day17--19/21章节,表单验证、页面框架和加载后自动执行
1、表单验证
表单验证使用到了18章节的 return false与return true
css代码:
<style>
.error{
color: red;
}
</style>
html代码:
<form id="f1" action="14--对11模态编程框实现删除功能.html" method="get"> <div><input type="text" name="user"/></div> <div><input type="password" name="pwd"/></div> <div><input type="text" name="email"/></div> <div><input type="text" name="port"/></div> <div><input type="text" name="ip"/></div> <input type="submit" value="提交" /> </form>
jquery代码:
<script src="jquery-1.12.4.js"></script> <script> // 当页面所有元素完全加载完毕后,执行 $(':submit').click(function(){ $('.error').remove(); var flag=true; $('#f1').find('input[type="text"],input[type="password"]').each(function(){ var v=$(this).val(); if(v.length<=0){ flag=false; 如果v.length都大于0的话,那么最后return 返回为true,调转到action的地址;如果有一个<=0,则不进行跳转; var tag=document.createElement('span'); tag.className="error"; tag.innerHTML="必填"; $(this).after(tag); //return false; //该处的return false会终止整个循环,导致无法对之后的输入框进行判断 } }); return flag; });
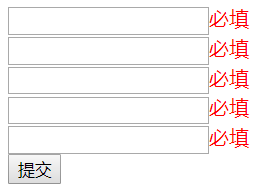
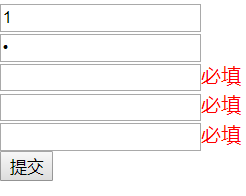
这样一来,当把5个输入框的内容都填上后,点击提交按钮后,会调整到另一个界面;
如图,执行代码后出现五个输入框跟一个按钮,点击提交按钮后,界面如图:


2、加载后自动执行:
按照第一个代码,是将页面元素全部加载完成后,执行函数;
将如上的函数放入$(function(){ });中,是将页面框架加载完成后,自动执行
# 当页面框架加载完成之后,自动执行
$(function(){
$(...)
})



