IDEA使用gradle编译elasticsearch并开启小象窗口
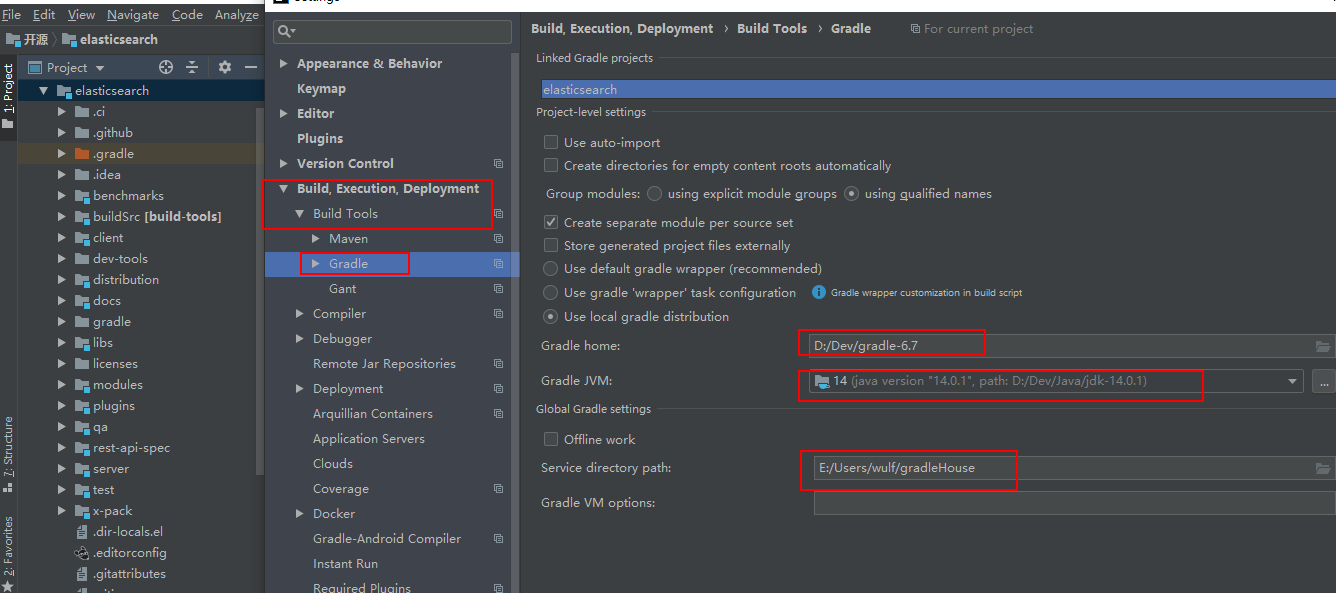
安装好了gradle后,先配置idea的gradle,File -> Setting -> Build,Execution,Deployment -> Gradle,配置的Gradle home 和Service directory path就是我们安装gradle设置的那两个环境变量的值:

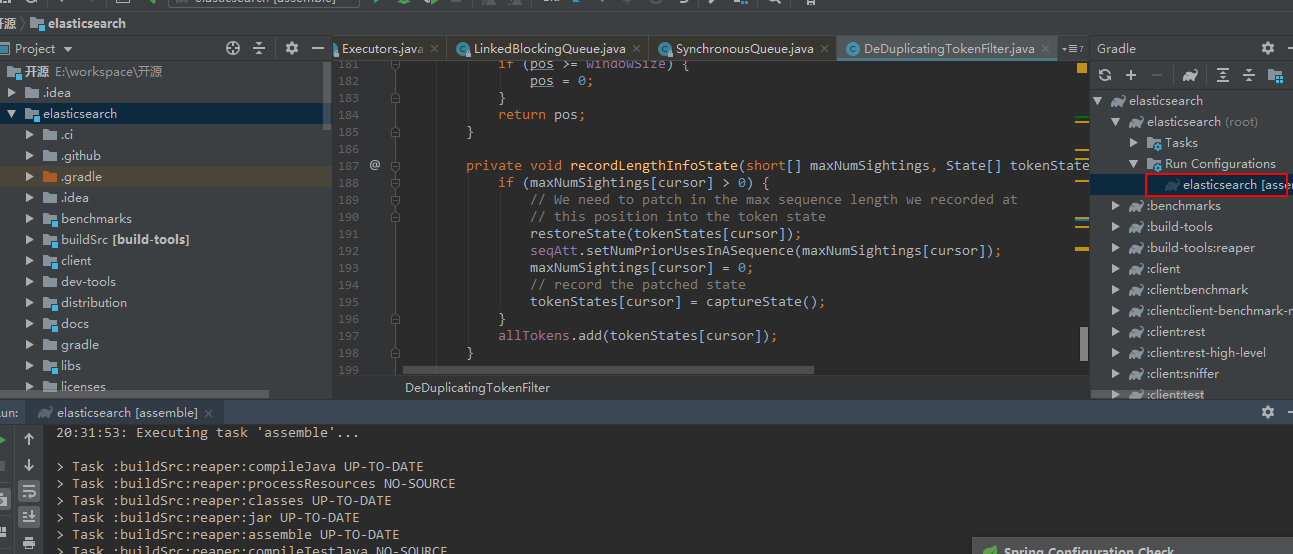
如果你是第一次安装gradle,一开始右边的小象窗口并不会自动出来,需要编译一次才行:

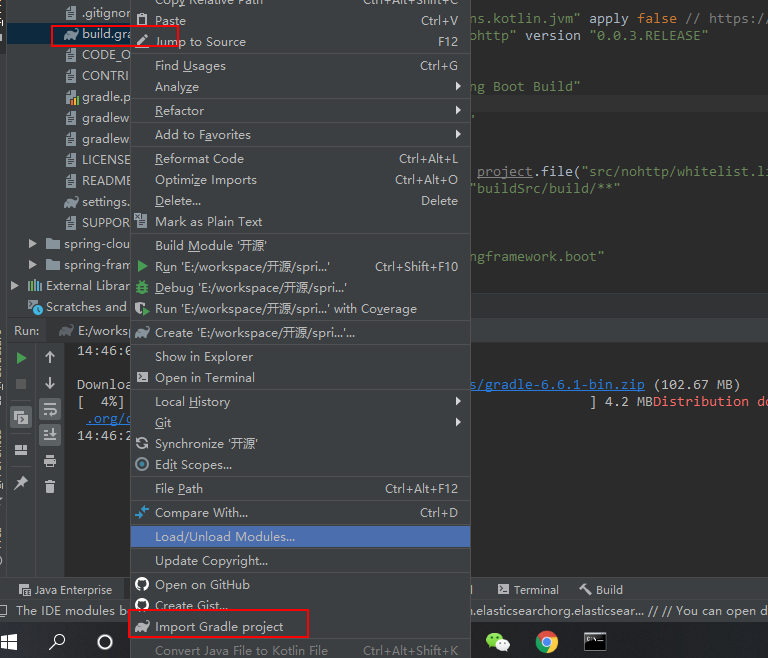
我们这里对elasticsearch源码进行编译,同时把小象窗口整出来:从git上下载elasticsearch的源码(地址:https://github.com/elastic/elasticsearch.git)后,导入到IDEA项目中来,再转为gradle项目:右键点击项目的build.gradle文件 -> 点击Import Gradle Project:

这时会出现gradle的配置窗口,同第一张图,只不过上面是全局配置,这里是项目级配置。配置完后会自动执行后台任务同步gradle,慢慢等,结束后右边的小窗口就出来了:

以后要用gradle编译elasticsearch就跟maven一样,双击框里的小象图标: