-1永不过期 request.getSession().setMaxInactiveInterval(-1);//永不过期 c)tomcat也可以修改session过期时间,在server.xml中定义context时采用如下定义 <Context path="/livsorder" docBase="/home/httpd/html/livsorder" defaultSessionTimeOut="3600" isWARExpanded="true" isWARValidated="false" isInvokerEnabled="true" isWorkDirPersistent="false"/> d)关闭浏览器,session就会失效
(6)session的性能瓶颈
另外一个要聊聊的就是 Session 数据的存储。 通常情况下,如果你不明确的设置, 大多数 Web 框架会把 Session 数据存放到内存中。如果你的 Web 应用用户量不大的话,这也不成问题。 但如果你的用户数比较大的话,就可能发生一个事情: 内存不够用了。 这很正常,内存容量是非常宝贵的,假设每个用户的 Session 数据是 100K, 1万个用户就会大概占用 1G 的存储空间,如果你的 Session 数据清理机制也恰巧比较慢的话,内存非常容易被占满。这就需要你在设计比较大并发量的站点时,要考虑 Session 的存储方式,比如把它们保存到硬盘文件系统中,或者数据库中。 所以你在开发一个 Web 应用的时候,如果你的用户量很大,你需要有这个意识。另外 Session 放到内存中还有一个弊端,如果你的 Web 服务器发生重启,那么所有的 Session 状态都会被情况,会在一定程度上影响用户体验。
2.11.2 cookie
Cookie 和Session都是用来跟踪浏览器用户身份的会话方式,但是两者的应用场景不太一样。Cookie一般用来保存用户信息,Session主要作用是通过服务端记录用户的状态。
Cookie工作原理
(1)浏览器端第一次发送请求到服务器端
(2)服务器端创建Cookie,该Cookie中包含用户的信息,然后将该Cookie发送到浏览器端
(3)浏览器端再次访问服务器端时会携带服务器端创建的Cookie
(4)服务器端通过Cookie中携带的数据区分不同的用户
Session是基于Cookie实现的。
(1)浏览器端第一次发送请求到服务器端,服务器端创建一个Session,为了保证在一个会话的多次请求之间Session是同一个,同时会创建一个特殊的Cookie,其name为JSESSIONID的固定值,value为session对象的ID,然后再将该Cookie发送至浏览器端。
(2)浏览器端发送第二次及以上的请求到服务器端,浏览器端访问服务器端时就会携带该name为JSESSIONID的Cookie对象
(3)服务器端根据name为JSESSIONID的Cookie的value,去查询Session对象,从而区分不同用户。
2.11.3 cookie、seesion鉴权实战
>>>>>>>待续








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧