vue如何实现图片异步上传?
一、vue-resource 是什么?
vue-resource是一个通过XMLHttpRequest或JSONP技术实现异步加载服务端数据的Vue插件
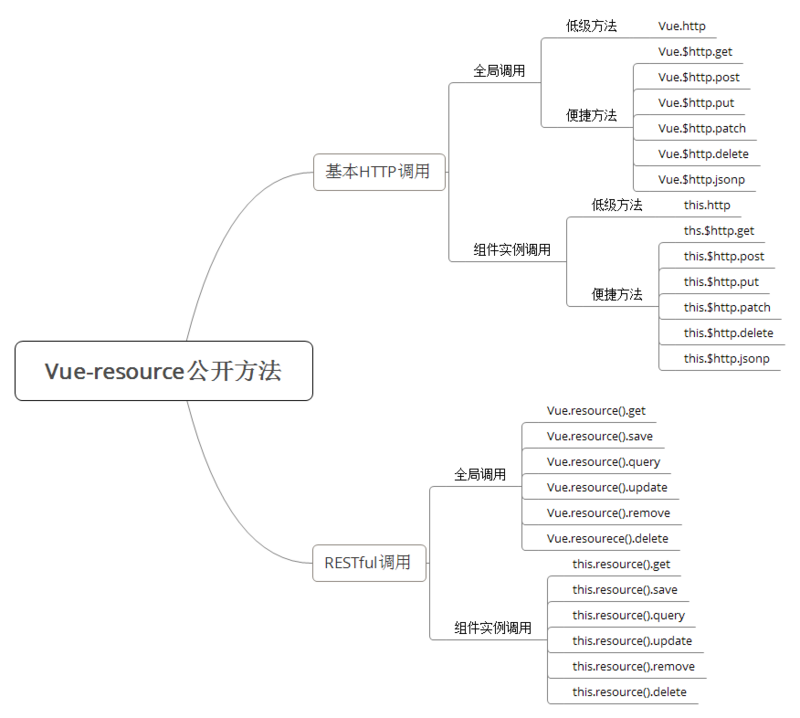
二、 提供了什么方法?


三、 如何使用?
-
安装
vue-resource命令:npm install vue-resource -
在
main.js中 导入vue-source并作为一个组件使用import vueResource from 'vue-resource' Vue.use(vueResource) -
如果发送网络请求 可以使用
this.$http -
代码样例
<template> <div> <input type="file" @change="getFile($event)" /> <button @click="upload">上传</button> <div>{{ result }}</div> <div v-show="uping==1">正在上传中</div> <div v-show="result"> <video ref="video" controls>您的浏览器不支持 video元素。</video> </div> </div> </template> <script> export default { data() { return { upath: "", result: "", uping: 0, baseUrl: "/api/static/upload/" }; }, methods: { upload: function() { var formdata = new FormData(); formdata.append("file", this.upath); //filename是键,file是值,就是要传的文件 let config = { headers: { "Content-Type": "multipart/form-data" } }; this.uping = 1; this.$http .post("/api/app01/uploadmp4/", zipFormData, config) .then(function(response) { this.uping = 0; this.result = response.data; //绑定播放地址 this.$refs.video.src = this.baseUrl + response.data.url; }); }, getFile: function(event) { this.upath = event.target.files[0]; } } }; </script> -
后端代码
def uploadmp4(request): if request.method == 'POST': item = {} file = request.FILES.get('file') f = open(os.path.join('static/upload/','',file.name),'wb') item['message'] = '上传成功' item['url'] = file.name item['error'] = 0 #写文件 遍历文件流 for chunk in file.chunks(): f.write(chunk) return HttpResponse(json.dumps(item,ensure_ascii=False),content_type='application/json')




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端