【JavaScript】ArtTemplate个人的使用体验。
据说ArtTemplate是腾讯的,感觉这东西真不错,使用方便,用起来很简单,哈哈。腾讯也不完全只是坑爹啊。
ArtTemplate
使用是,正常引入js,这个自然不用说。这东西啥时候使用呢?我觉得这东西不仅仅是语法上,连使用的场景也跟JSTL很相似。
当我们使用Ajax向后端获取数据以后,在渲染网页时,如果这个网页元素要跟随者你的数据的不同而不同,那此时就可以很方便的使用ArtTemlate来实现,从而代替大量的使用操作DOM的方式来修改页面(当然如果简单的变化,直接操作DOM就好了,更快,技术嘛,都有它的应用场景,切不可生搬硬套!)。
简单说一下我使用的时候,是一个怎样的流程。
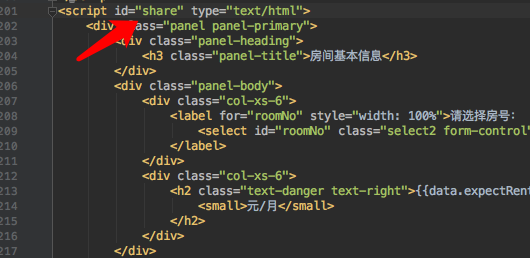
一开始如果不习惯使用这个,可以现在自己的网页部分,正常的把你想要的HTML元素先正常的写出来,然后随便填一些测试数据,先做一个demo(当然如果你公司有专门的前端设计人员,你就爽了。。。),然后直接在这个页面上,套如ArtTemplate的语法。类似这样:

然后再按照语法,把他抽取到Script标签中。这东西,简单得很,语法更是简单,它没有太多的语法无非就是:遍历、判断,因为本身也只是一个模板插件,如果是太复杂的逻辑处理,本身还是应该交给JS来做。
在抽取到script标签中的时候,需要给标签定义id属性,这个属性就是回头在js调用ArtTemplate的时候,用于指定需要操作哪个模板(一个页面当然可以有多个模板片断啦),比如:

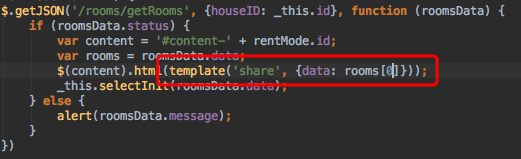
然后js中调用就:

template对象就是ArtTemplate在JS中用于操作模板的对象,第一个参数是模板的id,用于指定此次操作的是哪个模板,第二个就是要放入模板的参数了。放入的参数有两个方式。
看第一张图,可以看到我们是直接调用了data这个对象来取值,这个data怎么来的,只能叫data么?不能使其他的什么“date”、“beta”么?当然可以是其他的,主要在于放入的参数,如果你放入的对象,其内部具有一个data属性,那你就可以直接调用data来获取它的值,但如果你放入的参数已经是最终的数据,那就得想我上面这种图一样,加一个壳{data:room[0]},这种感觉很像java中的Map,键值对一样。
这插件没啥难度,也写不出啥牛逼教程,哈哈,上面那个参数的规则,算是一个小窍门儿吧。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?