下拉列表
<select>也是网页设计重要的一环,knockout.js(以下简称KO)也有不错的支持。针对<select>,在data-bind除了用value可对应下拉菜单的选取结果,其选项也可以由ViewModel中取得,甚至动态改变。
以下是<select>常用的data-bind参数:
-
options : 指向数组或ko.observableArray(),KO会将数组元素转换为下拉选项。如果是ko.observableArray(),当动态增加或移除阵列元素时,下拉选项也会马上跟着增减。
-
optionsText, optionsValue : 用来产生下拉选项的数组元素可以是具有多个属性的JavaScript对象,通过optionText, optionValue设定属性名称字符串,我们可以指定用哪个属性当成<option>的文字内容,哪个属性当成value 。
-
value : 指向ViewModel的特定属性,属性一般以ko.observable()声明。如此当下拉菜单选取新值,所选的<option> value值会更新到ViewModel属性上;而一旦该属性被程序修改或因使用者输入改变,下拉菜单也会自动切到新值对应的<option >选项上。
-
selectedOptions : 针对可多选( multiple )的<select>,selectedOptions可绑定到ko.observableArray()类型属性,该数组使会即时反应使用 者所选取的项目集合;而变更该obervableArray数组的元素项目,也会立刻变更对应option的selected状态。
下 面一个简单应用展示,ViewModel定义了selectOptions数组(假设选项不会动态变化,故用一般数组即可,不用 ko.observableArray),数组元素对象各有t、v两个属性分别当作<option>的文字跟值,而下拉菜单的选取结果要反应 到result这个ko.observable()属性上。于是<select>的data-bind写法如下:
<select id="selOptions" style='width: 120px' data-bind=" options: selectOptions, optionsText: 'text', optionsValue: 'value', value: result ">
为了观察选取结果,再增加一个<span data-bind="text: result">即时反应result内容。
另 外我们声明一个chageToPhone()函数,将result的值强制指定为" 老幺 ",并用<input type="button" value="Set Phone" data-bind=" click: changeToPhone " />设定成 点击时触发 ,借以观察是否修改result为Phone,下拉菜单也会自动跳到老幺选项上。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>konckout学习系列</title> <script src="Scripts/jquery-1.8.2.js"></script> <script src="Scripts/knockout-2.3.0.debug.js"></script> <script type="text/javascript"> function MyViewModel() { var self = this; self.selectOptions = [ {name:"老大",id:1}, {name:"老二",id:2}, {name:"老幺",id:3} ]; self.result = ko.observable(2);//只能检测 value self.changeToYoung=function(){ self.result(3); //ko.observable()声明的属性,使用propName("...")方式改变其值,才能通知相关UI产生联动效果 } } $(function () { ko.applyBindings(new MyViewModel()); }); </script> </head > <body> <!-- 指定options来源,option text/value对应的属性名称 --> <select data-bind ="options:selectOptions, optionsText: 'name', optionsValue: 'id', value:result"> </select><br/> 排行:<span data-bind ="text:result" ></span ><br/> <!-- 指定按钮click事件调用ViewModel中的特定函數修改result值 --> <input type ="button" value ="老幺" data-bind ="click: changeToYoung"/> </body> </html>
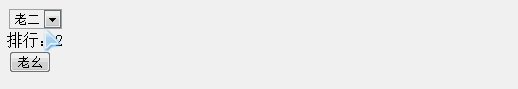
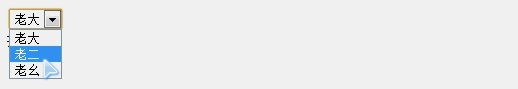
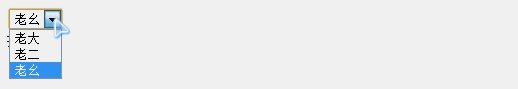
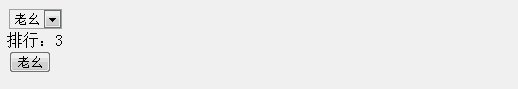
运行效果: