关于使用express报错:Error [ERR_HTTP_HEADERS_SENT]: Cannot set headers after they are sent to the client
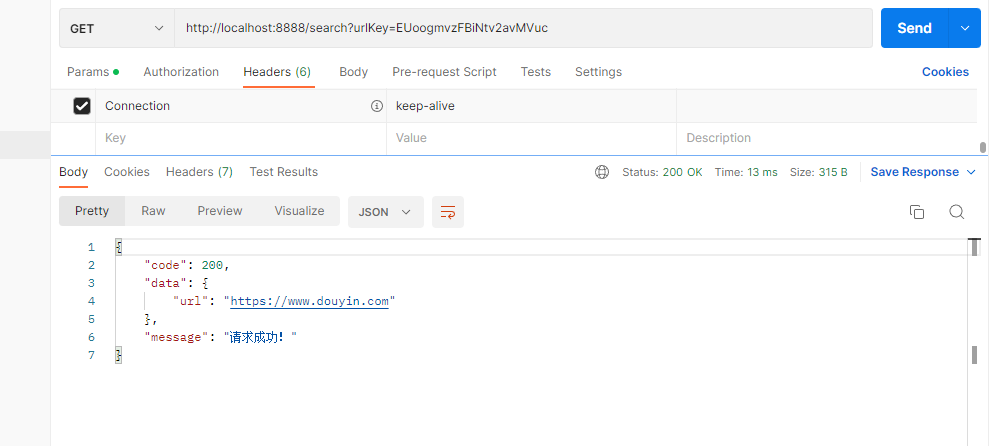
浏览器中首次能够访问
{
"code": 200,
"data": [
{
"url": "https://www.douyin.com"
}
],
"message": "请求成功!"
}

第二次访问就无法访问了 😂,使用 postman也可以多次访问,难道是浏览器问题?而且其他请求也没有这样问题只有这个 /search请求有问题~

控制台报错信息如下
Error [ERR_HTTP_HEADERS_SENT]: Cannot remove headers after they are sent to the client
at new NodeError (node:internal/errors:387:5)
at ServerResponse.removeHeader (node:_http_outgoing:711:11)
at ServerResponse.send (D:\desktop\Learn\project\sort-link\server\node_modules\express\lib\response.js:214:10)
at D:\desktop\Learn\project\sort-link\server\src\controller\index.js:53:22
at processTicksAndRejections (node:internal/process/task_queues:96:5) {
code: 'ERR_HTTP_HEADERS_SENT'
}
node:internal/errors:477
ErrorCaptureStackTrace(err);
关键代码如下:
router.get('/search', function (request, response) {
console.log('search:',request.query.urlKey)
if(request.query && request.query.urlKey){
selectOne(request.query.urlKey).then(res=>{
response.status(200).json(success(res))
response.send()
}).catch(e=>{
console.error(e)
response.status(500).json(error())
response.send()
})
}else{
response.status(500).json(error(500,'请指定连接key!'))
response.send()
}
return;
})
在百度上搜索错误之后,进本上说是什么 return 问题 ,去 stackoverflow 搜索也没找到对应错误问题
几个有用链接如下
- https://stackoverflow.org.cn/questions/60474474
- https://github.com/fastify/fastify/issues/3994 这个很关键!
- https://blog.csdn.net/qq_48009509/article/details/121625588

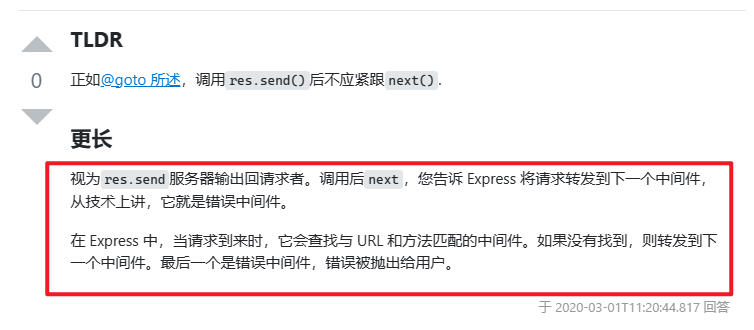
虽然这个方案和我的代码没什么关联,但是基本上可以说明是二次连接,也就是说什么多次访问 代码没有return,我的不是return问题,于是尝试删除response.send()
方案一 删除send
router.get('/search', function (request, response) {
console.log('search:',request.query.urlKey)
if(request.query && request.query.urlKey){
selectOne(request.query.urlKey).then(res=>{
response.status(200).json(success(res))
// 删除 response.send()
}).catch(e=>{
console.error(e)
response.status(500).json(error())
// 删除 response.send()
})
}else{
response.status(500).json(error(500,'请指定连接key!'))
// 删除 response.send()
}
// 此处不需要return
})
方案二 不删除send,但是需要指定类型
router.get('/search', function (request, response) {
console.log('search:',request.query.urlKey)
if(request.query && request.query.urlKey){
selectOne(request.query.urlKey).then(res=>{
response.status(200).type('application/json').send(success(res))
}).catch(e=>{
console.error(e)
response.status(500).type('application/json').send(error())
})
}else{
response.status(500).type('application/json').send(error(500,'请指定连接key!'))
}
})
总结
通过逻辑,看 json() 底层应该是指定了 类型为 appliction/json ,并且可能调用了 send()
如果指定类型,无需调用 json() 这样就不冲突了
问题
这里还是没解决为什么只有这个请求报错,其他类似的 GET 请求没报错
更新下: 项目地址: 短链接服务






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」