Vue路由参数变化后而页面不刷新的解决
前言
Vue项目我们总会遇到一些页面仅仅是路由参数发生变化,页面不变的情况。而这时候他们之间互相跳转时,就会发现路由变化了,页面却不刷新。例如:http://localhost:8080/#/um/menu?parent_id=14 跳转到 http://localhost:8080/#/um/menu?parent_id=15。
解决这个问题有很多办法,如监听路由,当路由发生变化时手动刷新页。
但是如果有多个页面,那么我们每个页面都需要去监听,很费时费力。
那么有没有一种既方便,又能一劳永逸的解决这个问题的办法呢。
实现

总结
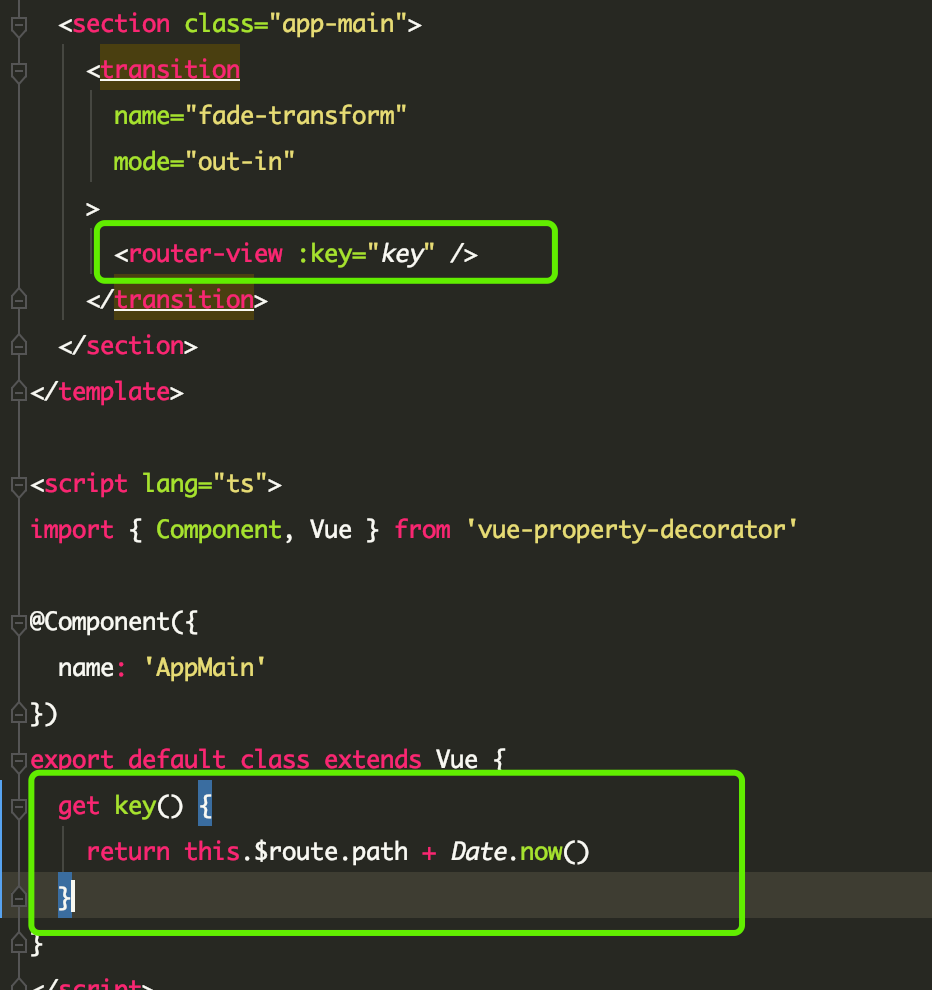
我们只需要在路由渲染的时候给加一个实时的key值,就可以解决这个问题了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号